CSS에서 타원을 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-15 10:05:4912319검색
CSS에서 타원을 설정하는 방법: 1. 요소에 "{너비: 너비 값; 높이: 높이 값;}" 스타일을 추가하고 요소를 직사각형으로 설정합니다. 2. "{테두리 반경:100%; " 직사각형 요소에. }" 둥근 모서리 스타일이 타원으로 설정됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 타원을 설정하는 방법
1 먼저 div 요소에 대한 직사각형을 만든 다음 CSS의 border-radius 속성 클래스를 사용하여 직사각형의 둥근 모서리를 설정하여 타원을 얻을 수 있습니다.
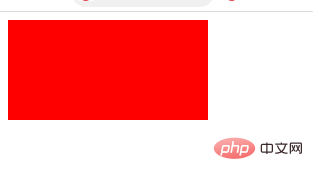
먼저 직사각형을 만듭니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>출력 결과:

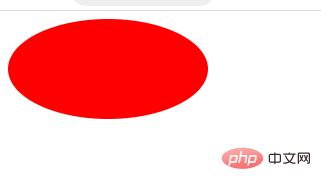
2. 그런 다음 border-radius 속성을 통해 둥근 모서리를 설정합니다. 타원을 설정하는 ellipse 속성입니다.
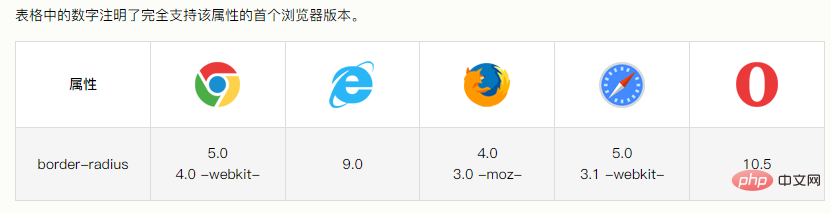
다양한 브라우저와 호환되도록
-o-border-radius:100%; -ms-border-radius:100%; -moz-border-radius:100%; -webkit-border-radius:100%;

코드도 추가할 예정입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:100%;
-o-border-radius:100%;
-ms-border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>출력 결과:

더 많은 프로그래밍 관련 지식을 보려면 다음 사이트를 방문하세요. 프로그래밍 영상! !
위 내용은 CSS에서 타원을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

