jquery 요소를 찾을 수 없으면 어떻게 해야 합니까?
- 藏色散人원래의
- 2021-11-11 09:15:562180검색
jquery 요소를 찾을 수 없는 문제에 대한 해결 방법: 1. 해당 코드 파일을 확인합니다. 2. 디버깅을 통해 오류를 확인합니다. 3. ID에서 점을 제거합니다.

이 기사의 운영 환경: windows7 시스템, jquery 버전 3.2.1, DELL G3 컴퓨터
jquery 요소를 찾을 수 없으면 어떻게 해야 합니까?
jquery는 $
를 사용하여 지정된 요소를 가져올 수 없습니다. 특정 코드는 다음과 같습니다.
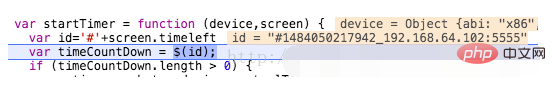
var id='#'+screen.timeleft var timeCountDown = $(id);
그런 다음 timeCountDown은 디버깅 후 항상 비어 있었습니다.

이유는 ID에 "가 포함되어 있기 때문입니다. " 제거한 후 찾았습니다. 그러면
var id='#'+screen.timeleft.replace(/\./g, "").replace(/\:/g, "").replace(/\-/g, "") var timeCountDown = $(id);
요소가 정상이 됩니다.
추천 학습: "jquery 비디오 튜토리얼"
위 내용은 jquery 요소를 찾을 수 없으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 스타일 시트를 넣을 위치다음 기사:CSS 스타일 시트를 넣을 위치

