자바스크립트에서 테이블 높이를 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-10 15:41:094446검색
JavaScript에서 테이블 높이를 설정하는 방법: 1. "document.getElementById('Id');" 문을 통해 id 값을 기반으로 테이블 개체를 가져옵니다. 2. "table object.style.height="를 사용합니다. table height";" 명령문은 테이블의 높이를 설정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서 테이블 높이를 설정하는 방법:
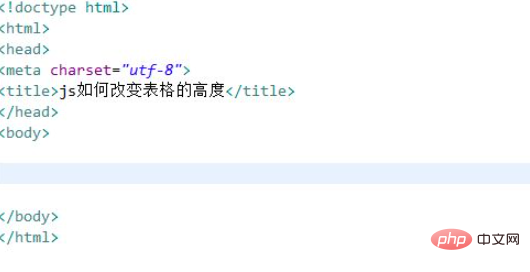
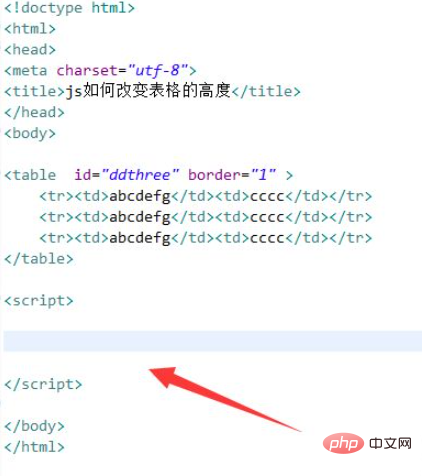
1. js가 테이블 높이를 변경하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

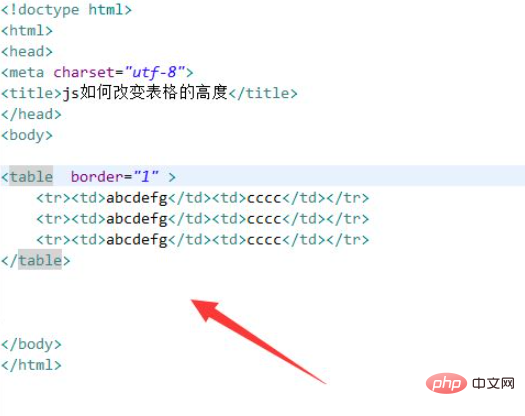
2. test.html 파일에서 table 태그를 사용하여 테스트용 테이블을 생성합니다.

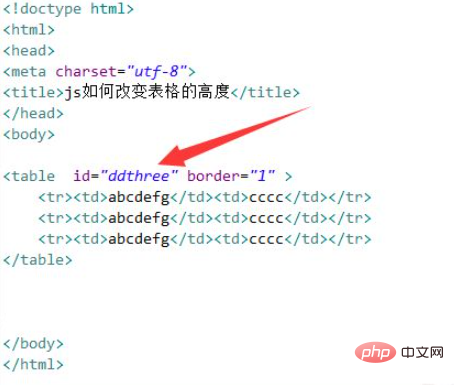
3. test.html 파일에서 테이블 태그의 ID를 dd three로 설정합니다.

4. test.html 파일에 js 코드 작성을 위한 스크립트 태그를 생성합니다.

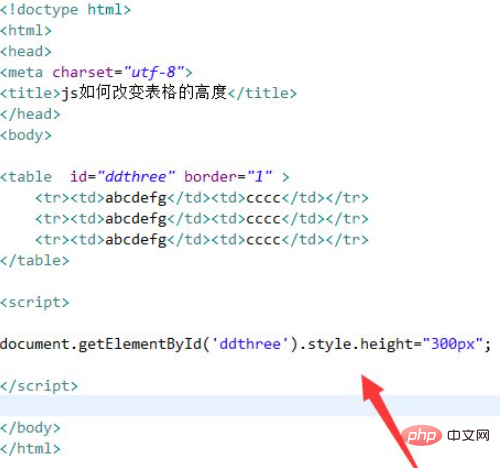
5. js 태그에서 id를 통해 테이블 객체를 얻고 height 속성을 사용하여 테이블 높이를 300px로 설정합니다.

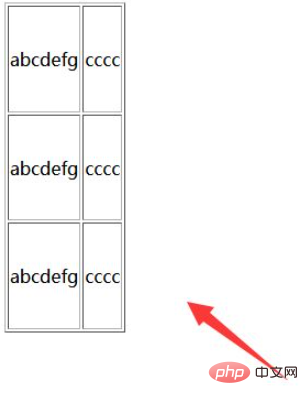
6. 브라우저에서 test.html 파일을 열어 결과를 확인하세요.

요약:
1. 테이블 태그를 사용하여 테이블을 생성하고 테이블 태그의 ID를 dd three로 설정합니다.
2.js 태그에서 id를 통해 테이블 객체를 얻고, height 속성을 사용하여 테이블 높이를 300px로 설정합니다.
3. 브라우저에서 test.html 파일을 열고 결과를 확인하세요.
추천 학습: javascript 비디오 튜토리얼
위 내용은 자바스크립트에서 테이블 높이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

