html5에서 스크롤을 비활성화하는 방법
- 藏色散人원래의
- 2021-11-10 14:20:572642검색
HTML5에서 스크롤을 비활성화하는 방법: 1. 새 index.html 페이지를 만듭니다. 2. HTML 페이지 본문에 스타일 컨트롤 "style="overflow:hidden""을 추가합니다.

이 기사의 운영 환경: windows7 시스템, HTML5 버전, DELL G3 컴퓨터
html5 스크롤을 비활성화하는 방법은 무엇입니까?
먼저 데모를 시뮬레이션하기 위해 새 index.html 페이지를 생성합니다.

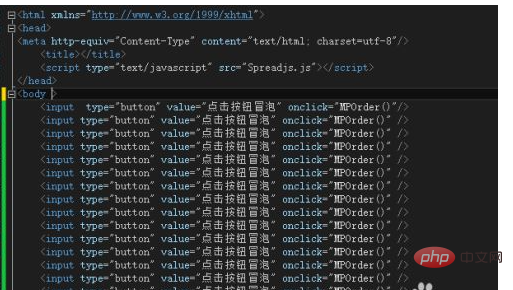
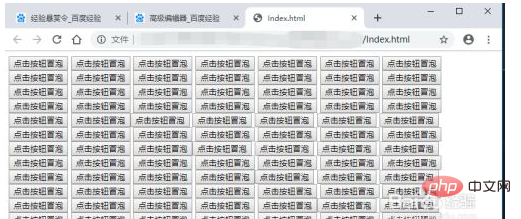
스크롤바 표시를 용이하게 하기 위해 본문에 대량의 데이터를 미리 준비합니다.

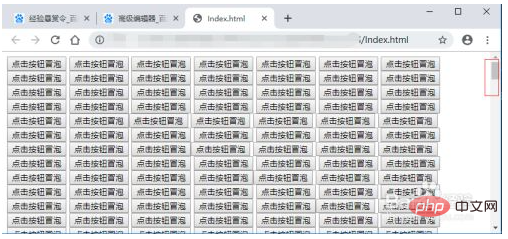
브라우저에서 열어서 확인하세요. 세로 스크롤 막대

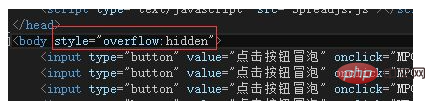
html 페이지 본문에 스타일 컨트롤 style="overflow:hidden"을 추가하고 추가한 후 저장하세요

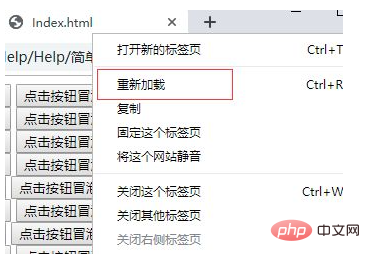
브라우저에서 이전에 표시된 인터페이스를 새로 고칩니다

새로 고침 후 볼 수 있습니다. 스크롤 막대가 표시되지 않으면 인터페이스의 스크롤이 금지됩니다

추천 학습: "HTML 비디오 튜토리얼"
위 내용은 html5에서 스크롤을 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

