CSS에서 투명색이란 무엇입니까?
- 藏色散人원래의
- 2021-11-10 11:37:1614018검색
CSS의 투명색은 투명하며, Transparent는 CSS의 background-color 속성의 기본값으로, 배경색이 투명하다는 의미입니다.

이 글의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
CSS에서 투명한 색상은 무엇인가요?
CSS의 투명색은 투명하며, transparent는 background-color 속성의 기본값으로, 배경색이 투명하다는 의미입니다.
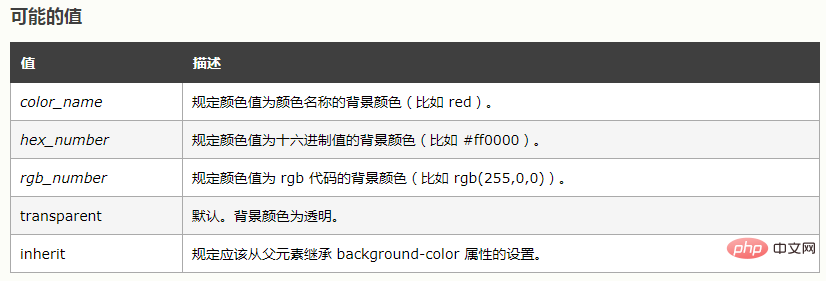
CSS background-color 속성 소개:
background-color 속성은 요소의 배경색을 설정합니다.
요소의 배경 범위
background-color 속성은 요소의 단색을 설정합니다. 이 색상은 요소의 콘텐츠, 안쪽 여백 및 테두리 영역을 채우며 요소 테두리의 외부 경계까지 확장됩니다(여백은 아님). 테두리에 투명한 부분(예: 점선 테두리)이 있는 경우 배경색은 이러한 투명한 부분을 통해 표시됩니다.
transparent 값
대부분의 경우 투명을 사용할 필요는 없습니다. 그러나 요소에 배경색을 지정하지 않고 사용자의 브라우저 색상 설정이 디자인에 영향을 주지 않도록 하려면 여전히 투명 값을 설정해야 합니다.

동영상 추천: "css 동영상 튜토리얼"
위 내용은 CSS에서 투명색이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 텍스트 투영을 작성하는 방법다음 기사:CSS에서 텍스트 투영을 작성하는 방법

