Vue 라우팅 학습에서 $route와 $router를 구별하고 차이점을 확인하세요.
- 青灯夜游앞으로
- 2021-11-09 18:28:303250검색
라우팅 설정과 점프에는 $router와 $route라는 두 개의 객체가 있습니다. 둘은 매우 유사하지만 구별할 수 없습니다. 이 글은 Vue 라우팅에서 $route와 $router의 차이점을 이해하는 데 도움이 될 것입니다.

최근에 Vue의 경로 간에 값을 전달하는 방법을 배우고 있는데, 이는 $route 및 $router 두 객체 간의 차이와 관련이 있으며, 저도 확인했습니다. 인터넷에서 몇 가지 정보를 찾아 마침내 다음과 같은 요약을 만들었습니다. $route 和 $router 这两者之间的区别,自己也通过上网查了一些资料,最后做出以下的总结。
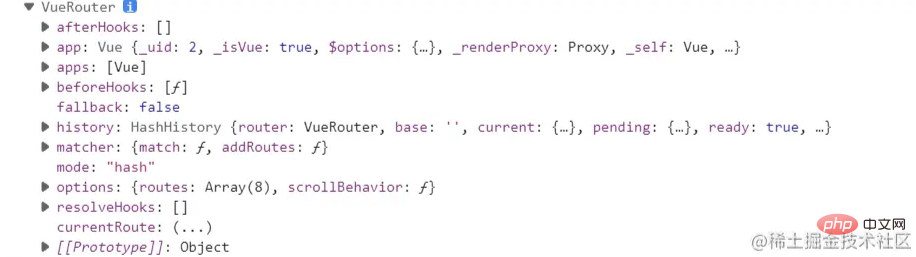
1、$router是VueRouter的一个对象,通过Vue.use(VueRouter)和Vue构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由,包含了许多关键的对象和属性。【相关推荐:《vue.js教程》】

以history对象来举例:
$router.push({path:'home'}),本质是向history栈中添加一个路由,在我们看来是切换路由,但本质是在添加一个history记录
$router.replace({path:'home'}),//替换路由,没有历史记录
$router.push('/login') ,跳转到指定路由
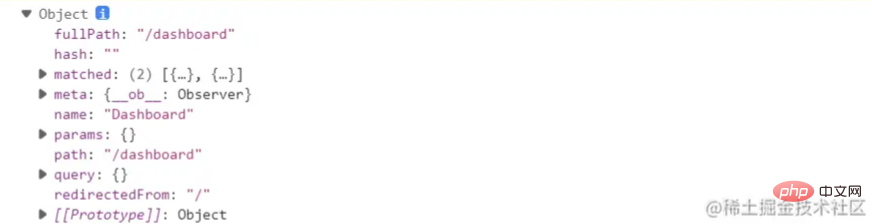
2、$route
$router는 VueRouter의 객체입니다. Vue.use(VueRouter)와 Vue 생성자를 통해 얻어지는 객체입니다. 모든 경로와 많은 주요 개체 및 속성이 포함되어 있습니다. [관련 권장 사항: "vue.js 튜토리얼"]

기록 개체를 예로 들어보세요: $router.push ({ path:'home'}), 핵심은 기록 스택에 경로를 추가하는 것입니다. 우리 생각에는 경로를 전환하는 것이지만 핵심은 기록 기록을 추가하는 것입니다$router.replace({path: 'home'}), //경로 바꾸기, 기록 기록 없음$router.push('/login'), 지정된 경로로 점프$route.path 문자열은 현재 경로 개체의 경로와 동일하며 동적 조각의 키 값을 포함하는 /home/ews 🎜🎜$route.params 개체와 같은 절대 경로로 구문 분석됩니다. 예, 경로에 있는 쿼리 매개변수의 키-값 쌍을 포함하는 경로의 url🎜🎜$route.query 객체 끝에 연결되지 않습니다. 라우팅 URL의 끝에 연결됩니다🎜🎜$route.router 라우팅 규칙이 속한 라우터🎜🎜$route.matchd 배열, 현재 일치하는 경로에 포함된 모든 조각의 구성 매개변수 개체가 포함되어 있습니다🎜 🎜$route.name 현재 경로 이름, 특정 경로를 사용하지 않으면 이름은 비어 있습니다🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜2는 점프 라우팅입니다. 객체, 각 Route에는 로컬 객체인 $route 객체가 있습니다. 해당 이름, 경로, 매개변수, 쿼리 등을 얻을 수 있습니다.
위 내용은 Vue 라우팅 학습에서 $route와 $router를 구별하고 차이점을 확인하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

