자바스크립트에서 텍스트 상자의 내용을 가져오는 방법
- 青灯夜游원래의
- 2021-11-08 17:18:1014864검색
JavaScript에서 텍스트 상자의 내용을 가져오는 방법: 1. value 속성을 사용합니다. 구문은 "text box object.value"입니다. 2. innerHTML 속성을 사용하면 구문은 "text box object.innerHTML"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript를 사용하여 텍스트 상자 내용
방법 1: 값 속성 사용
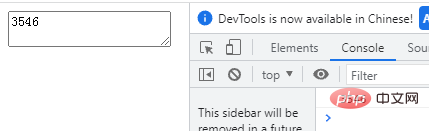
<textarea id="text">3546</textarea>
<script>
var text=document.getElementById("text");
console.log(text.value);
</script>출력 결과:

innerHTML 속성 사용
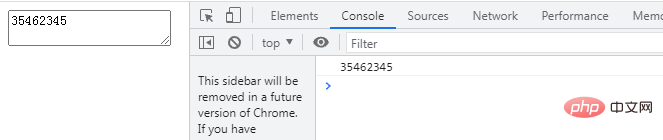
<textarea id="text">35462345</textarea>
<script>
var text=document.getElementById("text");
console.log(text.innerHTML);
</script>출력 결과 :

【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트에서 텍스트 상자의 내용을 가져오는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

