nodejs에는 어떤 디버깅 도구를 사용하시나요?
- 青灯夜游원래의
- 2021-11-05 17:33:331973검색
노드 디버깅을 위한 도구: 1. "nodejs에는 어떤 디버깅 도구를 사용하시나요?"는 "long/async" 스택 추적과 같은 고급 기능을 지원하며 Chrome과 원활하게 통합될 수 있습니다. 2. Node Inspector는 Chrome 기반의 시각적 디버깅 인터페이스를 제공합니다. 3. 비주얼 스튜디오 코드.

이 튜토리얼의 운영 환경: windows7 시스템, nodejs 버전 12.19.0, DELL G3 컴퓨터.
nodejs를 빠르게 디버깅하는 세 가지 도구
1. 내장 nodejs에는 어떤 디버깅 도구를 사용하시나요?
공식 팀에서 개발한 디버깅 도구로 긴/비동기 스택 추적과 같은 고급 기능을 지원합니다. Chrome과 원활하게 통합되면 시작 단계는 다음과 같습니다.
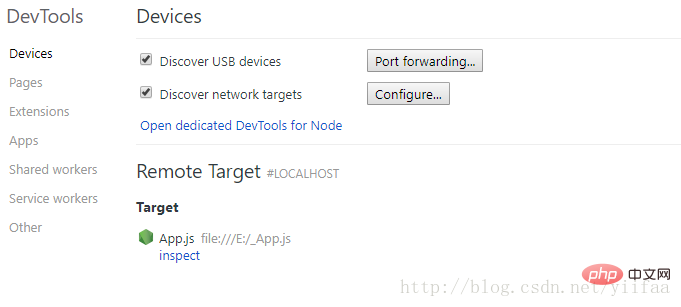
2. Chrome을 열고 주소 표시줄에 chrome://inspect를 입력합니다. . 디버깅이 필요한 JS를 선택하세요.
예는 다음과 같습니다. 자세한 사용법은 공식 설명을 참조하세요.
1. 매우 느립니다. 더욱 혼란스러운 점은 nodejs에는 어떤 디버깅 도구를 사용하시나요?가 팝업 창으로 열리고 macOS가 팝업 창을 허용하지 않기 때문에 그 결과는 매우 비극적이고 완전히 사용할 수 없다는 것입니다.
2. Chrome
Node Inspector는 Chrome 기반 시각화를 제공하는 매우 초기 디버깅 도구입니다. 디버깅 인터페이스는 다음과 같이 작동이 간단하고 시작하기 쉽습니다.
# 首先安装nodejs에는 어떤 디버깅 도구를 사용하시나요? npm install --global nodejs에는 어떤 디버깅 도구를 사용하시나요? # 启动调试监测 nodejs에는 어떤 디버깅 도구를 사용하시나요? App.js # 也可以调试远程JS,如 # nodejs에는 어떤 디버깅 도구를 사용하시나요? <host>:<port>
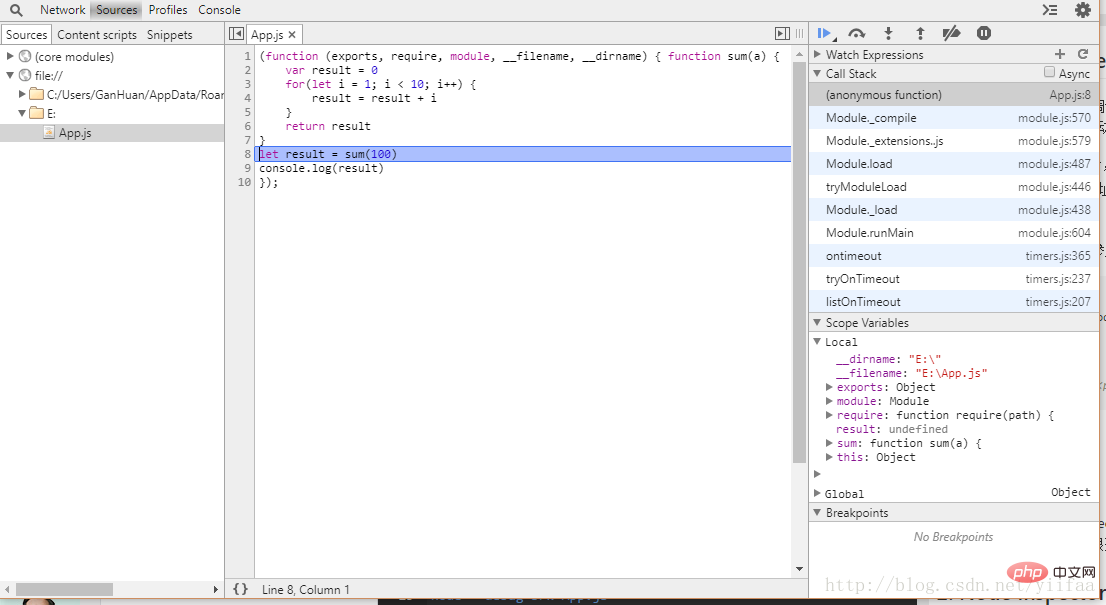
마지막으로 http://localhost:8000을 열어 디버깅합니다. 스크린샷은 다음과 같습니다. 
3.Visual Studio Code
최대 규모입니다. 얼핏 보면 마이크로소프트의 주력 제품인 줄 알았는데, 스타일이 매우 비슷합니다. , 강력합니다. 디버깅은 IDE에 직접 내장되어 있습니다. 설명이 거의 필요하지 않습니다. 아래 그림을 참조하십시오.

【추천 학습: "nodejs tutorial"】
위 내용은 nodejs에는 어떤 디버깅 도구를 사용하시나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

