자바스크립트에 변수가 정의되어 있는지 확인하는 방법
- 青灯夜游원래의
- 2021-11-04 14:50:406105검색
JavaScript에서 변수가 정의되었는지 확인하는 방법: 1. "typeof 변수 이름" 구문으로 변수의 데이터 유형을 얻기 위해 typeof 연산자를 사용합니다. 2. "===" 연산자를 사용하여 여부를 확인합니다. 획득된 데이터 유형은 "정의되지 않은" 유형입니다. 그렇다면 정의되지 않은 것이고, 그렇지 않으면 정의된 것입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
정의되지 않음은 값이 하나만 있는 특수 데이터 유형이기도 합니다. 이는 정의되지 않음을 의미합니다. 선언되지 않은 변수의 경우 typeof 연산자를 사용하여 유형을 확인하면 선언되지 않은 변수가 정의되지 않은 것을 확인할 수 있습니다.

따라서 먼저 typeof 연산자를 사용하여 JavaScript 변수의 데이터 유형을 가져온 다음 여부를 결정할 수 있습니다. 얻은 데이터 유형은 "정의되지 않음" 유형입니다. 그렇다면 정의되지 않은 것이고, 그렇지 않으면 정의된 것입니다.
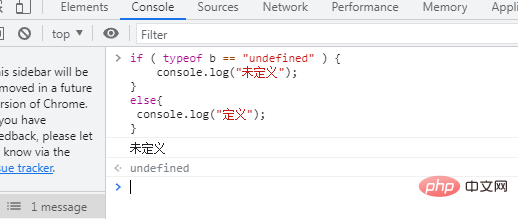
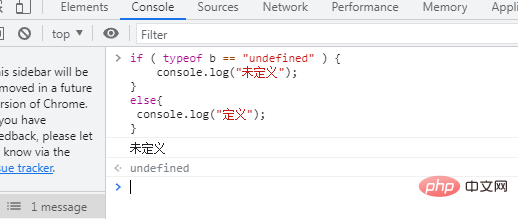
if ( typeof b == "undefined" ) {
console.log("未定义");
}
else{
console.log("定义");
}출력:

【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트에 변수가 정의되어 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:자바스크립트 이스케이프 방법을 사용하는 방법다음 기사:자바스크립트 이스케이프 방법을 사용하는 방법

