JavaScript는 삼각 함수를 지원합니다. js의 삼각 함수는 모두 정적 메서드이며 Math를 사용하여 호출해야 하므로 구문 형식은 "Math.sin(x)", "Math.cos(x)", "Math.tan(x)"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript는 삼각 함수를 지원합니다. 그들은 "Math.sin(x)", "Math.cos(x)", "Math.tan(x)"입니다.
삼각 함수에 대한 JavaScript의 지원을 살펴보겠습니다.
먼저 고등학교 때 배웠던 삼각함수에 대한 기본 지식을 복습해 보겠습니다. 여기서는 몇 가지 간단한 내용을 소개하겠습니다. 첫 번째는 sin 함수, 두 번째는 cos 함수, 세 번째는 tan입니다. 함수. 4 또는 4는 수학에서 sin 함수는 실제로 삼각형의 대변을 빗변과 비교하여 얻은 값입니다.


그러면 cos30= x/r code>, cos 함수는 반대쪽과 위쪽의 비율, <code>tan30=y/x이고, tan 함수는 반대쪽과 위쪽의 비율입니다. 이 공식을 통해 우리는 삼각함수 값을 쉽게 얻을 수 있고, 이 값을 사용하여 흥미로운 일을 할 수 있습니다! ! cos30=x/r,cos函数是临边比上斜边,tan30=y/x,tan函数则是对边比上临边,通过这些公式,我们可以很容易的得到这个三角函数的值,然后就阔以拿这些值去做有意思的事情啦!!
那么我们在javascript里面的三角函数和数学中的三角函数其实有一点区别外,第一是写发上不一样,js里面三角函数都是静态方法,必须使用Math来调用,三个函数分别是Math.sin(),Math.cos(),Math.tan()。
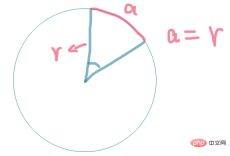
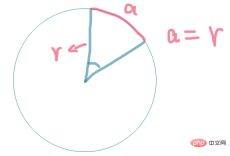
这个很容易理解咯,那么第二个不同就是数学里面的三角函数使用接受的参数是角度,但是在js里面所接受的参数是弧度,有的朋友可能晕了,弧度角度什么玩意???不要着急,这里简单介绍一下,我们首先来看一个圆

如果一个圆的一段边的长度等于这个圆的半径长度,那么这段边就代表一弧度,正如图中红色部分,就代表一弧度,这个其实仅仅就是一个概念,我们真正要使用的是吧我们想要的角度转化成弧度,这里直接套用数学公公式 1角度=π/180 那么10个角度就等于10*π/180啦
那我们要用js的Math.sin()算出30度角等于多少,那么就应该写成Math.sin(30*Math.PI/180),这里注意一下js里面的π是Math.PI
Math.sin(), Math.cos(), Math.tan()입니다. 두 번째 차이점은 수학에서 삼각 함수로 허용되는 매개 변수는 각도이지만 js에서 허용되는 매개 변수는 라디안 각도라는 점입니다. ? ? 걱정하지 마세요. 간단한 소개를 먼저 살펴보겠습니다

원의 한 변의 길이가 원의 반지름과 같다면 이 변은 그림의 빨간색 부분과 마찬가지로 1라디안을 나타냅니다. 우리가 정말로 원하는 것은 우리가 원하는 각도를 라디안으로 변환하는 것입니다. 여기서는 수학 공식 1 angle=π/180을 적용합니다. 그러면 10개의 각도는 와 같습니다. 10*π/180 La
그런 다음 js의 Math.sin()을 사용하여 30도 각도를 계산해야 하며, Math.sin으로 작성해야 합니다. (30*Math.PI/180), 여기서 js의 π는 Math.PI라는 점에 유의하세요. 나는 모든 사람이 여기에서 js의 삼각 함수에 대해 어느 정도 이해하고 있어야 한다고 믿습니다. 따라서 작은 실제 예를 살펴보겠습니다.
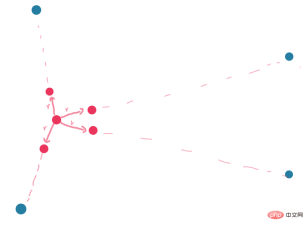
우선 필요성이 있습니다. 페이지에 작은 공이 있습니다. 마우스를 페이지 위에 놓으면 마우스가 그곳으로 움직이기를 원합니다. 공은 해당 위치로 이동하게 되는데, 참고로 마우스 위치로 이동하는 것이 아니라, 여기에 URL을 올려놓기가 쉽지 않습니다. 
/***********例子来了*************/
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style>
#box{width:30px;height:30px;background:red;position:absolute;top:400px;left:400px;border-radius:15px;}
</style>
</head>
<body>
<p id="box"></p>
</body>
<script>
var obox = document.getElementById('box');
var r=50;
document.onmousemove=function(ev){
var oev = ev||event;
var x = Math.abs(oev.clientX-obox.offsetLeft);
var y = Math.abs(oev.clientY-obox.offsetTop);
var angle = Math.atan(y/x);
var cx=0;
var cy=0;
if(oev.clientX>=obox.offsetLeft && oev.clientY<=obox.offsetTop){
cx = Math.cos(angle)*r;
cy = Math.sin(angle)*-r;
}
if(oev.clientX<obox.offsetLeft && oev.clientY<obox.offsetTop){
cx = Math.cos(angle)*-r;
cy = Math.sin(angle)*-r;
}
if(oev.clientX<obox.offsetLeft && oev.clientY>obox.offsetTop){
cx = Math.cos(angle)*-r;
cy = Math.sin(angle)*r;
}
if(oev.clientX>obox.offsetLeft && oev.clientY>obox.offsetTop){
cx = Math.cos(angle)*r;
cy = Math.sin(angle)*r;
}
obox.style.top = 400+cy+'px';
obox.style.left = 400+cx+'px';
}
</script>
</html>🎜【추천 학습: 🎜javascript 고급 튜토리얼🎜】🎜위 내용은 JavaScript는 삼각 함수를 지원합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 React vs. 백엔드 프레임 워크 : 비교Apr 13, 2025 am 12:06 AM
React vs. 백엔드 프레임 워크 : 비교Apr 13, 2025 am 12:06 AMReact는 사용자 인터페이스를 구축하기위한 프론트 엔드 프레임 워크입니다. 백엔드 프레임 워크는 서버 측 응용 프로그램을 구축하는 데 사용됩니다. React는 구성 및 효율적인 UI 업데이트를 제공하며 백엔드 프레임 워크는 완전한 백엔드 서비스 솔루션을 제공합니다. 기술 스택, 프로젝트 요구 사항, 팀 기술 및 확장 성을 선택할 때는 고려해야합니다.
 HTML 및 React : 마크 업과 구성 요소의 관계Apr 12, 2025 am 12:03 AM
HTML 및 React : 마크 업과 구성 요소의 관계Apr 12, 2025 am 12:03 AMHTML과 React의 관계는 프론트 엔드 개발의 핵심이며, 현대 웹 애플리케이션의 사용자 인터페이스를 공동으로 구축합니다. 1) HTML은 컨텐츠 구조와 의미를 정의하고 React는 구성 요소화를 통해 동적 인터페이스를 구축합니다. 2) 부품은 JSX 구문을 사용하여 HTML을 포함하여 지능형 렌더링을 달성합니다. 3) 구성 요소 수명주기는 상태 및 속성에 따라 HTML 렌더링 및 업데이트를 동적으로 관리합니다. 4) 구성 요소를 사용하여 HTML 구조를 최적화하고 유지 관리 가능성을 향상시킵니다. 5) 성능 최적화에는 불필요한 렌더링을 피하고 주요 속성 사용 및 구성 요소 단일 책임을 유지하는 것이 포함됩니다.
 반응 및 프론트 엔드 : 대화 형 경험 구축Apr 11, 2025 am 12:02 AM
반응 및 프론트 엔드 : 대화 형 경험 구축Apr 11, 2025 am 12:02 AMReact는 대화식 프론트 엔드 경험을 구축하는 데 선호되는 도구입니다. 1) 반응은 구성 요소화 및 가상 DOM을 통해 UI 개발을 단순화합니다. 2) 구성 요소는 기능 구성 요소 및 클래스 구성 요소로 나뉩니다. 기능 구성 요소는 더 간단하고 클래스 구성 요소는 더 많은 수명주기 방법을 제공합니다. 3) RECT의 작동 원리는 가상 DOM 및 조정 알고리즘에 의존하여 성능을 향상시킵니다. 4) 주 경영진은 usestate 또는 this.state를 사용하며 ComponentDidMount와 같은 수명주기 방법은 특정 논리에 사용됩니다. 5) 기본 사용에는 구성 요소 생성 및 상태 관리가 포함되며 고급 사용량은 사용자 정의 후크 및 성능 최적화가 포함됩니다. 6) 일반적인 오류에는 부적절한 상태 업데이트 및 성능 문제, 디버깅 기술은 ReactDevTools 사용 및 우수
 반응 및 프론트 엔드 스택 : 도구 및 기술Apr 10, 2025 am 09:34 AM
반응 및 프론트 엔드 스택 : 도구 및 기술Apr 10, 2025 am 09:34 AMReact는 핵심 구성 요소 및 상태 관리 기능을 갖춘 사용자 인터페이스를 구축하기위한 JavaScript 라이브러리입니다. 1) 구성 요소화 및 상태 관리를 통해 UI 개발을 단순화합니다. 2) 작업 원칙에는 화해 및 렌더링이 포함되며 최적화는 React.Memo 및 Usememo를 통해 구현할 수 있습니다. 3) 기본 사용법은 구성 요소를 작성하고 렌더링하는 것입니다. 고급 사용법에는 후크 및 컨텍스트를 사용하는 것이 포함됩니다. 4) 부적절한 상태 업데이트와 같은 일반적인 오류는 ReactDevTools를 사용하여 디버그 할 수 있습니다. 5) 성능 최적화에는 React.Memo, 가상화 목록 및 코드플릿을 사용하는 것이 포함되며 코드를 읽을 수 있고 유지 관리 가능하게 유지하는 것이 가장 좋습니다.
 HTML에서 React의 역할 : 사용자 경험 향상Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상Apr 09, 2025 am 12:11 AMReact는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 반응 구성 요소 : HTML에서 재사용 가능한 요소 생성Apr 08, 2025 pm 05:53 PM
반응 구성 요소 : HTML에서 재사용 가능한 요소 생성Apr 08, 2025 pm 05:53 PM반응 구성 요소는 함수 또는 클래스로 정의 할 수 있으며 UI 로직을 캡슐화하고 소품을 통해 입력 데이터를 수락합니다. 1) 구성 요소 정의 : 기능 또는 클래스를 사용하여 반응 요소를 반환합니다. 2) 렌더링 구성 요소 : 반응 호출 렌더 메소드 또는 기능 구성 요소를 실행합니다. 3) 멀티플렉싱 구성 요소 : 소품을 통해 데이터를 전달하여 복잡한 UI를 구축합니다. 구성 요소의 수명주기 접근 방식을 통해 다른 단계에서 논리를 실행하여 개발 효율성 및 코드 유지 관리 가능성을 향상시킬 수 있습니다.
 엄격한 모드 목적을 반응합니다Apr 02, 2025 pm 05:51 PM
엄격한 모드 목적을 반응합니다Apr 02, 2025 pm 05:51 PMReact Strict Mode는 추가 점검 및 경고를 활성화하여 React 응용 프로그램의 잠재적 문제를 강조하는 개발 도구입니다. 레거시 코드, 안전하지 않은 라이프 사이클 및 부작용을 식별하여 현대 반응 관행을 장려합니다.
 파편 사용량을 반응합니다Apr 02, 2025 pm 05:50 PM
파편 사용량을 반응합니다Apr 02, 2025 pm 05:50 PM반응 단편은 추가 DOM 노드없이 어린이를 그룹화하고 구조, 성능 및 접근성을 향상시킬 수 있습니다. 효율적인 목록 렌더링을위한 키를 지원합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구






