집 >위챗 애플릿 >미니 프로그램 개발 >작은 프로그램을 위한 작은 프로그램 코드를 동적으로 생성하는 방법에 대한 간략한 분석
작은 프로그램을 위한 작은 프로그램 코드를 동적으로 생성하는 방법에 대한 간략한 분석
- 青灯夜游앞으로
- 2021-11-03 11:09:093120검색
이 글에서는 위챗 미니 프로그램 클라우드 개발을 통해 동적으로 미니 프로그램 코드를 생성하는 방법을 소개하겠습니다.

1. 소개
학교와 직장에서 많은 일로 인해 오랫동안 "농사"를 포기했습니다. 그동안 크고 작은 10개에 가까운 프로젝트를 하면서 많이 배웠고, 녹음의 중요성을 점점 깨닫게 되어서 바쁜 시간을 쪼개어 글을 써볼까 하는 생각이 들었습니다. 블로그와 기록을 통해 개발 과정의 몇 가지 지식 포인트에 대해 이야기해 보겠습니다. 진부한 표현인데, 다음번에 다시 되돌아볼 수 있을 뿐만 아니라 도움이 필요한 사람들에게 도움이 될 수 있기를 바랍니다. [관련 학습 권장 사항: 미니 프로그램 개발 튜토리얼]
2. 수요 분석
일상 WeChat 미니 프로그램 프로젝트에서는 홍보 포스터, 초대 포스터 및 친구 초대 포스터와 같은 기타 기능을 사용해야 하는 경우가 많습니다. 생성된 후에는 사용자가 모멘트에 게시하거나 친구 초대를 전달할 수 있도록 허용합니다. 이때 우리는 보상 등을 쉽게 배포할 수 있도록 어떤 사용자를 초대했는지 알아야 합니다. 이는 매우 일반적인 요구 사항입니다. 그렇다면 유사한 요구 사항을 달성하는 방법은 무엇입니까?
3. 아이디어 분석
사실 이 포스터에서 가장 중요한 점은 코드를 길게 누르고 스캔하면 인식할 수 있는 매개변수(미니 프로그램 코드)가 포함된 QR 코드입니다.
WeChat 미니 프로그램 개발 문서를 참조하면 이러한 매개변수가 있는 QR 코드(미니 프로그램 코드)를 생성하는 방법이 일반적으로 두 가지가 있음을 알 수 있습니다. 이 QR 코드의 매개변수를 사용하여 포스터를 생성한 사용자를 식별할 수 있습니다. 다른 사용자가 코드를 스캔하여 미니 프로그램에 들어가면 식별된 ID가 데이터베이스에 저장되어 누가 포스터를 초대했는지 확인할 수 있습니다.
코딩한지 너무 오래돼서 말하기엔 좀 번거로울 수도 있겠네요.
요약하자면, QR 코드의 매개변수를 기준으로 누구의 포스터인지 판단하려면 이 매개변수가 사용자를 식별할 수 있어야 합니다. 일반적으로 사용자의 openid를 이 식별 매개변수로 사용할 수 있습니다.
간단한 예(클라우드 개발):
컬렉션 정의: user
두 명의 사용자가 있습니다
U1
| 필드 이름 | 값 | 설명 |
|---|---|---|
| _id | 123456789 | 클라우드 데이터베이스에서 자동으로 생성된 ID를 사용하면 됩니다. 직접 생성할 필요는 없습니다. |
| _openid | 112233 | 데이터 삽입 시에도 함께 제공됩니다 |
| superiorId | 44 5566 | 우수한 openid 필드 |
U2
| 필드 이름 | value | Description |
|---|---|---|
| _id | 987654321 | 그냥 자동으로 아이디를 사용하세요 클라우드 데이터베이스에서 생성되므로 직접 생성할 필요는 없습니다 |
| _openid | 556677 | 데이터 삽입 시 포함되며, 시스템 필드이기도 합니다 |
| superiorId | 112233 | 위의 우수한 openid 필드 |
데이터시트를 보면 U2가 U1의 QR 코드(미니 프로그램 코드)를 스캔해서 들어왔으므로 U2의 SuperiorId 필드 값은 U1의 openid
그럼 필요할 때 U1이 초대한 사람 수를 계산하기 위해 사용자의 SuperiorId 값이 U1의 openid와 동일한 데이터를 쿼리할 수 있습니다.
4. 두 가지 주요 구현 방법
앞서 언급했듯이 이 요구 사항을 달성하는 방법은 대략 두 가지가 있으므로 이 두 가지 구현 방법의 특징을 분석해 보겠습니다. 개발 과정에서 적절한 방법을 선택하는 것이 편리합니다.
경로 1: 미니 프로그램 코드
WeChat에서는 미니 프로그램 코드를 동적으로 생성하는 세 가지 방법을 제공합니다. 여기서는 전통적인 서버 개발의 경우 클라우드 호출 방법에 대해서만 설명하겠습니다. 문서. 원칙은 거의 동일합니다.
1, A 인터페이스: wxacode.createQRCode
3, B 인터페이스: wxacode.getUnlimited
이 세 가지 인터페이스가 있습니다. 자세한 소개는 제목을 클릭하시면 공식 문서로 바로 이동하실 수 있습니다.
| 인터페이스 | 세대 수 제한 | 적시성 | 전달 매개변수 길이 |
|---|---|---|---|
| 인터페이스 A | AC 인터페이스 추가 최대 10W | 장기 | 128바이트 |
| 인터페이스 C | AC 인터페이스 추가 최대 10W | 장기 | 128바이트 |
| 인터페이스 B | 무제한 | 장기 | 32자 표시 |
보시다시피 AC 인터페이스는 실제로 동일하고 실제 사용 방법도 비슷하지만 매개변수가 다릅니다.
AC 인터페이스와 B 인터페이스의 차이점은 생성되는 데이터 수와 전달되는 매개변수의 길이에 대한 제한입니다. 따라서 선택할 때 생성되는 매개변수의 수와 운반되는 매개변수의 길이라는 두 가지 조건을 고려해야 합니다.
미니 프로그램 코드의 세 가지 인터페이스를 간략하게 비교한 후, 이 일반 QR 코드의 특징을 살펴보겠습니다. 위의 세 가지 인터페이스가 비즈니스 요구 사항을 충족할 수 없는 경우, 예를 들어 매개 변수가 길고 생성된 항목 수가 매우 많은 경우 일반 QR 코드를 통해 이를 달성해 볼 수 있습니다.
인터페이스에 비해 생성되는 QR 코드의 수는 무제한이고 매개변수 이론은 매우 길 수 있으며(구체적인 길이는 시도해 보지 않았지만 확실히 128보다 길다) 적시성도 장기적입니다. 이러한 관점에서 볼 때 비즈니스 시나리오가 어떠하든 이 방법이 올바른 선택인 것 같습니다.
물론 그렇지 않습니다. 일반 QR코드에서는 적어도 이 두 가지 측면을 고려해야 합니다.
1. 공개 범위: 기업, 미디어, 정부 및 기타 조직의 소규모 프로그램. 즉, 개인 개발자 계정 개설 및 사용을 지원하지 않습니다.
2. 개발이 비교적 복잡하고 구성을 위해 서버와 도메인 이름이 필요합니다. 많은 함정이 있을 것입니다.
이 방법의 구현은 약간 복잡하므로 여기에서는 자세히 설명하지 않겠습니다. 이와 관련하여 필요한 친구들은 나에게 비공개 메시지를 보내 서로 소통하고 배울 수 있습니다.
마지막으로 주의할 점은 어떤 방식으로 구현하든 미니 프로그램은 출시 후 반드시 스캔하여 정상적으로 사용하셔야 한다는 점입니다.
5. AC 인터페이스 구현 코드 예제(클라우드 개발)
B 인터페이스는 AC 인터페이스와 유사하며 공식 웹사이트에 직접 이동하여 코드 예제를 볼 수 있습니다. 평행선을 그릴 수 있어야 합니다. 그래서 여기서는 AC 인터페이스 중 하나만 사용합니다. 가장 중요한 것은 몇 가지 일반적인 질문을 제기하는 것입니다.
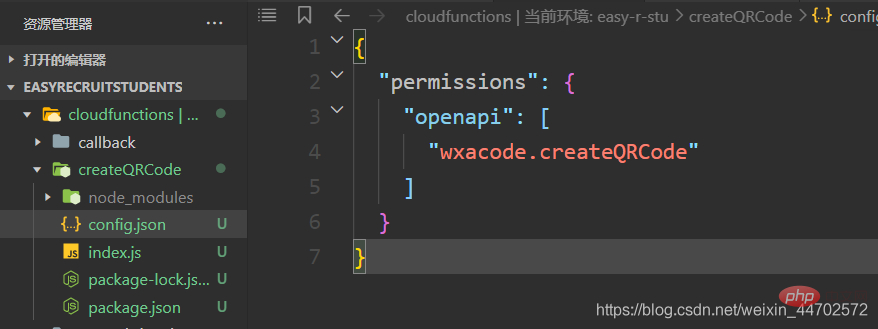
1 새 클라우드 기능을 생성한 후 config.json 파일에서 권한을 구성합니다(createQRCode를 예로 사용)

2.index.js 코드
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
exports.main = async (event) => {
try {
const result = await cloud.openapi.wxacode.createQRCode({
path: event.path,
width: event.width
})
return result
} catch (err) {
return err
}
}3. 로컬 디버깅이 아님, 클라우드 기능 제출을 잊지 마세요)
if (posterType == 1) {
// 配置页面路径以及参数
path = "pages/indexStudent1/indexStudent1?superiorId1=" +
superiorId1 + "&superiorId2=" + superiorId2
}
else if (posterType == 2) {
path = "pages/teacherSubmit/teacherSubmit?superiorId="
+ superiorId2
}
// 调用云函数,请求生成小程序码 buffer 数据
const QRCodeObj = await wx.cloud.callFunction({
name: 'createQRCode',
data: {
path: path,
width: 430
}
})
// 需要注意的是返回来的数据是Buffer格式
// 需要转换成为base64格式(为了方便存储复用,毕竟次数有限)
const base64 = "data:image/jpeg;base64," +
wx.arrayBufferToBase64(QRCodeObj.result.buffer.data)
// 将数据直接扔进image组件的src参数里面即可
this.setData({
imgUrl: base64
})4, wxml

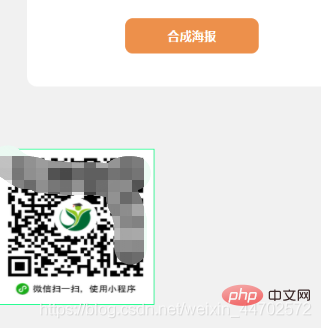
5, effect

6 설명 및 최적화
방금 가로채었습니다. . 작은 프로그램 코드도 처리되었습니다.
트리거 함수와 재사용을 위한 코드는 게시하지 않습니다(안전상의 이유로 게시하는 것이 불편합니다).
최적화할 때 가장 먼저 해야 할 일은 재사용을 고려하는 것입니다. 즉, 신규 사용자가 처음으로 클라우드 기능을 호출하면 다음 번에는 데이터베이스에서 직접 생성됩니다.
물론 매개변수가 일관된다는 전제가 있습니다.
재사용해야 하는 이유는 동일한 QR코드라 하더라도 함수를 10번 호출하여 생성해도 여전히 10개의 코드로 계산되기 때문입니다. 하나의 코드가 아닙니다. 따라서 개수가 제한되어 있는 경우에는 재사용을 최대한 고려하시기 바랍니다.
이 글이 도움이 되셨다면 좋아요를 눌러주세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 작은 프로그램을 위한 작은 프로그램 코드를 동적으로 생성하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

