HTML에서 상단 여백을 설정하는 방법
- 青灯夜游원래의
- 2021-11-01 17:16:2517371검색
HTML에서 위쪽 여백을 설정하는 방법: 1. padding-top 속성을 사용하여 위쪽 여백을 설정합니다. 구문 "padding-top:margin value;" 2. margin-top 속성을 사용하여 위쪽 여백을 설정합니다. , 구문 "margin-top:margin value;".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html 상단 여백 설정

방법 1: 상단 여백 설정
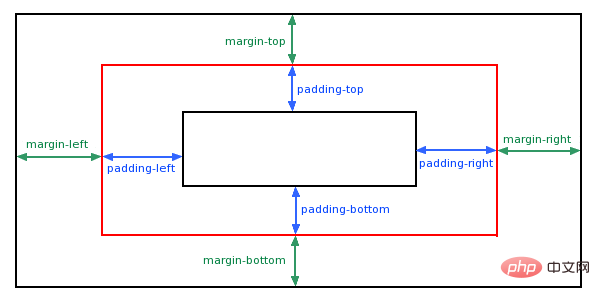
패딩은 요소 테두리와 요소 내용 사이의 공간을 나타냅니다. padding-top 속성을 사용하여 요소의 상단 패딩을 설정할 수 있습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
padding-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
</html>Rendering:

방법 2: 위쪽 여백 설정
여백은 요소 주변의 공간을 나타냅니다. margin-top 속성을 사용하여 요소의 상단 여백을 설정할 수 있습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
margin-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
</html>렌더링:
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML에서 상단 여백을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 입력 너비를 설정하는 방법다음 기사:HTML에서 입력 너비를 설정하는 방법


