HTML에서 하이퍼링크의 글꼴 색상을 설정하는 방법
- 青灯夜游원래의
- 2021-11-01 16:39:1738742검색
HTML에서는 하이퍼링크 태그 ""에 색상 속성 스타일을 추가하여 하이퍼링크 글꼴 색상을 설정할 수 있습니다. 색상 속성의 기능은 "하이퍼링크 텍스트". <a></a>

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html 하이퍼링크 글꼴 색상 설정
html에서는 하이퍼링크 태그 "<a></a>"에 색상 속성 스타일을 추가하여 하이퍼링크 글꼴 색상을 설정할 수 있습니다. <a></a>”添加color属性样式来设置超链接字体颜色
示例:
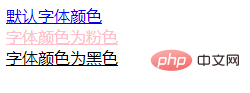
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <a href="#">默认字体颜色</a><br> <a href="#" style="color: pink;">字体颜色为粉色</a><br> <a href="#" style="color: #000;">字体颜色为黑色</a> </body> </html>
效果图:

说明:
color 属性规定文本的颜色。
这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
语法:color: 颜色值;
rrreee
렌더링:| 설명: | |
|---|---|
이 속성은 요소의 전경색을 설정합니다(HTML 표현에서는 요소 텍스트의 색상). 래스터 이미지는 색상의 영향을 받지 않습니다. 이 색상은 border-color 또는 다른 border-color 속성으로 재정의되지 않는 한 요소의 모든 테두리에도 적용됩니다. 구문: color: 색상 값;
|
색상 이름, 16진수, RGB, RGBA, HSL, HSLA 등과 같이 색상 값을 쓰는 방법은 다양합니다. |
| Value | Description|
| 색상 이름 | 빨간색, 파란색, 갈색, 연한 녹색 등과 같은 색상 이름은 대소문자를 구분하지 않습니다.|
| HEX | 16진수 기호 #RRGGBB 및 #RGB(예: #ff0000). "#" 뒤에 6~3개의 16진수 문자(0-9, A-F)가 옵니다.|
| RGB, red-green-blue (RGB) | 는 색상 값이 rgb 코드의 색상이고 함수 형식은 rgb(R,G,B)이며 값은 An이 될 수 있음을 지정합니다. 0~255 사이의 정수 또는 백분율입니다.
RGBA, Red-Green-Blue-Alpha(RGBa) |
| HSL,hue-saturation-lightness(Hue-saturation-lightness) |
100%는 완전 채도이고 0%는 회색조입니다. 밝기 100%는 흰색, 밝기 0%는 검은색, 밝기 50%는 "보통"입니다.
🎜🎜🎜🎜HSLA, Hue-Saturation-Lightness-Alpha(HSLa)🎜🎜🎜HSLa는 HSL 색상 모드에서 확장되며 색상의 투명도를 지정할 수 있는 알파 채널을 포함합니다. a는 투명도를 나타냅니다. 0=투명, 1=불투명. 🎜🎜🎜🎜🎜추천 튜토리얼: "🎜html 비디오 튜토리얼🎜"🎜위 내용은 HTML에서 하이퍼링크의 글꼴 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

