vuejs에서 json을 호출하는 방법
- 藏色散人원래의
- 2021-11-01 11:44:412778검색
vuejs에서 json을 호출하는 방법: 1. json을 정적 폴더에 배치합니다. 2. 객체를 생성합니다. 3. axios 메서드를 사용하여 주소를 입력합니다.

이 기사의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vuejs에서 json을 조정하는 방법은 무엇입니까?
VUE를 사용하여 로컬 json을 호출하는 방법:
처음에는 Vue를 사용하여 json을 호출하는 것이 얼마나 번거로울까 생각하다가 먼저 Baidu에 가서 몇 가지를 찾았습니다. 위에서 이런 저런 구성을 하다니 어지러움이 느껴지네요. 사고력과 논리가 분명한 사람이라면 절대 이런 상황은 없을 겁니다.
아래에서 제 상황에 대해 얘기해 드리고, 상황에 따라 대체하시면 됩니다
물론, Vue를 이제 막 만들기 시작했다면, 아래에서 말하는 것은 프로젝트를 할 때의 상황입니다. json을 참조하는 방법을 찾아보겠습니다. 물론 여기서도 axios 획득 방법을 사용하고 있습니다.
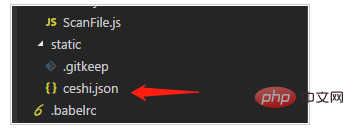
우선 알아두셔야 할 점은. json을 어느 폴더에 배치해야 하는지(일반적인 참조) 작성하려는 내용에는 고유한 규칙이 있으며 자신만의 방식으로 작성할 수 있습니다. 그 중 몇 개가 인터넷의 다른 폴더에 있는 것을 보았는데 뭔가 구성이 필요한 것 같았습니다. 자세히 살펴보진 않았지만 표준 모드에서는 위와 같이 정적 폴더에 넣는 것이 가장 좋습니다.

이 폴더에 없으면 오류가 보고될 수 있습니다!
json 데이터는 사양에 따라 작성해야 합니다
{
"status":"0",
"result":[
{
"productId":"10001",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10002",
"productName":"小米笔记本",
"prodcutPrice":"3999",
"prodcutImg":"note.jpg"
},
{
"productId":"10003",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10004",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"1.jpg"
},
{
"productId":"10001",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10002",
"productName":"小米笔记本",
"prodcutPrice":"3999",
"prodcutImg":"note.jpg"
},
{
"productId":"10003",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10004",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"1.jpg"
}
] }json 작성 후, 이 데이터를 불러오는 방법을 찾아야 합니다. 로컬 연결이므로 주소는 http://localhost 여야 합니다. :8080/static/ceshi.json 이러한 형식
<script>
import axios from 'axios'
export default{
data(){
return {
res:"",//创建对象
}
},
mounted () {
this.getGoodsList()
},
methods: {
getGoodsList () {
this.$axios.get('http://localhost:8080/static/ceshi.json').then((res) => {
//用axios的方法引入地址
this.res=res
//赋值
console.log(res)
})
}
}
}
</script><div class="hello">
<el-table
:data="res.data.result"
border
style="width: 100%">
<el-table-column
fixed
prop="productId"
label="日期"
width="150">
</el-table-column>
<el-table-column
prop="productName"
label="岗位"
width="120">
</el-table-column>
<el-table-column
prop="prodcutPrice"
label="手机号"
width="120">
</el-table-column>
<el-table-column
prop="prodcutImg"
label="姓名"
width="120">
</el-table-column>
</el-table>
</div>권장: "최신 5개 vue.js 비디오 튜토리얼 선택"
위 내용은 vuejs에서 json을 호출하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

