IP를 사용하여 vuejs에 액세스할 수 없는 문제를 해결하는 방법
- 藏色散人원래의
- 2021-11-01 11:12:033498검색
vuejs에서 IP에 액세스할 수 없는 문제에 대한 해결 방법: 1. config 폴더에서 index.js를 확인합니다. 2. index.js를 수정하고 "host: 'localhost'"를 "host: '0.0.0.0'"으로 변경합니다. .Vue 프로젝트를 다시 시작하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
Vue.js - Vue 프로젝트 IP 주소에 접근할 수 없는 문제를 해결하는 방법은 무엇입니까?
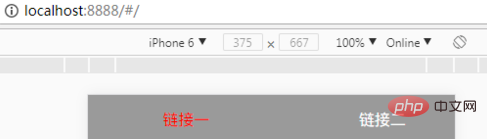
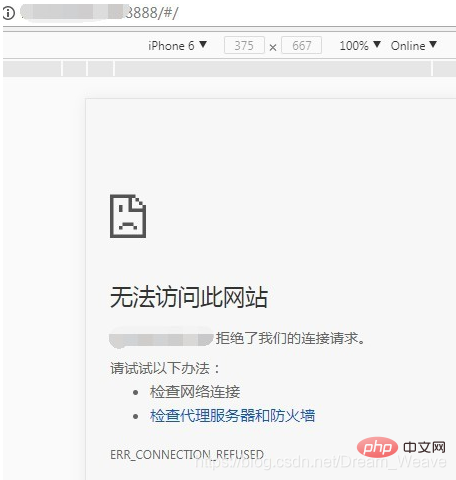
Vue scaffolding vue-cli로 시작한 webpack 프로젝트는 localhost를 이용해 정상적으로 접속이 가능합니다. 그러나 IP로 전환하면 해당 웹사이트에 접속할 수 없다는 메시지가 뜹니다.
프로젝트 작성 시 가끔 localhost 링크가 정상적으로 접속이 되지만, 다른 기기에서 변경된 주소로 접속해야 해서 접속을 위해서는 IP 주소가 필요한데, IP 접속에서는 이 웹사이트에 접속할 수 없다는 메시지가 뜹니다. config 폴더 폴더 modify index.js의 view index.js 및 change host : 'localhost'to host : '0.0.0.0'

ps : 마지막으로 Vue 프로젝트를 다시 시작하는 것을 잊지 마세요~
최신 5개 vue.js 비디오 튜토리얼 선택
"
위 내용은 IP를 사용하여 vuejs에 액세스할 수 없는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

