JS 생성자-인스턴스 객체-프로토타입 객체 간의 관계
- 灭绝师太원래의
- 2021-10-28 16:39:002692검색
객체지향적 사고는 추상적인 과정입니다---> 인스턴스화 과정은 JS 생성자를 통해 인스턴스화된 객체를 생성할 수 있습니다. 그러면 인스턴스 객체와 생성자의 관계는 무엇입니까? 코드 예제를 사용하여 논의해 보겠습니다~
//自定义构造函数
function Person(name,age,gender)
{
this.name = name;
this.age = age;
this.gender = gender;
this.eat = function ()
{
console.log("吃大蒜拌臭豆腐加榴莲酱");
};
}생성자 ---->
마다 객체 생성 var per = new Person('Linda', 23, 'female')
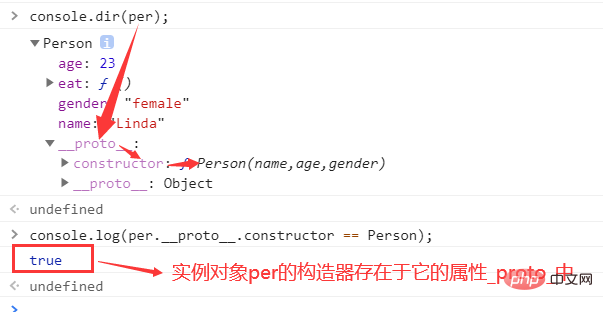
보충: console.dir(per)은 객체의 구조(속성 및 속성 값)를 인쇄할 수 있습니다. 다음과 같이: 1. 인스턴스 객체는 생성자를 통해 생성됩니다---생성 과정을 인스턴스화라고 합니다 ㅋㅋㅋ . 일종의 )

1) 생성자를 통해, 즉 인스턴스 object.Constructor == 생성자 함수 이름:
console.log(dog.constructor==Animal);2 )
인스턴스 객체 인스턴스 생성자 이름:
console.log(dog instanceof Animal);
생성자가 문제를 일으키게 됩니다. 아래 예를 참조하세요
function Person(name, age) {
this.name = name;
this.age = age;
this.eat = function () {
console.log("今天吃红烧土豆");
}
}
var per1 = new Person("小白", 20);
var per2 = new Person("小黑", 30);
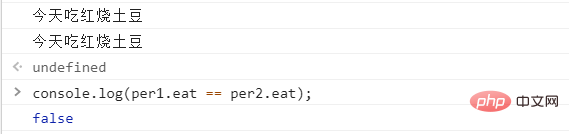
per1.eat();
per2.eat();
결과를 false로 인쇄하면 per1과 per2가 eat 메소드를 공유하지 않는다는 결론을 내릴 수 있습니다. 그러면 사용자 정의 생성자를 통해 생성된 객체 인스턴스가 메모리 공간을 절약하지 않는다는 것을 쉽게 추론할 수 있습니다. 이 문제를 해결하기 위해 프로토타입을 제작합니다.
function Person(name,age) {
this.name=name;
this.age=age;
}
//通过原型来添加方法,解决数据共享,节省内存空间
Person.prototype.eat=function () {
console.log("吃凉菜");
};
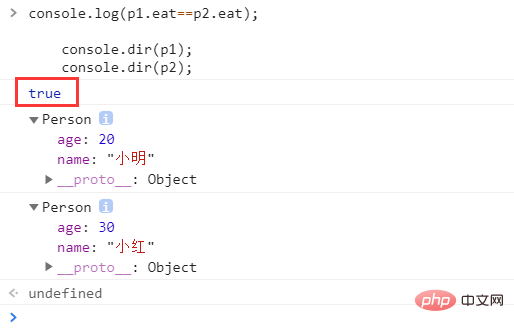
var p1=new Person("小明",20);
var p2=new Person("小红",30);
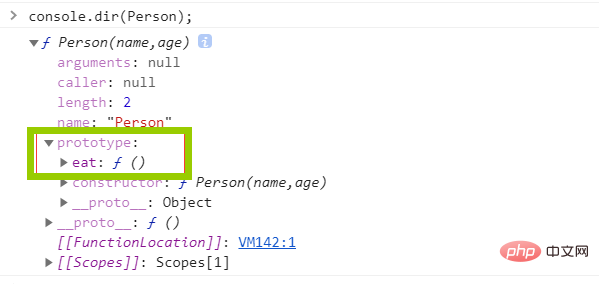
두 인스턴스 객체 p1과 p2가 eat 메소드를 공유하여 데이터 공유를 실현하는 것을 확인했습니다. 그런데 인스턴스 객체의 구조를 보면 eat 메소드를 찾을 수 없는데, 객체가 실제로 eat 메소드를 호출할 수 있는 이유는 무엇일까요?来 再 그럼 생성자 사람의 구조를 확인해 보겠습니다

1. 생성자는 객체를 인스턴스화할 수 있습니다. 2. 생성자에는 생성자의 프로토타입 객체인 Prototype이라는 속성이 있습니다. 5. 프로토타입의 역할은 데이터를 공유하고 메모리 공간을 절약하는 것입니다. 공유할 데이터는 프로토타입에 정의되어 있으며, 공유할 필요가 없는 데이터는 생성자에 작성됩니다.
 관계 요약
관계 요약
위 내용은 JS 생성자-인스턴스 객체-프로토타입 객체 간의 관계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

