웹 프론트 엔드의 세 가지 핵심 방법은 무엇입니까
- 青灯夜游원래의
- 2021-10-28 13:51:465381검색
웹 프런트 엔드의 세 가지 핵심 방법: 1. 웹 페이지를 설명하는 데 사용되는 언어인 HTML(Hypertext Markup Language) 2. 요소 스타일을 제어하는 데 사용할 수 있는 CSS(Cascading Style Sheets) 3. JavaScript는 웹 페이지에 다양한 동적 기능을 추가하여 사용자에게 더욱 부드럽고 아름다운 탐색 효과를 제공하는 데 종종 사용됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3&&HTML5&&javascript 버전 1.8.5, Dell G3 컴퓨터.
웹 프런트 엔드의 세 가지 핵심 기술(방법)
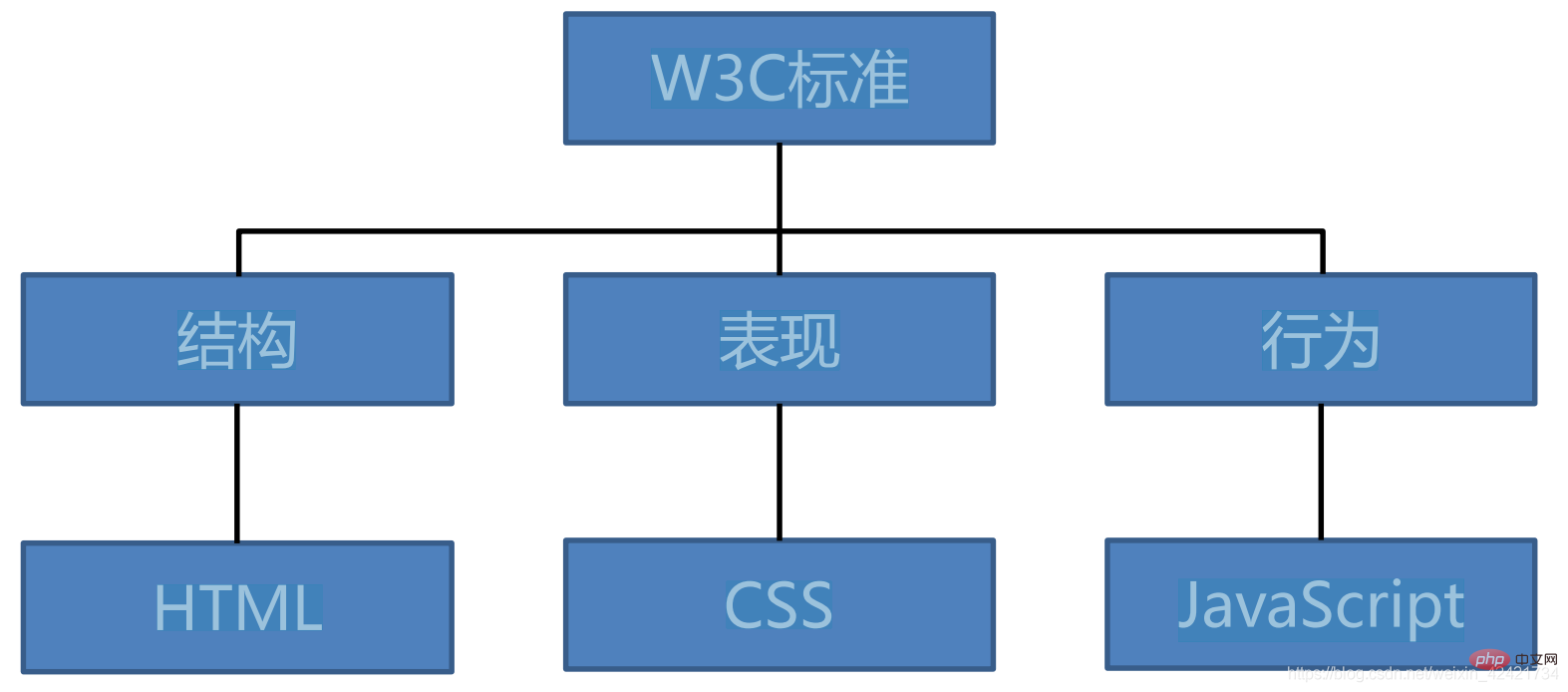
W3C 표준에 따르면 웹 페이지는 주로 구조, 성능, 동작의 세 부분으로 구성됩니다.

구조
하이퍼텍스트 마크업 언어 : HTML( Hyper Text Markup Language)
HTML은 페이지의 구조를 설명하는 데 사용됩니다.
html5: 주로 태그로 구성되는 마크업 언어입니다. 특별한 의미를 지닌 (건물 구조)
Performance
Cascading Style Sheets: Cascading Style Sheets
CSS는 페이지 요소의 스타일을 제어하는 데 사용됩니다
CSS(3): 주로 일련의 선택자(html 요소)와 속성(건물의 외부 및 내부 장식)으로 구성된 설명 언어입니다. JavaScript: Java와 유사한 구문(데이터 유형, 배열, 조건부 분기, 루프, 객체...)을 포함한 스크립트 프로그래밍 언어입니다.
HTML이란 무엇입니까?
- HTML은 웹페이지를 설명하는 데 사용되는 언어입니다.
- HTML은 하이퍼텍스트 마크업 언어(
- H
yper
T ext
arkup
L- anguage)
- HTML을 의미하며 프로그래밍 언어는 아니지만
- 마크업 언어
(마크업 언어) 마크업 언어는 마크업 태그(마크업 태그)
HTML은 - 마크업 태그
를 사용하여 웹 페이지를 설명합니다
CSS Cascading Style Sheets
css는 가능합니다 웹 페이지의 스타일 시트를 만드는 데 사용되며, 스타일 시트를 통해 웹 페이지를 꾸밀 수 있습니다.
소위 계단식 배열은 전체 웹 페이지를 상위 레벨이 하위 레벨을 덮는 레이어별 구조로 생각할 수 있습니다.
- CSS는 웹 페이지의 각 수준에 대한 스타일을 설정할 수 있습니다.
- JavaScript
JavaScript는 세계에서 가장 인기 있는 프로그래밍 언어입니다. 이 언어는 HTML과 웹에서 사용할 수 있으며, 서버, PC, 노트북, 태블릿, 스마트폰 등 다양한 기기에서 사용할 수 있습니다.
- JavaScript는 스크립팅 언어입니다
- JavaScript는 해석되는 언어인 경량 프로그래밍 언어입니다. JavaScript는 해석된 언어입니다. 소위 해석된 값 언어는 실행을 위해 기계어로 컴파일될 필요가 없으며 직접 실행됩니다.
JavaScript는 HTML 페이지에 삽입할 수 있는 프로그래밍 코드입니다.
JavaScript를 HTML 페이지에 삽입하면 모든 최신 브라우저에서 실행할 수 있습니다.- JavaScript는 배우기 쉽습니다.
- 프로토타입 기반 객체지향
- JS 작성 위치
- 현재 우리가 배우고 있는 JS는 모두 클라이언트 측 JS이므로 모두 브라우저에서 실행해야 한다는 뜻이므로 JS 코드는 모두 웹페이지에 작성해야 합니다.
- JS 코드는 <script> 태그에 작성되어야 합니다. </script>
- 속성:
- type: 기본값인 text/javascript는 생략 가능하며, 작성하지 않아도 이 값을 갖습니다. 태그.
속성:
- type: text/javascript의 기본값은 생략 가능하며, 쓰지 않으면 값은 동일합니다.
- src: 외부 js 파일을 도입해야 하는 경우 이 속성을 사용하여 파일 주소를 가리킵니다.
- 더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 비디오 를 방문하세요! !
- 더 많은 프로그래밍 관련 지식을 보려면
위 내용은 웹 프론트 엔드의 세 가지 핵심 방법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

