Vue 상태 관리 Vuex를 설치하는 방법
- 青灯夜游원래의
- 2021-10-27 17:18:392391검색
Vue 상태 관리 설치 방법: 1. Vue 기반 프로젝트를 생성하고 "npm install" 명령을 실행하여 종속성을 설치합니다. 2. 제어 명령줄에서 "npm install vuex --save" 명령을 실행하여 Vuex를 설치하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
1. Vuex란
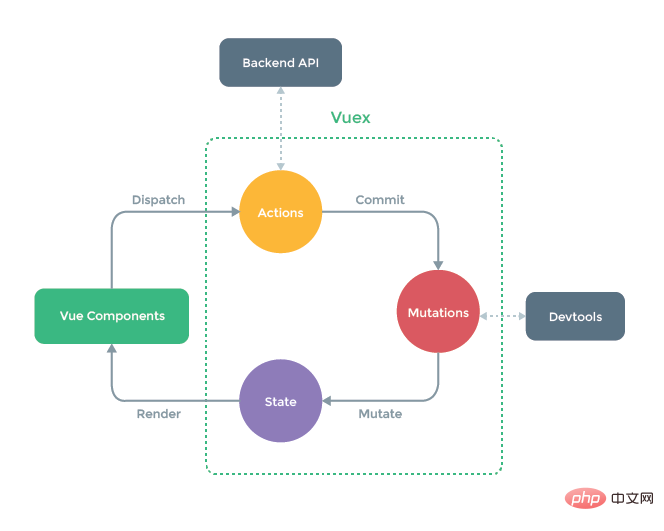
Vuex는 Vue.js 애플리케이션용으로 특별히 개발된 상태 관리 모델입니다. 중앙 집중식 저장소를 사용하여 애플리케이션의 모든 구성 요소 상태를 관리하고 해당 규칙을 사용하여 상태가 예측 가능한 방식으로 변경되도록 합니다. Vuex는 Vue의 공식 디버깅 도구 devtools 확장에도 통합되어 제로 구성 시간 이동 디버깅, 상태 스냅샷 가져오기 및 내보내기 등과 같은 고급 디버깅 기능을 제공합니다.
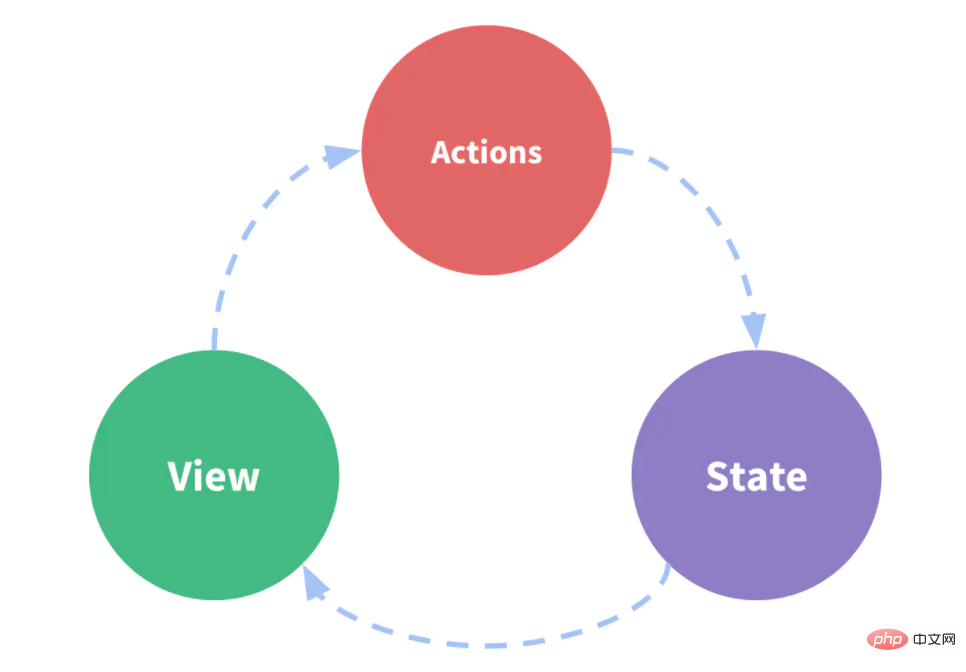
이 상태 자체 관리 애플리케이션에는 다음 부분이 포함되어 있습니다.
- state, 애플리케이션을 구동하는 데이터 소스
- view, state를 뷰에 선언적으로 매핑합니다. view
- 에 대한 사용자 입력으로 인한 응답 상태 변경. 다음은 "단방향 데이터 흐름" 개념을 나타내는 미니멀리스트 다이어그램입니다.

- 다른 관점의 동작은 동일한 상태를 변경해야 합니다.
2. 어떤 상황에서 Vuex를 사용해야 하나요? 
Vuex는 공유 상태를 관리하는 데 도움이 될 수 있지만 더 많은 개념과 프레임워크도 함께 제공됩니다. 이를 위해서는 단기 및 장기 이익의 저울질이 필요합니다. 대규모 단일 페이지 애플리케이션을 개발할 계획이 없다면 Vuex를 사용하는 것이 번거롭고 중복될 수 있습니다. 사실입니다. 앱이 충분히 단순하다면 Vuex를 사용하지 않는 것이 더 나을 것입니다. 간단한
글로벌 이벤트 버스이면 충분합니다. 그러나 중대형 단일 페이지 애플리케이션을 구축해야 하는 경우 구성 요소 외부에서 상태를 더 잘 관리하는 방법에 대해 생각할 가능성이 높으며 Vuex가 자연스러운 선택이 될 것입니다. Redux 작성자 Dan Abramov의 말을 인용하면:
Flux 아키텍처는 안경과 같습니다. 필요할 때를 알 수 있습니다.3. 설치
먼저 Vue 기반 프로젝트를 만들어야 합니다. 일반적으로 다음과 같이 할 수 있습니다. # 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
npm 패키지 관리 도구를 사용하여 vuex를 설치합니다. 제어 명령줄에 다음 명령을 입력하면 됩니다.
npm install vuex --save프로덕션 환경에서 패키지를 사용할 것이기 때문에 여기에 -save를 추가해야 한다는 점에 유의해야 합니다.
간단한 종속성 설치 작업을 통해 vuex를 성공적으로 참조하더라도 플레이를 즐길 수 있습니다.
간단한 예에서는 main.js 파일에 다음 코드를 입력합니다.
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
store.commit('increment')
/* eslint-disable no-new */
new Vue({
el: '#app',
template: `<p>{{ count }}</p>`,
computed: {
count () {
return store.state.count
}
}
})실행 후 페이지에 1이 표시되는 것을 볼 수 있습니다. 즉, 함수 증가가 올바르게 실행되었으며 개수가 증가했음을 의미합니다. 초기 0에서 1까지 출력,
상태 변경을 더 명확하게 추적하고 싶기 때문에 store.state.count를 직접 변경하는 대신 변형을 제출한다는 점을 지적해야 합니다. 보통은 이렇게 사용하지 않습니다. 더 좋은 사용 방법은 다음과 같습니다.
1. 새 저장소 폴더를 만들고(필수는 아님) 폴더 아래에 새 store.js 파일을 만들고 소개합니다. 우리의 vue와 vuex.
import Vue from 'vue'; import Vuex from 'vuex';
2. store.js 파일에서 Vue.use를 사용하여 vuex를 참조하세요.
Vue.use(Vuex);
3 main.js
import store from './store/store'
4에 새로운 vuex 파일을 도입합니다. Vuex는 store 옵션을 통해 루트 구성 요소의 상태를 각 하위 구성 요소에 "주입"하는 메커니즘을 제공합니다(Vue.use(Vuex를 호출해야 함). ), 루트 인스턴스에 store 옵션을 등록하면 루트 컴포넌트 아래의 모든 하위 컴포넌트에 store 인스턴스가 주입되며, 해당 하위 컴포넌트는 this.$store:
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: ' 4. 사용
.1. 이제 store.js 파일에 상수 개체를 추가합니다. state: {
count: 1
},2. 외부에서 참조할 수 있도록 내보내기 기본값을 사용합니다.
export default new Vuex.Store({
name: 'store',
state: {
count: 1
}
})3. 원하는대로 이름을 지정할 수 있습니다. 여기에서 호출합니다.
count 값을 출력합니다. (참고: 이전에 저장소가 vue 인스턴스에 삽입되었으므로 다시 참조할 필요가 없습니다.) <template>
<p>
<h2>{{msg}}</h2>
<hr/>
<h3>{{$store.state.count}}</h3>
</p>
</template>
<script>
export default {
data () {
return {
msg: 'Hello Vuex'
}
},
computed: {
count () {
return this.$store.state.count
}
}
}
</script> 4. store.js 파일의 상태에 두 가지 변경 사항을 추가합니다. mutations: {
increment (state) {
state.count += 1
},
decrement (state) {
state.count -= 1
}
}count.vue。在模板中我们使用{{$store.state.count}}5. test.vue 템플릿에 두 개의 버튼을 추가하고 <p> <button @click="$store.commit('increment')">+</button> <button @click="$store.commit('decrement')">-</button> </p>
6. 라우터 폴더 아래에 Node.js를 정의하고 해당 경로를 정의한 후 프로그램을 실행하고 이 인터페이스에 들어가면 버튼을 클릭하여 효과를 확인하세요
{
path: '/count',
name: 'Count',
component: Count
}五、state访问状态对象
state,这个就是我们说的访问状态对象,它就是我们SPA(单页应用程序)中的共享值。
访问状态对象赋值给内部对象,也就是把stroe.js中的值,赋值给我们模板里data中的值。有三种赋值方式
1、通过computed的计算属性直接赋值
computed属性可以在输出前,对data中的值进行改变,我们就利用这种特性把store.js中的state值赋值给我们模板中的data值。
computed:{
count(){
return this.$store.state.count;
}
}这里需要注意的是return this.$store.state.count这一句,一定要写this,要不你会找不到$store的。这种写法很好理解,但是写起来是比较麻烦的,那我们来看看第二种写法。
2、通过mapState的对象来赋值
我们首先要用import引入mapState。
import {mapState} from 'vuex'然后还在computed计算属性里写如下代码:(根据需要选用一种方法即可)
computed: mapState({
// 箭头函数可使代码更简练
count: state => state.count, // es6写法,function (state) { return state.count }
// 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count',
// 为了能够使用 `this` 获取局部状态,必须使用常规函数
countPlusLocalState (state) {
return state.count + this.localCount
}
})3、当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。
computed: mapState([ // 映射 this.count 为 store.state.count 'count' ])
4、还可以采用简化写法(个人比较喜欢这种写法本质上和第三种是一个意思,后面的mutations中也有类似的写法)
// 使用对象展开运算符将此对象混入到外部对象中
...mapState({
num: 'count'
})这个算是最简单的写法了,在实际项目开发当中也经常这样使用。
相关推荐:《vue.js教程》
위 내용은 Vue 상태 관리 Vuex를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

