자바스크립트에서 드롭다운 상자를 숨기는 방법
- 王林원래의
- 2021-10-26 17:18:362101검색
드롭다운 상자를 숨기는 효과를 얻기 위한 Javascript 방법: [function moreCon(){ var backg = document.getElementById('colorChange'); var mdiv = document...].

이 기사의 운영 환경: windows10 시스템, javascript 1.8.5, thinkpad t480 컴퓨터.
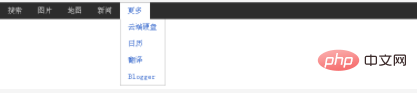
드롭다운 상자를 표시하거나 숨기기 위해 클릭하는 것은 직장에서 일반적인 효과인데, 이 효과를 어떻게 얻을 수 있나요?
구현 후 효과를 살펴보겠습니다.

구체 구현 코드:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>JS点击显示或隐藏下拉框</title>
<style type="text/css">
html,body,div,ul,li{padding: 0;margin: 0;}
li{list-style: none;}
a{text-decoration: none;color: #ccc;font-size: 13px;}
#top{width: 100%;background: #2D2D2D;height: 30px;}
.topli{float: left;height: 30px;line-height: 30px;}
.topli a{display:block;padding: 0 14px;height: 30px;}
.topli a:hover{background:#444;}
.more{position: absolute;top: 30px;background: #fff;display: none;border: 1px solid #c2c2c2;z-index: 999;border-top: none;}
.more a{color: #3366CC;}
.more a:hover{background: #f0f0f0;}
</style>
<script type="text/javascript">
function moreCon(){
var backg = document.getElementById('colorChange'); //定义变量
var mdiv = document.getElementById('moreContent');
if (mdiv.style.display=='block') { //if else判断ID为moreContent的display是否为block “==”为“等于” 为比较运算符
mdiv.style.display='none';
backg.style.background='#2D2D2D'; //修改样式
backg.style.color='#ccc';
}
else
{
mdiv.style.display='block';
backg.style.background='#fff';
backg.style.color='#3366CC';
}
}
</script>
<!-- JS点击显示或隐藏下拉框 end -->
</head>
<body>
<ul id="top">
<li class="topli"><a href="">搜索</a></li>
<li class="topli"><a href="">图片</a></li>
<li class="topli"><a href="">地图</a></li>
<li class="topli"><a href="">新闻</a></li>
<li class="topli">
<a href="javascript:void()" onclick="moreCon()" id="colorChange">更多</a>
<!-- 对于浏览器来说 onclick会比href先执行 -->
<div class="more" id="moreContent">
<ul>
<li><a href="">云端硬盘</a></li>
<li><a href="">日历</a></li>
<li><a href="">翻译</a></li>
<li><a href="">Blogger</a></li>
</ul>
</div>
</li>
</ul>
</body>
</html>팁:
js 비교 연산자: "=="는 "같음", "===="은 " "정확히 동일(값 및 유형)"
a의 "href" 및 "onclick": 브라우저는 먼저 onclick 이벤트를 실행한 다음 href 속성 아래에서 작업을 실행합니다. onclick 이벤트에 영향을 주지 않고 href의 CSS 스타일을 유지하려면 다음과 같이 작성할 수 있습니다.
<a href="javascript:void()" onclick="moreCon()" id="colorChange">更多</a>
권장 학습: javascript 비디오 튜토리얼
위 내용은 자바스크립트에서 드롭다운 상자를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

