JavaScript에서 포인터 위치를 가져오는 방법: 이벤트 객체의 pageX 및 pageY 또는 clientX 및 clientY 속성을 사용하고, scrollLeft 및 scrollTop 속성과 협력하여 포인터 위치를 계산할 수 있습니다.

이 기사의 운영 환경: windows10 시스템, javascript 1.8.5, thinkpad t480 컴퓨터.
페이지에서 포인터의 위치를 얻으려면 이벤트 개체의 pageX 및 pageY를 사용하거나 clientX 및 clientY(IE와 호환 가능) 속성을 사용할 수 있으므로 scrollLeft 및 scrollTop 속성과도 협력해야 합니다. 페이지의 중간 위치에서 마우스 포인터의 위치를 계산할 수 있습니다.
//获取鼠标指针的页面位置
//参数:e表示当前事件对象
//返回值:返回鼠标相对页面的坐标,对象格式(x,y)
function getMP (e) {
var e = e || window.event;
return {
x : e.pageX || e.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft),
y : e.pageY || e.clientY + (document.documentElement.scrollTop || document.body.scrollTop)
}
}pageX 및 pageY 이벤트 속성은 IE 브라우저에서 지원되지 않으며, clientX 및 clientY 이벤트 속성은 Safari 브라우저에서 지원되지 않으므로 서로 다른 브라우저와 호환되도록 혼합할 수 있습니다. 이상한 모드의 경우 body 요소가 페이지 영역을 나타내고 html 요소가 숨겨지지만 표준 모드에서는 html 요소가 페이지 영역을 나타내고 body 요소는 독립적인 페이지 요소일 뿐이므로 두 가지 파싱 방법이 사용됩니다. 호환되어야 합니다.
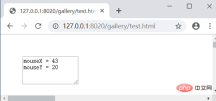
다음 예에서는 위의 확장 함수 getMP()를 호출하여 문서에서 현재 마우스 포인터 위치를 캡처하는 방법을 보여줍니다.
<body style="width:2000px;height:2000px;">
<textarea id="t" cols="15" rows="4" style="position:fixed;left:50px;top:50px;"></textarea>
</body>
<script>
var t = document.getElementById("t");
document.onmousemove = function(e){
var m = getMP(e);
t.value ="mouseX = " + m.x + "\n" + "mouseY = " + m.y
}
</script>데모 효과는 다음과 같습니다:

포인터의 상대 위치 가져오기
offsetX 및 offsetY 또는 layerX 및 layerY를 사용하여 포함 상자를 기준으로 마우스 포인터의 오프셋 위치를 가져옵니다. offsetLeft 및 offsetTop 속성을 사용하여 위치 지정 포함 상자에 있는 요소의 오프셋 좌표를 가져온 다음, layerx 속성 값을 사용하여 offsetLeft 속성 값을 빼고, layery 속성 값을 사용하여 offsetTop 속성 값을 빼는 경우 다음을 수행할 수 있습니다. 요소 내부의 마우스 포인터 위치를 가져옵니다.
//获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回相对坐标对象
function getME (e, o) {
var e = e || window.event;
return {
x : e.offsetX || (e.layerX - o.offsetLeft),
y : e.offsetY || (e.layerY - o.offsetTop)
}
}실제로 위 함수에는 다음과 같은 두 가지 문제점이 있습니다.
Mozilla 유형과 Safari 브라우저는 요소 테두리 외벽의 왼쪽 상단을 기준점으로 사용합니다.
다른 브라우저에서는 요소 테두리 내벽의 왼쪽 상단을 좌표 원점으로 사용합니다.
테두리가 마우스 위치에 미치는 영향을 고려할 때 요소 테두리가 매우 넓은 경우 테두리가 마우스 위치에 미치는 영향을 제거하는 방법을 고려해야 합니다. 그러나 다양한 테두리 스타일로 인해 기본 너비가 3픽셀이므로 요소 테두리의 실제 너비를 얻는 것이 번거롭습니다. 현재 요소의 테두리 너비를 결정하려면 더 많은 조건을 설정해야 합니다.
예
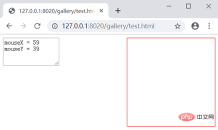
요소 내에서 마우스 포인터의 위치를 가져오는 향상된 확장 기능은 다음과 같습니다.
//完善获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回鼠标相对元素的坐标位置,其中x表示x轴偏移距离,y表示y轴偏移距离
function getME(e, o){
var e = e || window.event;
//获取元素左侧边框的宽度
//调用getStyle()扩展函数获取边框样式值,并尝试转换为数值,如果转换成功,则赋值。
//否则判断是否定义了边框样式,如果定义边框样式,且值不为none,则说明边框宽度为默认值,即为3像素。
//如果没有定义边框样式,且宽度值为auto,则说明边框宽度为0
var bl = parseInt(getStyle(o, "borderLeftWidth")) || ((o.style.borderLeftStyle && o.style.borderLeftStyle != "none" )? 3 : 0);
//获取元素顶部边框的宽度,设计思路与获取左侧边框方法相同
var bt = parseInt(getStyle(o, "borderTopWidth")) || ((o.style.borderTopStyle && o.style.borderTopStyle !="none" ) ? 3 : 0);
var x = e.offsetX || (e.layerX - o.offsetLeft - bl); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var y = e.offsetY || (e.layerY - o.offsetTop - bt); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var u = navigator.userAgent; // 获取浏览器的用户数据
if( (u.indexOf("KHTML") > - 1) ||(u.indexOf("Konqueror") > - 1) || (u.indexOf("AppleWebKit") > - 1)
){ // 如果是Safari浏览器,则减去边框的影响
x -= bl; y -= bt;
} return { // 返回兼容不同浏览器的鼠标位置对象,以元素边框内壁左上角为定位原点
x : x, y : y
}
}시연 효과는 다음과 같습니다.

추천 학습: javascript 비디오 자습서
위 내용은 자바스크립트에서 포인터의 위치를 알아내는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구






