VSCode에서 leetcode 브러싱을 위한 우아한 플러그인을 공유하고 함께 즐거운 시간을 보내세요!
- 青灯夜游앞으로
- 2021-10-20 19:26:133895검색
VSCode에서 leetcode를 우아하게 브러싱하는 방법은 무엇입니까? 이번 글에서는 실용적인 플러그인을 알려드릴 테니 함께 즐겁게 노를 젓고 낚시해 보세요!

VS 코드는 Microsoft에서 개발한 오픈 소스 코드 편집기입니다. 최근에는 vscode에서 브러싱을 위한 플러그인을 발견했습니다. 다양한 기능을 달성하기 위해 vscode에서 콘텐츠가 원활하게 연결되고 친구들과 공유하는 것이 매우 편리합니다. [추천 학습: "vscode 튜토리얼"]
실행 조건
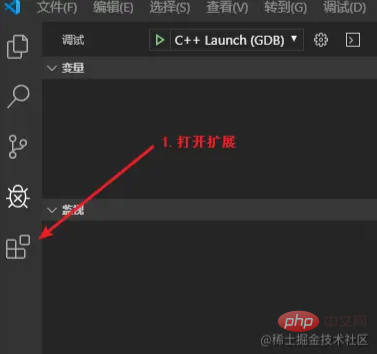
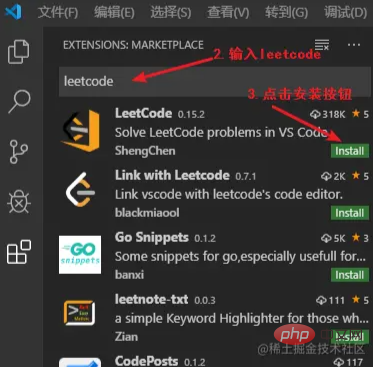
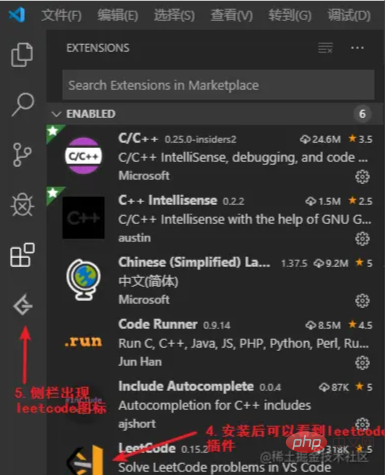
설치
또한 정상적으로 확장 프로그램을 설치하시면 됩니다





그럼 즐겁게 질문을 마무리하시면 됩니다! !
로그인 및 로그아웃
LeetCode 탐색기에서LeetCode 로그인을 클릭하여 로그인하세요.LeetCode Explorer中的Sign in to LeetCode即可登入。-
你也可以使用下来命令登入或利用cookie登入或登出:
- LeetCode: Sign in
- LeetCode: Sign out
切换中英文
-
目前可切换的版本有:
- leetcode.com
- leetcode-cn.com
注意:两种版本的 LeetCode 账户并不通用,请确保当前激活的版本是正确的。插件默认激活的是英文版。
选择题目
直接点击题目或者在
LeetCode Explorer中右键题目并选择Preview Problem可查看题目描述-
选择
Show Problem可直接进行答题。注意:你可以通过更新配置项
leetcode.workspaceFolder来指定保存题目文件所用的工作区路径。默认工作区路径为: $HOME/.leetcode/ 。注意:你可以通过更新配置项
leetcode.showCommentDescription来指定是否要在注释中包含题目描述。注意:你可以通过
LeetCode: Switch Default Language命令变更答题时默认使用编程语言。
快捷键
-
插件会在编辑区域内支持五种不同的快捷方式(Code Lens):
-
Submit: 提交你的答案至 LeetCode; -
Test: 用给定的测试用例测试你的答案; -
Star: 收藏或取消收藏该问题; -
Solution: 显示该问题的高票解答; -
Description: 显示该问题的题目描述。
注意:你可以通过
leetcode.editor.shortcuts配置项来定制需要激活的快捷方式。默认情况下只有Submit和Test다음 명령을 사용하여 로그인하거나 쿠키를 사용하여 로그인 또는 로그아웃할 수도 있습니다. -
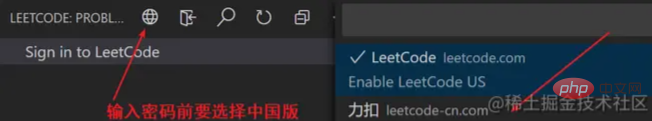
🎜중국어와 영어 간 전환🎜🎜🎜🎜🎜LeetCode에는 현재 🎜영어 버전🎜과 🎜중국어 버전🎜 두 가지 버전이 있습니다. LeetCode Explorer탐색 모음에서 img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/f2dff5c7506c462086c5efe01c0bc8ca~tplv-k3u1fbpfcp-watermark.awebp" alt="VSCode에서 leetcode 브러싱을 위한 우아한 플러그인을 공유하고 함께 즐거운 시간을 보내세요!" loading="lazy"/>🎜 버튼을 눌러 버전을 전환합니다. 🎜🎜🎜🎜현재 전환 가능한 버전은 다음과 같습니다: 🎜🎜🎜🎜leetcode.com🎜🎜🎜🎜leetcode-cn.com🎜🎜🎜🎜참고: LeetCode 계정의 두 버전은 🎜호환🎜되지 않습니다. 현재 활성화된 버전이 정확합니다. 🎜영어 버전🎜에서는 플러그인이 기본적으로 활성화됩니다. 🎜🎜🎜🎜🎜질문 선택🎜🎜🎜🎜🎜질문을 직접 클릭하거나 🎜LeetCode Explorer에서 해당 질문을 마우스 오른쪽 버튼으로 클릭하고 문제 미리보기 질문 설명을 볼 수 있습니다🎜🎜🎜🎜문제 표시를 선택하면 질문에 직접 답할 수 있습니다. 🎜🎜참고: leetcode.workspaceFolder 구성 항목을 업데이트하여 질문 파일을 저장하는 데 사용되는 작업 공간 경로를 지정할 수 있습니다. 기본 작업공간 경로는 🎜$HOME/.leetcode/🎜 입니다. 🎜🎜🎜참고: 구성 항목 leetcode.showCommentDescription을 업데이트하여 댓글에 질문 설명을 포함할지 여부를 지정할 수 있습니다. 🎜🎜🎜참고: LeetCode: 기본 언어 전환 명령을 사용하여 질문에 답할 때 사용되는 기본 프로그래밍 언어를 변경할 수 있습니다. 🎜🎜🎜🎜🎜단축키🎜🎜🎜🎜🎜플러그인은 편집 영역에서 5가지 단축키(코드 렌즈)를 지원합니다: 🎜🎜🎜제출: LeetCode에 답변을 제출하세요. 🎜🎜<code>Test: 주어진 테스트 사례로 답변을 테스트하세요. 🎜🎜Star: 질문을 북마크하거나 북마크 해제하세요. ;🎜🎜솔루션: 질문에 대해 가장 많이 투표된 솔루션을 표시합니다. 🎜🎜설명: 질문의 제목 설명을 표시합니다. 🎜🎜🎜참고: leetcode.editor.shortcuts 구성 항목을 통해 활성화해야 하는 단축키를 사용자 정의할 수 있습니다. 기본적으로 제출 및 테스트만 활성화됩니다. 🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜
🎜질문 선택🎜🎜🎜🎜🎜질문을 직접 클릭하거나 🎜LeetCode Explorer에서 해당 질문을 마우스 오른쪽 버튼으로 클릭하고 문제 미리보기 질문 설명을 볼 수 있습니다🎜🎜🎜🎜문제 표시를 선택하면 질문에 직접 답할 수 있습니다. 🎜🎜참고: leetcode.workspaceFolder 구성 항목을 업데이트하여 질문 파일을 저장하는 데 사용되는 작업 공간 경로를 지정할 수 있습니다. 기본 작업공간 경로는 🎜$HOME/.leetcode/🎜 입니다. 🎜🎜🎜참고: 구성 항목 leetcode.showCommentDescription을 업데이트하여 댓글에 질문 설명을 포함할지 여부를 지정할 수 있습니다. 🎜🎜🎜참고: LeetCode: 기본 언어 전환 명령을 사용하여 질문에 답할 때 사용되는 기본 프로그래밍 언어를 변경할 수 있습니다. 🎜🎜🎜🎜🎜단축키🎜🎜🎜🎜🎜플러그인은 편집 영역에서 5가지 단축키(코드 렌즈)를 지원합니다: 🎜🎜🎜제출: LeetCode에 답변을 제출하세요. 🎜🎜<code>Test: 주어진 테스트 사례로 답변을 테스트하세요. 🎜🎜Star: 질문을 북마크하거나 북마크 해제하세요. ;🎜🎜솔루션: 질문에 대해 가장 많이 투표된 솔루션을 표시합니다. 🎜🎜설명: 질문의 제목 설명을 표시합니다. 🎜🎜🎜참고: leetcode.editor.shortcuts 구성 항목을 통해 활성화해야 하는 단축키를 사용자 정의할 수 있습니다. 기본적으로 제출 및 테스트만 활성화됩니다. 🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜
leetcode.workspaceFolder 구성 항목을 업데이트하여 질문 파일을 저장하는 데 사용되는 작업 공간 경로를 지정할 수 있습니다. 기본 작업공간 경로는 🎜$HOME/.leetcode/🎜 입니다. 🎜🎜🎜참고: 구성 항목leetcode.showCommentDescription을 업데이트하여 댓글에 질문 설명을 포함할지 여부를 지정할 수 있습니다. 🎜🎜🎜참고:LeetCode: 기본 언어 전환명령을 사용하여 질문에 답할 때 사용되는 기본 프로그래밍 언어를 변경할 수 있습니다. 🎜🎜🎜🎜🎜단축키🎜🎜🎜🎜🎜플러그인은 편집 영역에서 5가지 단축키(코드 렌즈)를 지원합니다: 🎜🎜🎜
제출: LeetCode에 답변을 제출하세요. 🎜🎜<code>Test: 주어진 테스트 사례로 답변을 테스트하세요. 🎜🎜Star: 질문을 북마크하거나 북마크 해제하세요. ;🎜🎜솔루션: 질문에 대해 가장 많이 투표된 솔루션을 표시합니다. 🎜🎜설명: 질문의 제목 설명을 표시합니다. 🎜🎜🎜참고:leetcode.editor.shortcuts구성 항목을 통해 활성화해야 하는 단축키를 사용자 정의할 수 있습니다. 기본적으로제출및테스트만 활성화됩니다. 🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜
위 내용은 VSCode에서 leetcode 브러싱을 위한 우아한 플러그인을 공유하고 함께 즐거운 시간을 보내세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

