자바스크립트 open() 메소드의 용도는 무엇입니까?
- 青灯夜游원래의
- 2021-10-19 17:15:414211검색
JavaScript에서 open() 메서드의 기능은 특정 URL 웹 페이지로 이동하거나 새 브라우저 창을 여는 것입니다. 구문 형식은 "window.open(URL,name,features,replace)"입니다. 매개변수 URL은 비어 있으면 빈 웹페이지가 열립니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
window의 open() 메소드는 특정 URL로 이동하거나 새 브라우저 창을 여는 데 사용됩니다.
구문: window.open(URL,name,features,replace)window.open(URL,name,features,replace)
它接收4个参数:要加载的URL,窗口名称,特性字符串和一个布尔值。以下从window.open的参数设置和返回值两部分来介绍
一、参数设置
参数一:要加载的URL( 可选)
当该参数为空时,打开一个空白网页;若不为空,则导航到改URL所指的网页或者打开一个新的浏览器窗口显示该URL所指网页
参数二:窗口名称(可选)
指被打开窗口的名称:
1、该名称由字母、数字和下划线组成
2、相同的名称的窗口只能创建一个
3、名称中不能含有空格
4、“_blank”、“_self”、“_top”、“_parent”是具有特殊意义的名称
<span style="font-size:18px"><span style="font-size:14px">_blank</span></span>:在新窗口中显示目标网页;
_self:在当前窗口中显示目标网页;
_top:在框架网页的上部显示目标网页,如果没有定义框架,则此项效果与_self相同
_parent
4개의 매개변수를 받습니다: 로드할 URL, 창 이름, 기능 문자 문자열 및 부울 . window.open
1. 매개변수 설정
매개변수 1: 로드할 URL(선택)
의 매개변수 설정 및 반환값에서 다음을 소개합니다.
이 매개변수가 비어 있으면 빈 웹페이지를 엽니다. 그렇지 않은 경우 URL이 가리키는 웹페이지로 이동하거나 새 브라우저 창을 열어 URL이 가리키는 웹페이지를 표시합니다.
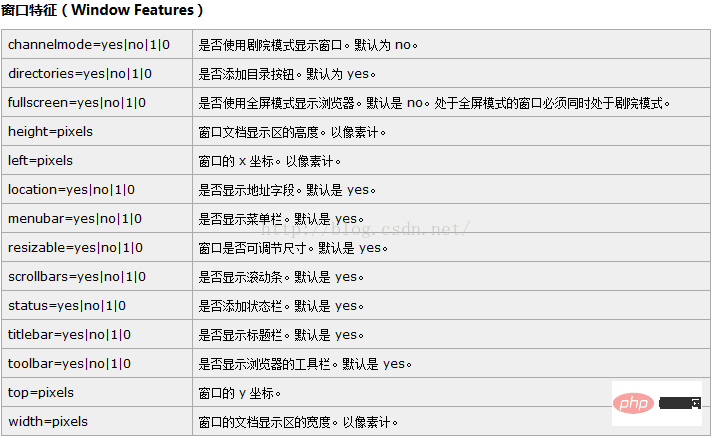
_blank", "_self", "_top" 및 "_parent"는 특별한 의미를 지닌 이름입니다🎜🎜🎜🎜🎜🎜 ~ 상단: 대상 페이지를 다음 위치에 표시합니다. 프레임 페이지 상단에 프레임 정의가 없으면 이 항목의 효과는 _self 🎜🎜🎜🎜🎜🎜 와 동일합니다. _self는 동일합니다🎜🎜🎜🎜🎜🎜🎜 이 매개변수가 기존 window에서 open() 메서드는 더 이상 새 창을 만들지 않고 지정된 창에 대한 참조만 반환합니다. 🎜🎜🎜🎜🎜🎜매개변수 3: 특성 문자열(선택 사항) 🎜🎜🎜🎜🎜 창의 매개변수를 설정합니다. 각 매개변수는 쉼표로 구분됩니다. 🎜🎜🎜🎜🎜표에 나열된 일부 또는 모든 옵션은 쉼표 구분의 이름 값으로 지정할 수 있습니다. 그 중 이름 값 쌍은 동일한 숫자와 같습니다. 다음을 나타냅니다. window.open("https://www.baidu.com","_blank","height=400,width=600,top=100,left=100,scrollbars=no");매개변수 4: 부울 값(부울 값)
이 부울은 다음을 나타냅니다. 브라우저 기록에 현재 로드된 페이지를 바꿀지 여부
위의 4개 매개변수는 일반적으로 다음 사항만 필요합니다. 첫 번째 매개변수가 전달되면 마지막 매개변수만 새 창을 열지 않고 사용됩니다.
2. window.open의 반환 값
window.open() 메서드는 새 창에 대한 참조를 반환하므로 새 창을 더 잘 제어할 수 있습니다. 예:
myWin= window.open("https://www.baidu.com","_blank","height=400,width=600,top=100,left=100,scrollbars=no");
myWin.close(); //调用close()函数关闭新打开的网页
myWin.resizeTo(500,500); //调整大小
myWin.moveTo(300,300); //移动位置
[권장 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트 open() 메소드의 용도는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

