자바스크립트 인라인이란 무엇인가
- 藏色散人원래의
- 2021-10-15 14:18:394153검색
JavaScript의 인라인 스타일은 JavaScript를 작성하는 방식을 의미합니다. 인라인 스타일은 HTML 태그 속성 내의 동작을 통해 실행을 트리거하는 작성 방식을 의미합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트의 인라인 형식은 무엇인가요?
JavaScript를 작성하는 세 가지 방법: 인라인, 임베디드, 외부 체인
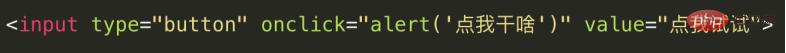
1) 인라인: html 태그의 속성 내에서 동작에 의해 실행이 시작됩니다. (거의 사용되지 않음) 
2) 임베디드: HTML 파일에 스크립트 태그로 감싸서 페이지가 열리면 자동으로 실행됩니다. (사용하기 쉽지만 큰 JS 코드는 사용하지 마세요.) 
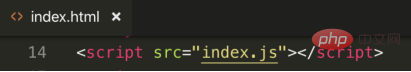
3) 외부 링크 유형 : 별도의 js 파일로 작성하고, script 태그의 src 속성을 이용하여 html 파일에 도입하고, 실행 시 자동으로 실행됩니다. 페이지가 열립니다. (최적화 방법이 다양해서 추천) 

참고: 업계에서는 정말 거의 사용하지 않고 거의 사용하지 않습니다. 인라인 링크와 외부 링크는 동일한 스크립트 태그를 공유할 수 없습니다. 원칙적으로 외부링크의 스크립트 태그는 어디에나 위치할 수 있습니다. 외부 링크의 스크립트 속성은 src, not href, not href, not href...
[추천 학습: javascript 기본 튜토리얼]
위 내용은 자바스크립트 인라인이란 무엇인가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

