로딩 로딩 효과 구현을 위한 8가지 CSS 팁(공유)
- 青灯夜游앞으로
- 2021-10-15 10:56:324643검색
이 글에서는 로딩 로딩 효과를 구현하는 데 도움이 되는 8가지 CSS 팁을 공유하겠습니다.

왜 이런 글을 쓰나요? 일반적인 개발 과정에서 로딩이 발생하면 UI 프레임워크나 Baidu에 내장된 다음 프로젝트에 CV가 추가되나요? 그러나 직접 구현해 보면 전혀 알 수 없습니다. 시간이 지나면서 저는 CV 엔지니어가 되었습니다. 이 기사에서는 다양한 로딩 방법에 대한 아이디어를 설명합니다. 모든 사람이 이를 사용할 뿐만 아니라 작성할 수도 있기를 바랍니다. 진정한 지식은 실천에서 나옵니다. (학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
이 글에서는 순환 로딩만 소개합니다. 다른 내용은 다른 글에서 소개하겠습니다.
loader-1

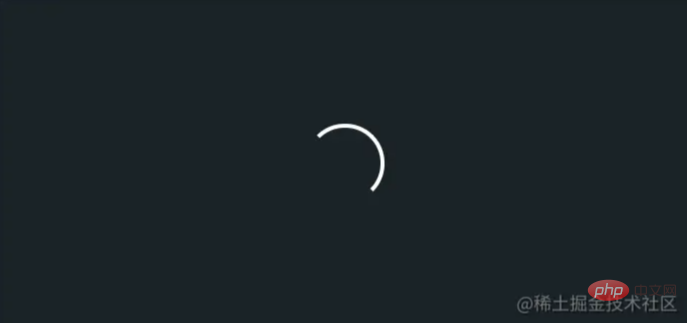
이것은 가장 간단한 CSS 로딩이어야 합니다. 원에 빨간색 호가 있습니다. 자세히 보면 이 호가 정확히 1/4이라는 것을 알 수 있습니다.
구현 논리:
폭과 높이가 같은 컨테이너, 테두리를 흰색으로 설정합니다. . 그런 다음 아래쪽에 빨간색을 설정합니다. 테두리 반경을 50%로 설정하면 원이 될 수 있습니다.

이 원에 회전 애니메이션을 추가하세요. CSS의 회전 각도 애니메이션은 회전()입니다. 0에서 360까지 회전하도록 설정하기만 하면 됩니다.
(이 애니메이션은 아래에서 여러번 사용될 예정이므로 자세한 내용은 생략하겠습니다)
@-webkit-keyframes rotation {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
풀코드
.loader-1 {
width: 48px;
height: 48px;
border: 5px solid #FFF;
border-bottom-color: #FF3D00;
border-radius: 50%;
display: inline-block;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}loader-2
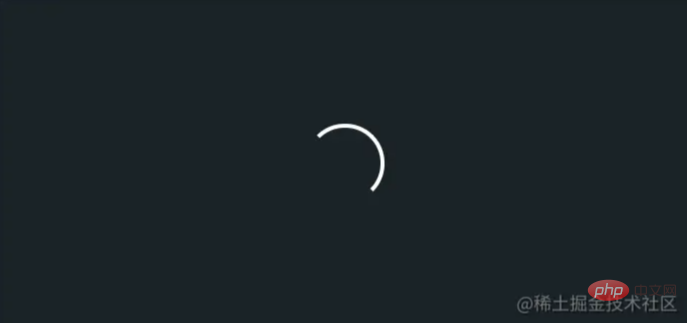
관찰: 외부 는 원이고 내부는 빨간색 요소가 회전하고 있습니다.

폭과 높이가 동일하고 측면이 흰색이고 모서리가 50% 둥근 컨테이너입니다. 이것이 외부 원입니다.
내부의 빨간색을 얻는 방법은 무엇입니까? 여기에는 두 가지 아이디어가 있습니다. 1; 새로운 작은 div를 추가하고 안에 넣고 loader-1과 같이 빨간색 하단 테두리를 설정합니다. 2: ::after를 사용하세요. 아이디어는 방법 1과 동일합니다.

게다가 회전 애니메이션.

.loader-2 {
width: 48px;
height: 48px;
border: 3px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-2:after {
content: "";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 40px;
height: 40px;
border-radius: 50%;
border: 3px solid transparent;
border-bottom-color: #FF3D00;
}loader-3
관찰: 내부는 원이고 외부는 빨간색 호입니다.

이 로딩 효과는 로더-2와 일치하며 차이점은 빨간색 호가 내부와 외부에 있다는 것입니다.
전체 코드.loader-3 {
width: 48px;
height: 48px;
border: 3px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-3:after {
content: "";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 56px;
height: 56px;
border-radius: 50%;
border: 3px solid transparent;
border-bottom-color: #FF3D00;
}loader-4
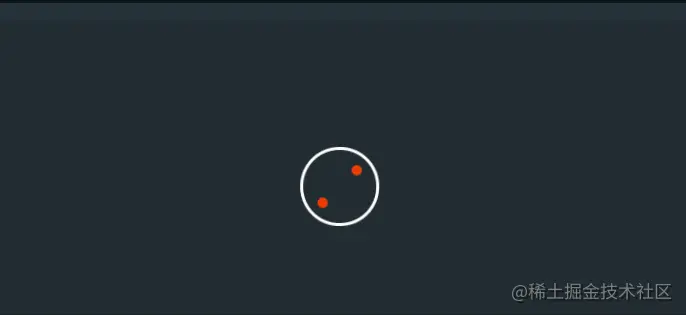
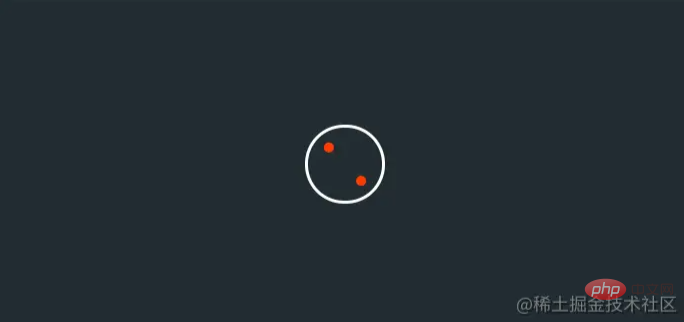
관찰: 외부에 원이 있고 내부에 두 개의 원이 정확히 대칭입니다.

폭과 높이가 동일하고 측면이 흰색이고 모서리가 50% 둥근 컨테이너입니다. 이것이 외부 원입니다.
내부의 빨간색을 얻는 방법은 무엇입니까? 여기에는 두 가지 아이디어가 있습니다. 1; 두 개의 작은 div를 추가하고 배경색을 빨간색으로 설정한 다음 모서리를 50%로 설정하여 두 개의 작은 점처럼 보이도록 합니다. 2: ::after 및 ::before를 사용하면 아이디어는 방법 1과 동일합니다.

게다가 회전 애니메이션.

.loader-4 {
width: 48px;
height: 48px;
border: 2px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-4:before {
left: auto;
top: auto;
right: 0;
bottom: 0;
content: "";
position: absolute;
background: #FF3D00;
width: 6px;
height: 6px;
transform: translate(-150%, -150%);
border-radius: 50%;
}.loader-4:after {
content: "";
position: absolute;
left: 0;
top: 0;
background: #FF3D00;
width: 6px;
height: 6px;
transform: translate(150%, 150%);
border-radius: 50%;
}loader-5
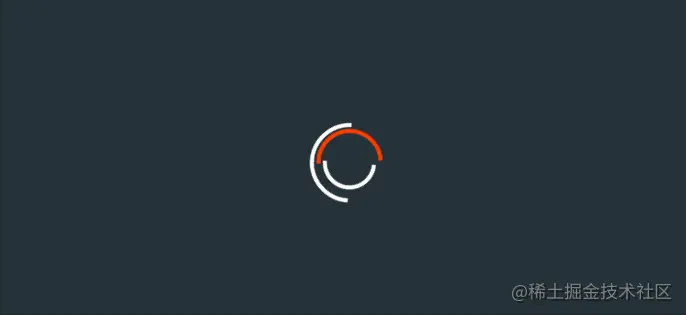
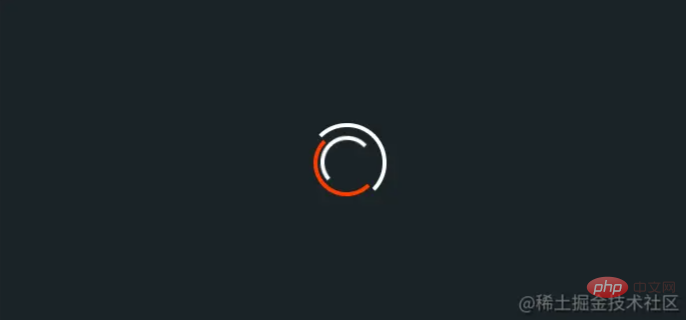
총 3개의 레이어가 있습니다. 가장 바깥쪽 흰색 원, 가운데 빨간색 원, 안쪽 흰색 원입니다. 각 원은 반호 간격을 갖고 있으며, 바깥쪽 원과 가장 안쪽 원은 같은 방향으로 회전합니다.

一个宽高相等的容器,加上白色的边,50%的圆角。这样就是外围的圈。

这里的问题是,圈的缺口如何实现,其实很简单,在css中有一个属性值:transparent,利用这个值给边框设置透明,即可实现缺口。

对于内部的红色和白色圆弧,继续使用::after和::before即可。

加上动画,这里有一个反方向旋转的动画(rotationBack)。 这里设置旋转是往负角度,旋转即可反方向旋转。
@keyframes rotationBack {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}完整代码
.loader-5 {
width: 48px;
height: 48px;
border-radius: 50%;
display: inline-block;
position: relative;
border: 3px solid;
border-color: #FFF #FFF transparent transparent;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-5:before {
width: 32px;
height: 32px;
border-color: #FFF #FFF transparent transparent;
-webkit-animation: rotation 1.5s linear infinite;
animation: rotation 1.5s linear infinite;
}.loader-5:after, .loader-5:before {
content: "";
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
border: 3px solid;
border-color: transparent transparent #FF3D00 #FF3D00;
width: 40px;
height: 40px;
border-radius: 50%;
-webkit-animation: rotationBack 0.5s linear infinite;
animation: rotationBack 0.5s linear infinite;
transform-origin: center center; *
}loader-6

观察:看上去像是一个时钟,一个圆里面有一根指针。
实现逻辑
一个宽高相等的容器,加上白色的边,50%的圆角。这样就是外围的圈。

指针是如何实现的:从这里开始不再讨论新增div的情况。 其实红色的指针就是一个单纯的宽高不一致的容器。

完整代码
.loader-6 {
width: 48px;
height: 48px;
border: 2px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-6:after {
content: "";
position: absolute;
left: 50%;
top: 0;
background: #FF3D00;
width: 3px;
height: 24px;
transform: translateX(-50%);
}loader-7

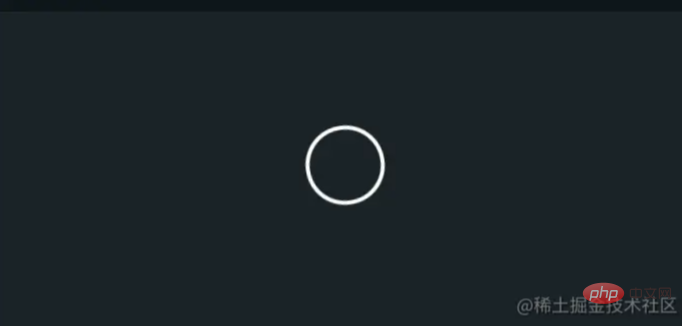
观察:首先确定几个圈,一共两个。当第一个圈还没消失,第二个圈已经出现。最后出现了类似水波的效果。同时要注意的是,这两个两个圈是一样大的,这是因为他们最终消失的地方是一致的。
实现逻辑
首先确定,这两个圈是否在容器上。上面一直时在容器上添加边框,当然这个例子也可以,但是为了实现的简单,我们把这两个圈放在::after和::before中。

加上动画,这里的圈是逐渐放大的,在CSS中scale用来放大缩小元素。同时为了实现波纹逐渐清晰的效果,我们加上透明度。
@keyframes animloader7 {
0% {
transform: scale(0);
opacity: 1;
}
100% {
transform: scale(1);
opacity: 0;
}
}完整代码
这里因为两个圈是先后出现的,所以需要一个圈加上delay
.loader-7 {
width: 48px;
height: 48px;
display: inline-block;
position: relative;
}.loader-7::after, .loader--7::before {
content: "";
width: 48px;
height: 48px;
border-radius: 50%;
border: 2px solid #FFF;
position: absolute;
left: 0;
top: 0;
-webkit-animation: animloader7 2s linear infinite;
animation: animloader7 2s linear infinite;
}.loader-7::after {
-webkit-animation-delay: 1s;
animation-delay: 1s;
}
.loader-7::after, .loader-7::before {
content: "";
width: 48px;
height: 48px;
border-radius: 50%;
border: 2px solid #FFF;
position: absolute;
left: 0;
top: 0;
-webkit-animation: animloader7 2s linear infinite;
animation: animloader7 2s linear infinite;
}loader-8

观察:一段圆弧加上一个三角形。
实现逻辑
一个宽高相等的容器,加上白色的边,50%的圆角。这样就是外围的圈。

transparent,利用这个值给边框设置透明,即可实现缺口。

在:after上创建箭头。CSS中我们有多种方法实现三角形,其中最简单是使用border,不需要给元素设置宽高,只需要设置border的大小,并且只有一边设置颜色。
border: 10px solid transparent; border-right-color: #FFF
加上旋转动画。
完整代码
.loader-8 {
width: 48px;
height: 48px;
border: 3px solid #FFF;
border-bottom-color: transparent;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-8:after {
content: "";
position: absolute;
left: 20px;
top: 31px;
border: 10px solid transparent;
border-right-color: #FFF;
transform: rotate(-40deg);
}本文转载自:https://juejin.cn/post/7018466377551839269
作者:前端picker
更多编程相关知识,请访问:编程入门!!
위 내용은 로딩 로딩 효과 구현을 위한 8가지 CSS 팁(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

