자바스크립트에서 이벤트를 제거하는 방법
- 藏色散人원래의
- 2021-10-14 11:39:155592검색
JavaScript에서 이벤트를 제거하는 방법: 1. 클릭 이벤트를 생성합니다. 2. addEventListener를 사용하여 이벤트를 등록합니다. 3. 함수를 사용하여 팝업 상자를 캡슐화하고 이벤트를 제거합니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서 이벤트를 제거하는 방법은 무엇입니까?
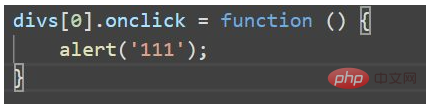
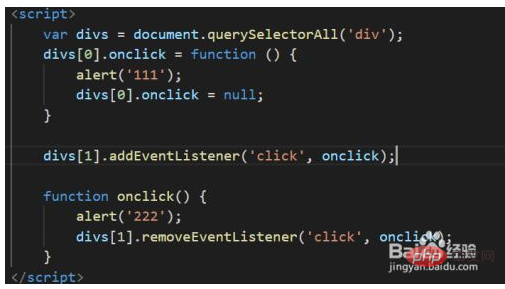
먼저 전통적인 클릭 이벤트를 작성합니다

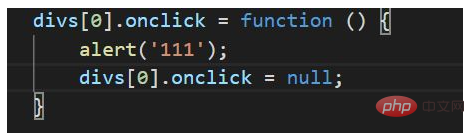
그런 다음 클릭이 더 이상 실행되지 않도록 이벤트에서 이벤트를 null로 둡니다.

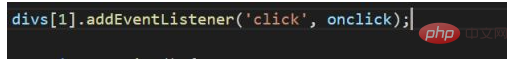
그런 다음 addEventListener를 사용하여 이벤트를 등록합니다

Just 팝업 상자를 캡슐화하고 이벤트를 제거하는 기능을 사용하세요

브라우저를 열고 클릭하면 더 이상 팝업되지 않습니다

요약: 이벤트가 기존 방식으로 등록된 경우, 이벤트를 직접 비워 둘 수 있습니다. 이벤트가 addEventListener에 의해 등록된 경우

함수를 통해 이벤트를 제거할 수 있습니다. 권장 학습: "javascript basic tutorial"
위 내용은 자바스크립트에서 이벤트를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

