HTML에서 테이블 제목을 설정하는 방법
- 青灯夜游원래의
- 2021-10-11 14:48:0311883검색
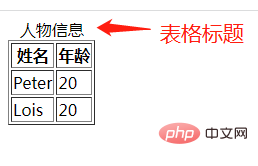
HTML에서는 캡션 태그를 사용하여 테이블 제목을 설정할 수 있습니다. 구문은 "
테이블 제목 "입니다. '태그가 정렬됨'에 배치되어야 합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html에서는
위 내용은 HTML에서 테이블 제목을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 이미지의 투명도를 설정하는 방법다음 기사:HTML 이미지의 투명도를 설정하는 방법