HTML 입력 테두리를 제거하는 방법
- 奋力向前원래의
- 2021-10-08 11:06:1812252검색
HTML에서는 테두리 속성을 사용하여 테두리를 제거할 수 있습니다. 입력 요소에 "테두리: 테두리 너비 값 또는 색상 값" 스타일을 추가하고 테두리 너비 값을 "0"으로 설정하기만 하면 됩니다. 테두리 색상 값을 "투명"으로 설정하면 충분합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
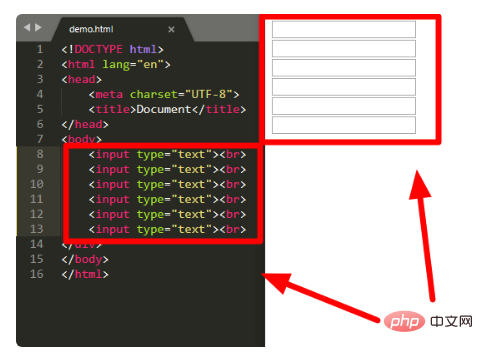
1. 새 HTML 문서를 만들고 body 태그에 입력 태그를 추가합니다. 이때 브라우저의 텍스트 상자에는 기본적으로 1px 테두리가 있습니다.

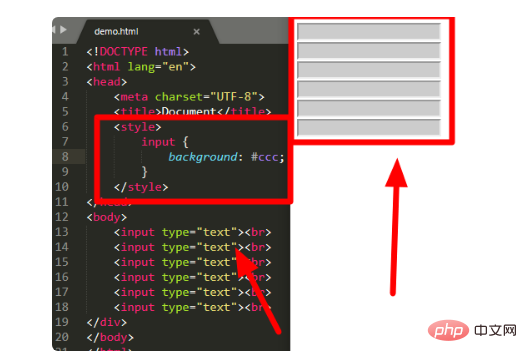
2. 데모의 편의를 위해 여기에서 입력 스타일을 설정하고 텍스트 상자에 회색 배경색을 설정합니다

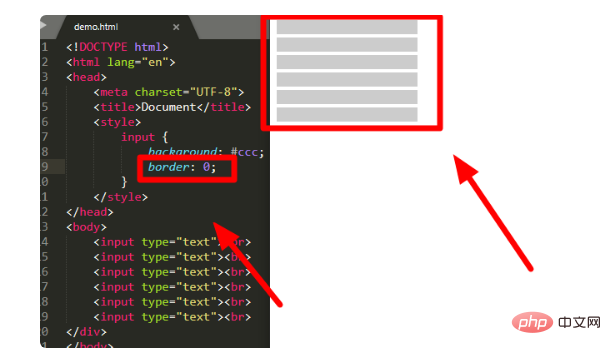
3. 입력 태그의 테두리 "border" 속성을 설정하고 속성 값은 "0"입니다. 웹 페이지의 텍스트 상자 테두리가 제거됩니다.

속성 값을 "투명"으로 설정할 수도 있습니다.
추천 학습: HTML 비디오 튜토리얼
위 내용은 HTML 입력 테두리를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 입력 크기를 설정하는 방법다음 기사:HTML 입력 크기를 설정하는 방법

