HTML에서 불투명도를 설정하는 방법
- 奋力向前원래의
- 2021-09-30 18:58:029199검색
설정 방법: 1. RGBA() 함수를 사용하고 "속성: RGBA(빨간색 값, 녹색 값, 파란색 값, 투명도 값);" 구문을 사용합니다. 2. 불투명도 속성을 사용하고 "불투명도: 투명도 값"을 사용합니다. ;". 투명도 값은 0.0(완전 투명)부터 1.0(완전 불투명)까지 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html에서 불투명도를 설정하는 방법은 무엇입니까?
방법 1
rgba() 색상 투명도 설정
문법:
rgba(R,G,B,A);
RGBA는 Red(빨간색) Green(녹색) Blue(파란색) 및 Alpha(불투명도)라는 세 단어의 약어를 나타냅니다. RGBA 색상 값은 개체의 불투명도를 지정하는 알파 채널이 포함된 RGB 색상 값의 확장입니다.
rgba()의 값 소개:
R: 빨간색 값. 양의 정수(0~255)
G: 녹색 값. 양의 정수(0~255)
B: 파란색 값. 양의 정수 (0~255)
A: 투명성. 값은 0에서 1 사이입니다.
rgba()는 색상 투명도를 간단히 설정할 수 있으며 페이지 레이아웃에 다양하게 적용할 수 있습니다. 예를 들어 배경을 투명하게 만들지만 위의 텍스트는 불투명합니다. rgba()只是单纯的可以设置颜色透明度,这样在页面的布局中有很多应用。比如说:让背景出现透明效果,但上面的文字不透明。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
</html>效果图:
 、
、
方法二
opacity属性设置背景透明度
语法:
opacity: value ;
value :指定不透明度,从0.0(完全透明)到1.0(完全不透明)。
opacity属性具有继承性,会使容器中的所有元素都具有透明度;
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opacity属性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">
<p>背景色不透明,文字不透明!</p>
</div>
<div class="demo2">
<p>背景色透明,文字也透明!</p>
</div>
</div>
</body>
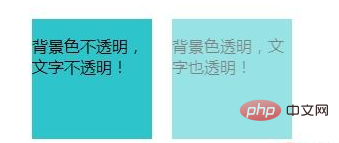
</html>效果图:

opacity:0.5;使得demo2
코드 예:
렌더링:
🎜배경 투명도를 설정하는 opacity 속성🎜🎜🎜구문: 🎜🎜rrreee🎜값: 0.0부터 불투명도 지정 code>(완전 투명)에서 1.0(완전 불투명)으로 변경됩니다. 🎜🎜opacity 속성은 상속되며 컨테이너의 모든 요소를 투명하게 만듭니다. 🎜🎜코드 예: 🎜rrreee🎜Rendering: 🎜🎜🎜 🎜🎜
🎜🎜불투명도:0.5;모든 요소 만들기 demo2 컨테이너가 반투명하게 나타납니다. 🎜🎜🎜요약: rgba() 메서드와 불투명도 메서드 모두 투명도 효과를 얻을 수 있지만 rgba()는 요소의 색상이나 배경색에만 작동합니다(rgb() 투명도가 설정된 요소의 하위 요소는 투명도 효과는 상속되지 않습니다. ) 불투명도는 상속 가능하며 이는 요소 자체에 영향을 미칠 뿐만 아니라 요소 내의 모든 하위 요소도 투명하게 만듭니다. 🎜🎜추천 학습: 🎜HTML 비디오 튜토리얼🎜🎜🎜위 내용은 HTML에서 불투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

