vuejs에 CSS를 도입하는 방법
- 藏色散人원래의
- 2021-09-24 11:30:273369검색
vuejs에 CSS를 도입하는 방법: 1. "app.vue"의 "c9ccee2e6ea535a969eb3f532ad9fe89" 아래에 해당 경로를 직접 도입합니다. 2. "@import"를 "f6134fe6018ed2f8ad70da1098cd1e51 < /style>"은 외부 스타일을 소개합니다.

이 기사의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vue.js에 외부 CSS 스타일이 도입되나요?
Vue.js 애니메이션을 배울 때 animate.css를 도입해야 합니다. 외부 파일을 전역적으로 도입하는 방법은 무엇입니까?
외부 CSS 스타일 파일 소개
1. app.vue

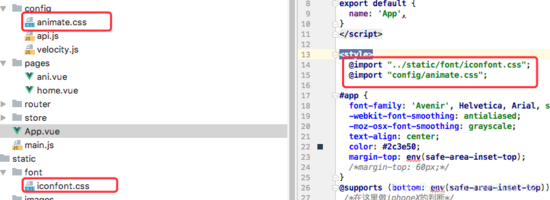
@import를 사용하여 외부 CSS를 도입할 수 있으며, 해당 경로는 전역적입니다. 또한 해당 단일 vue 구성 요소가 도입되면 가져오기는 c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927에 코드를 도입하지 않지만 스타일 리소스를 얻기 위해 새로운 요청을 시작하며 범위가 지정되지 않습니다.
<style scoped> @import "../static/font/iconfont.css"; </style>
참고: 스타일이 있는 경우 #app 위로 가져와야 합니다. 그렇지 않으면 소개가 성공하지 못합니다!
2. 외부 스타일을 도입하려면 @import를

