Ajax PHP에서 3단계 연결 메뉴를 구현하는 방법
- 藏色散人원래의
- 2021-09-21 09:10:072447검색
3단계 연결 메뉴를 구현하는 Ajax PHP 메소드: 1. "sanjiliandong_fengzhuang.js"를 참조하는 페이지를 작성합니다. 2. 드롭다운 메뉴의 로직을 구현합니다. 3. 드롭다운 메뉴 항목에 이벤트를 추가합니다. 4. AJAX를 통해 데이터베이스를 탐색합니다. 5. 데이터 처리 페이지를 만듭니다.

이 문서의 운영 환경: Windows 7 시스템, PHP 버전 7.1, Dell G3 컴퓨터.
Ajax PHP에서 3단계 연결 메뉴를 구현하는 방법은 무엇입니까?
php+ajax의 3단계 연결 드롭다운 메뉴
3단계 연결을 캡슐화하면 모든 페이지에서 참조할 수 있습니다
먼저 페이지를 작성해 인용해 보세요. js
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三级联动</title>
<script src="../jquery-1.11.2.min.js"></script> //引入的jQuery的包
<script src="sanjiliandong_fengzhuang.js"></script> //引入下面的写的三级联动的封装js
</head>
<body>
<p id="sanji">
//引用的三级联动js
</p>
</body>1 먼저 페이지가 로드된 후 실행되므로 처음에
$(document).ready(function(e) {
//写入方法
});를 적어야 합니다. 구역 우선
//填充省的方法
function FillSheng()
{
//方法的功能
}
//填充市的方法
function FillShi()
{
//方法的功能
}
//填充区的方法
function FillQu()
{
//方法的功能
}2. 먼저 드롭다운 메뉴의 논리를 고려하세요. 먼저 함수 작성에 대해 걱정하지 마세요. 페이지가 로드되면 메뉴 요소가 선택됩니다. .각 메뉴에 메소드 작성시 편리한 이름을 붙여주세요
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //三个下拉菜单项
$("#sanji").html(str); //将菜单交个要使用这个封装的页面的p中3. 실행시에는 시,도,구를 입력하신 후 (1)
FillSheng(); //填充省的方法 FillShi(); //填充市的方法 FillQu(); //填充区的方法
댓글에 메소드를 적어주시면 됩니다. 4. 세 가지 메뉴 항목이 연결되어 있습니다. 즉, 지역에 따라 다른 옵션이 있습니다
드롭다운 메뉴 항목에 이벤트를 추가할 수 있습니다. 여기에서 이벤트를 클릭할 필요가 없으며 변경 이벤트를 사용할 수 있습니다. change()
(1) 시를 클릭하면 시,군 표시가 변경됩니다
$("#sheng").change(function(){ //改变省,下面的市和区显示
FillShi();
FillQu();
})(2) 시를 클릭하면 해당 구가 표시가 변경됩니다
$("#shi").change(function(){ //这里就是改变区的
FillQu();
})이런 식으로 논리는 위와 같습니다. 설명은 다음과 같습니다. 각 방법에 대한 함수를 작성합니다.
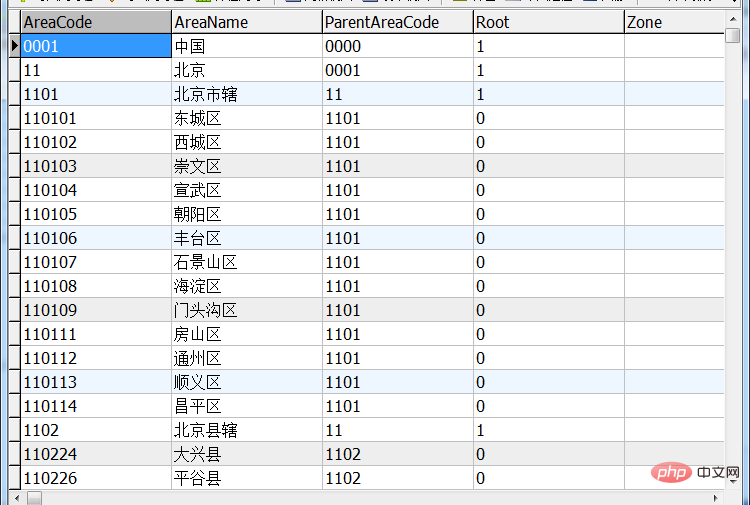
이것은 테이블의 정보에 따라 다릅니다.
 패턴을 보는 것은 어렵지 않습니다. , 지역 코드와 부모 코드를 통해 부모의 11---11을 통해 해당 도시를 찾을 수 있으며, 그 다음 부모의 1101---1101을 통해 찾을 수 있습니다. , 해당 도시를 찾을 수 있습니다
패턴을 보는 것은 어렵지 않습니다. , 지역 코드와 부모 코드를 통해 부모의 11---11을 통해 해당 도시를 찾을 수 있으며, 그 다음 부모의 1101---1101을 통해 찾을 수 있습니다. , 해당 도시를 찾을 수 있습니다
구 중 중국에는 성이 하나뿐이므로 "0001"이라는 코드 명을 직접 정의한 다음 AJAX를 통해 데이터베이스를 탐색하여 중국에 속한 성을 찾습니다
function FillSheng()
{
var pcode = "0001"; //定义的代号是0001
$.ajax({
async:false, //默认是同步的,false是异步进行
url:"sanjiliandong_chuli.php", //处理数据的处理页面
data:{pcode:pcode},
type:"POST", //数据传输方式
dataType:"TEXT",
success: function(data){
//处理页面结束后执行的代码
}
});
}Data 처리 페이지:
<?php
include("DBDA.class.php"); //调用封装好的数据库
$db = new DBDA(); //造新对象
$pcode = $_POST["pcode"]; //取出传过来的值
$sql = "select * from chinastates where parentareacode='{$pcode}'"; //找出父级代号等于传过来的值得全部信息
echo $db->StrQuery($sql); //执行代码,转换为字符串类型:封装的转变方式在上一篇随笔中写过一遍처리 페이지 실행이 종료됩니다. 그 후 ajax 메서드의 성공적인 메서드에서 end 뒤에 문을 작성합니다
문자열이므로 분할해야 하고, 행과 열을 풀어야 하며, 결과는 지방 드롭다운 메뉴에 제공됩니다
var hang = data.split("|"); //拆分行,根据“|”
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分列,根据“^”
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //显示索引是1的也就是名称那一列,菜单项的值是表中的地区代号那一列
}
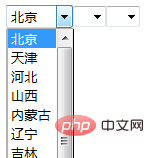
$("#sheng").html(str); //结果放入省的下拉菜单실행 참조 js 페이지의 효과:
 6 시와 군을 채우는 방법
6 시와 군을 채우는 방법
글은 지방의 것과 유사하며 페이지는 다음과 같습니다. 처리는 동일합니다. 전송된 값입니다
//填充市的方法
function FillShi()
{
//方法的功能,除了这两项不一样,其他的都一样
}도시 메뉴에서 채우기 영역을 정의합니다. 순회가 끝나면 해당 값이 도시의 드롭다운 메뉴에 기록됩니다.
var pcode = $("#sheng").val(); //将省的值在市中Ajax 순회가 끝나면 값이 기록됩니다. , 값은 도시의 드롭다운 메뉴에 기록됩니다
$("#shi").html(str);//填充区的方法
function FillQu()
{
//方法的功能,除了这两项,其他的都没变过
}영역은 채워진 도시의 값을 정의하고 마지막으로 횡단할 때 해당 영역의 드롭다운 메뉴에 값을 기록합니다
var pcode = $("#shi").val(); //将市值定义在区中마지막에 ajax 순회 중 해당 지역의 드롭다운 메뉴에 값을 적습니다
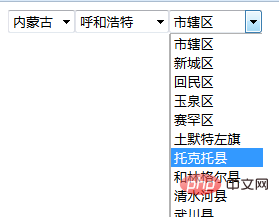
$("#qu").html(str);최종 효과는 드롭다운 메뉴를 변경하는 것이며 도시와 지역 드롭다운 메뉴 모두 Change

추천 학습: "
PHP 비디오 튜토리얼위 내용은 Ajax PHP에서 3단계 연결 메뉴를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

