tp6 공식 홈페이지에서는 크로스 도메인 해결 방법을 제공하지만 직접 사용하는 경우에는 사용할 수 없습니다. (제 자세가 잘못된 것일 수도 있습니다.)
프런트 엔드는 Hbuildert에서 Ajax 요청을 보내고 크로스 도메인이 발생합니다.
요청 받기: 백그라운드 설정을 통해 해결할 수 있습니다.
'Access-Control-Allow-Origin: *'。
게시물 요청: OPTIONS 요청이 발생합니다. Ajax 요청에 헤더 정보를 추가합니다.
header:{
'Content-Type':'application/x-www-form-urlencoded'
}
미들웨어 정의
<?php declare (strict_types = 1);
namespace app\middleware;
use think\Response;
/**
* 全局跨域请求处理
* Class CrossDomain
* @package app\middleware
*/
class CrossDomain
{
public function handle($request, \Closure $next)
{
header('Access-Control-Allow-Origin: *');
header('Access-Control-Max-Age: 1800');
header('Access-Control-Allow-Methods: GET, POST, PATCH, PUT, DELETE');
header('Access-Control-Allow-Headers: Authorization, Content-Type, If-Match, If-Modified-Since, If-None-Match, If-Unmodified-Since, X-CSRF-TOKEN, X-Requested-With, Token');
if (strtoupper($request->method()) == "OPTIONS") {
return Response::create()->send();
}
return $next($request);
}
}
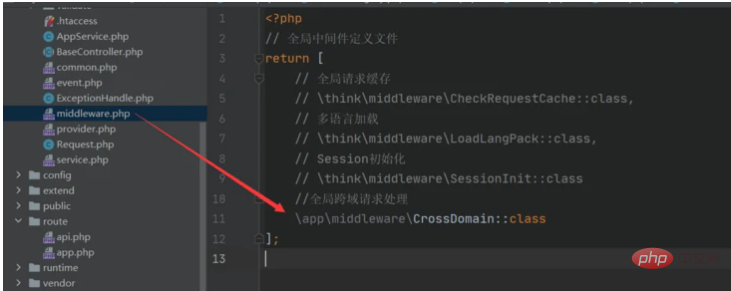
middleware.php

에서 정의한 미들웨어를 추가하세요. 그러면 여러 도메인에서 작동합니다!

