vuejs가 프로젝트 생성에 실패하면 어떻게 해야 할까요?
- 藏色散人원래의
- 2021-09-18 14:48:566282검색
vuejs 프로젝트 생성 실패에 대한 해결 방법: 1. nodejs를 제거합니다. 2. npm-cache 및 기타 폴더를 삭제합니다. 3. nodejs 설치를 다시 다운로드합니다. 4. "npm config list" 명령을 입력합니다. "init webpack"을 사용하여 프로젝트를 생성합니다.

이 기사의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6, DELL G3 컴퓨터.
vuejs를 사용한 프로젝트 생성에 실패하면 어떻게 해야 하나요?
vue 프로젝트 생성 시 생성 실패 문제
vue-cli 설치 명령:
npm install -g @vue/cli
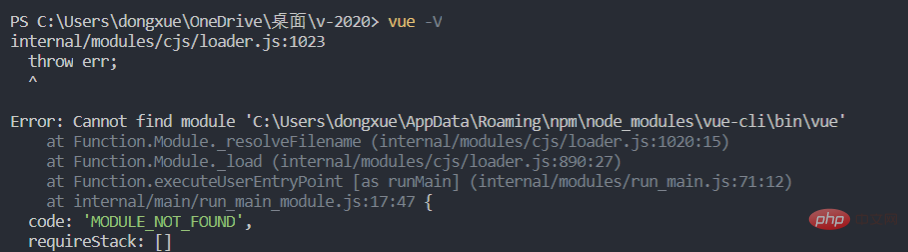
설치가 완료된 후 설치 성공 여부를 확인하고 싶다면 다음 명령을 입력하면 됩니다. : vue -V 또는 vue --version을 누르고 Enter를 누르세요.
다음 단계는 vue-cli를 설치하고 vue -V를 입력한 후입니다. 문제 발생:

해결책:
1. 먼저 nodejs를 제거하고 C 드라이브:AppDataRoamingnpm에 넣고 npm 폴더를 삭제하세요
2. C 드라이브에서 AppDataRoamingnpm-cache 및 npm-cache 폴더를 삭제하세요.
3. nodejs 설치를 다시 다운로드한 후 npm install vue-cli -g4를 설치하세요. 설치가 완료된 후 npm config list5를 입력하면 버전 번호가 표시됩니다. vue init webpack을 사용하여 프로젝트를 만들 수 있습니다권장 학습: "vue tutorial"
위 내용은 vuejs가 프로젝트 생성에 실패하면 어떻게 해야 할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vuejs에서 슬라이딩 로딩을 구현하는 방법다음 기사:vuejs에서 슬라이딩 로딩을 구현하는 방법

