Nodejs를 사용하여 액세스 로깅 미들웨어를 만드는 방법에 대한 간략한 설명
- 青灯夜游앞으로
- 2021-09-18 10:38:081954검색
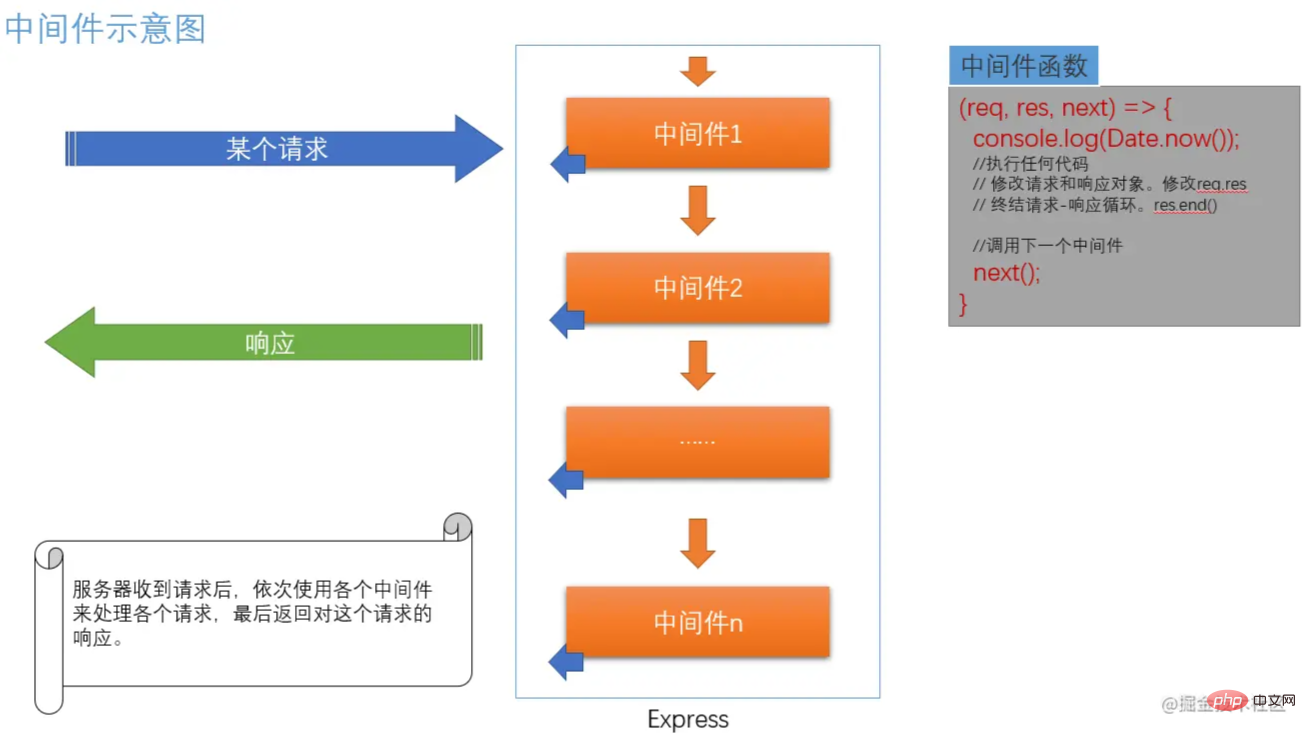
이 글에서는 node.js를 사용하여 인터페이스 액세스 로깅 기능을 구현하는 방법을 공유하겠습니다. 모든 사람에게 도움이 되기를 바랍니다. 미들웨어, 미들웨어, 미들웨어
는특수 URL 주소 처리 기능
기능
app.use(미들웨어 기능)의 매개변수로 사용되거나 라우팅 처리 기능에 사용됩니다. - 미들웨어는 Express의 가장 큰 특징이자 가장 중요한 디자인입니다.
Express는 라우팅과 미들웨어로 완전히 구성된 미니멀리스트 기능을 갖춘 웹 개발 프레임워크입니다. 기본적으로 Express 애플리케이션은 다양한 미들웨어를 호출합니다. [추천 학습: "nodejs tutorial"] - 빠른 애플리케이션은 많은 미들웨어에 의해 완성됩니다.
Express는 라우팅과 미들웨어로 완전히 구성된 미니멀리스트 기능을 갖춘 웹 개발 프레임워크입니다. 기본적으로 Express 애플리케이션은 다양한 미들웨어를 호출합니다. [추천 학습: "nodejs tutorial"] 
// 具名函数格式:
const handler1 = (req, res, next) => {
console.log(Date.now());
next();
}
app.use(handler1);// 匿名函数格式:
app.use((req, res, next) => {
console.log(Date.now());
next();
});설명: 미들웨어 기능에는 세 가지 기본 매개변수 req, res가 있습니다. next
req는 요청 관련 객체입니다. 요청과 관련된 객체는 다음 미들웨어 함수의 req 객체입니다
-
app.use(中间件函数)的参数或者是某个路由处理函数中使用。- 中间件是 express 的最大特色,也是最重要的一个设计。
Express是一个自身功能极简,完全是路由和中间件构成一个web开发框架:从本质上来说,一个Express应用就是在调用各种中间件。【推荐学习:《nodejs 教程》】 - 一个 express 应用,就是由许许多多的中间件来完成的。

中间件的基本使用
const express = require("express"); const app = express(); const fs = require("fs"); // 获取ip的函数 function getClientIp(req) { return ( req.headers["x-forwarded-for"] || req.connection.remoteAddress || req.socket.remoteAddress || req.connection.socket.remoteAddress ); } // 中间件 app.use((req, res, next) => { console.log("时间", new Date()); console.log("访问地址", req.url); console.log("f访问ip", getClientIp(req)); /** * 建立一个.json的文件 [] * 获取文件内容'[]'==>[] * let obj = {time:xxx,url:xxx,ip:xxx} * [].push(obj) * [].push(obj)覆盖写入.json的文件 */ fs.readFile("hhhh.json", "utf8", (err, data) => { if (err) { console.log("文件读取错误", err); return; } let arr = JSON.parse(data); //console.log(arr); let obj = {}; obj.time = new Date(); obj.url = req.url; obj.ip = getClientIp(req); arr.push(obj); console.log(arr); let newArr = JSON.stringify(arr); fs.writeFile("hhhh.json", newArr, (err) => { if (err) { console.log("写入错误", err); } }); }); next(); }); // 监听接口 app.listen(8080, () => { console.log("成功,接口是8080"); });rrreee说明:中间件函数中有三个基本参数, req、res、next
req 就是请求相关的对象,它和下一个中间件函数中的req对象是一个对象
res 就是响应相关的对象,它和下一个中间件函数中的res对象是一个对象
next 它是一个函数,调用它将会跳出当前的中间件函数,执行后续中间件;如果不调用next,也不执行res.end,则整个请求都会在当前中间件卡住。
思路
- 应用中间件技术,将每条请求都记录下来
- 建立一个
.json的文件用来存储记录 - 将数据读取后放入
.jsonres
- next
호출하면 현재 미들웨어 기능에서 벗어나 후속 미들웨어가 실행됩니다. next가 호출되지 않거나 res.end가 실행되지 않으면 전체 요청이 현재 미들웨어에 갇히게 됩니다.아이디어
- 中间件是 express 的最大特色,也是最重要的一个设计。
위 내용은 Nodejs를 사용하여 액세스 로깅 미들웨어를 만드는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 juejin.cn에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:js는 무슨 뜻인가요?다음 기사:js는 무슨 뜻인가요?


