자바스크립트에서 태그 값을 변경하는 방법
- 青灯夜游원래의
- 2021-09-16 17:43:485375검색
JavaScript에서 태그 값을 변경하는 방법: 1. "document.getElementById('id value')" 문을 사용하여 지정된 id 값을 기반으로 a 요소 객체를 얻습니다. 2. "a element object.innerHTML"을 사용합니다. = "새 텍스트 내용"" 문을 사용하여 값을 변경합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript는 태그 값을 변경합니다
태그 요소 객체 가져오기
innerHTML 속성을 사용하여 값 수정
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
</head>
<body>
<p style="font-size: 19px; font-weight: bold;">单击按钮改变下面a标签的值</p>
<a href="#" id="a">超链接文本</a><br /><br />
<button onClick="Fun()">点击这里</button>
<script>
var a = document.getElementById('a'); //获取a元素对象
function Fun() {
a.innerHTML = "新文本内容";
}
</script>
</body>
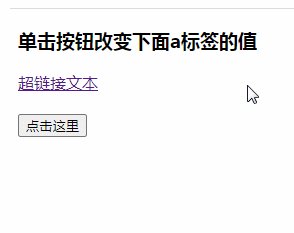
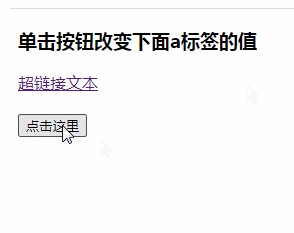
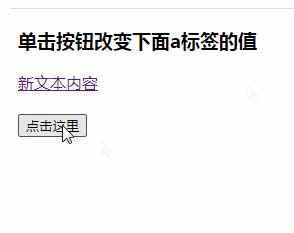
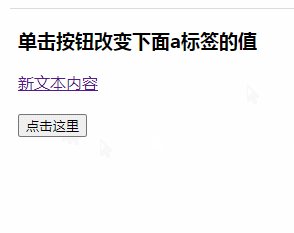
</html>렌더링:

설명:
innerHTML 속성은 여는 태그와 닫는 태그 사이에 HTML을 설정하거나 반환합니다. 문법:
HTMLElementObject.innerHTML=text HTMLElementObject.innerHTML
[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트에서 태그 값을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:자바스크립트 요소에 테두리를 추가하는 방법다음 기사:자바스크립트 요소에 테두리를 추가하는 방법

