CSS 글꼴 아이콘 제작 및 사용에 대한 심층 설명(코드 공유)
- 奋力向前앞으로
- 2021-09-16 09:54:492669검색
이전 기사 "CSS로 애니메이션을 만드는 일반적인 기술을 설명하는 기사(컬렉션) "에서 CSS로 애니메이션을 만드는 일반적인 기술에 대해 배웠습니다. 다음 기사는 CSS 글꼴 아이콘의 제작 및 사용을 이해하는 데 도움이 될 것입니다.

CSS 글꼴 아이콘 제작 및 사용
프로젝트 개발 과정에서 일부 아이콘을 자주 사용하게 됩니다. 하지만 이러한 아이콘을 사용하면 종종 왜곡이 발생하고, 사진이 많을수록 페이지 로드 속도가 느려집니다. 따라서 글꼴 아이콘을 사용하여 아이콘을 표시할 수 있으며 이는 왜곡 문제를 해결할 뿐만 아니라 이미지가 리소스를 차지하는 문제도 해결합니다.
1. 폰트 아이콘 만드는 방법
1. 필요한 아이콘을 인터넷에서 다운로드하세요(svg 형식). 여기서는 웹사이트 제작을 거의 다 다루는 "알리바바 아이콘 라이브러리"를 추천합니다. 필요한 모든 아이콘은 무료로 다운로드할 수 있습니다(형식, 크기, 색상 모두 맞춤 설정 가능). svg格式),在这里推荐一个网站 "阿里巴巴图标库",这里面几乎囊括了网站制作中所有需要的图标,而且是免费下载,(格式,大小,颜色都可以自定义)。
阿里巴巴图标库的地址:https://www.iconfont.cn/
2、我们打开“iconmoon”这个网站(当然阿里巴巴图标库这个网站也可以制作)
https://icomoon.io/
找到右上角这个红色的按钮,点击它

3、找到左上角 这个按钮,点击
这个按钮,点击import icons这个按钮,上传你的svg格式的图标。
4、当图标上传完后,图标的背景是灰色的,这个时候点击你需要的图标(选中后的背景会变白)。

5、点击页面右下角的

这个按钮,跳转页面后,再点击

这个下载按钮,等待下载完成。
二、如何使用字体图标
1、解压下载后的文件夹,我们需要的是fonts文件夹和style.css, 将这个文件放入你的项目中,style.css文件中引入了字体文件,所以会有路径,这个时候你在使用的时候要注意路径问题,代码如下:(这里的多种字体文件是为了兼容浏览器)
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?snsrp8');
src: url('../fonts/icomoon.eot?snsrp8#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?snsrp8') format('truetype'),
url('../fonts/icomoon.woff?snsrp8') format('woff'),
url('../fonts/icomoon.svg?snsrp8#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}2、在页面中,我们只要给一个元素添加相应的类名就行,因为在style.css
Alibaba 아이콘 라이브러리 주소: https://www.iconfont.cn/
2. "iconmoon" 웹사이트를 엽니다(물론 Alibaba 아이콘 라이브러리 웹사이트에서도 가능). )https://icomoon.io/
오른쪽 상단의 빨간 버튼을 찾아 클릭해주세요

3. 왼쪽 상단을 찾으세요  이 버튼을 클릭하세요.
이 버튼을 클릭하세요. 아이콘 가져오기 버튼을 클릭하여 svg 형식.
4. 아이콘이 업로드되면 아이콘의 배경이 회색이 됩니다. 이때 필요한 아이콘을 클릭하세요. (선택한 배경은 흰색으로 변합니다.)

5.
🎜 🎜🎜이 다운로드 버튼은 다운로드가 완료될 때까지 기다리세요. 🎜🎜🎜2. 글꼴 아이콘 사용 방법 🎜🎜🎜1. 다운로드한 폴더의 압축을 풀어주세요.
🎜🎜이 다운로드 버튼은 다운로드가 완료될 때까지 기다리세요. 🎜🎜🎜2. 글꼴 아이콘 사용 방법 🎜🎜🎜1. 다운로드한 폴더의 압축을 풀어주세요. fonts 폴더와 style.css를 넣어주세요. 글꼴 파일은 style.css 파일에 도입되어 있으므로, 이때 코드 사용 시 경로 문제에 주의해야 합니다. 다음과 같습니다: (여기에 있는 여러 글꼴은 브라우저 호환성을 위한 것입니다.)🎜.icon-account:before {
content: "\e900";
}
.icon-caifu:before {
content: "\e901";
}
.icon-edit:before {
content: "\e902";
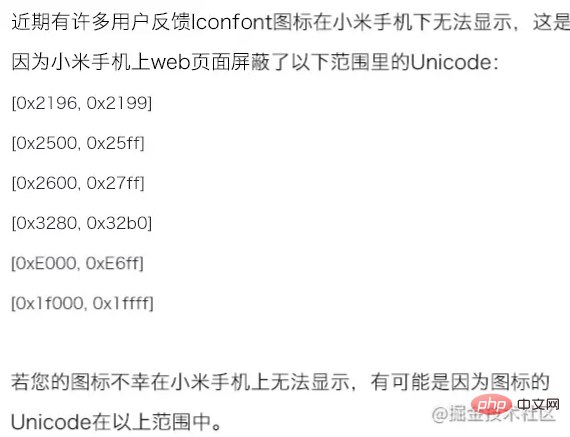
}🎜2. 페이지에서는 클래스 이름에 해당하는 아이콘이 이미 작성되어 있으므로 해당 클래스 이름을 요소에 추가하기만 하면 됩니다. style.css . 🎜<span class="icon-account"></span>🎜다음과 유사한 요소를 페이지에 추가하세요. 🎜rrreee🎜이렇게 하면 해당 아이콘이 페이지에 표시될 수 있습니다. 🎜🎜🎜참고: 일부 Xiaomi 휴대폰에서는 일부 아이콘이 표시되지 않을 수 있습니다. 🎜🎜🎜🎜🎜둘: Alibaba의 아이콘 글꼴 사용: 🎜🎜1. 웹사이트를 찾아 필요한 아이콘을 검색하세요. 🎜🎜2. 장바구니에 추가하려면 페이지 오른쪽 상단에 있는 장바구니 버튼을 클릭하여 모든 아이콘을 사용자 정의 프로젝트에 추가하세요. 🎜🎜3. 팝업 페이지에서 로컬로 다운로드를 클릭하세요. 🎜🎜추천 학습: 🎜CSS 비디오 튜토리얼🎜🎜
위 내용은 CSS 글꼴 아이콘 제작 및 사용에 대한 심층 설명(코드 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

