CSS를 사용하여 사실적인 물 파급 효과를 만드는 방법(코드 포함)을 단계별로 가르칩니다.
- 奋力向前원래의
- 2021-09-15 17:28:064298검색
이전 글 "새내기: CSS를 사용하여 이미지 및 텍스트 레이아웃을 만드는 방법(코드 공유)"에서는 CSS를 사용하여 이미지 및 텍스트 레이아웃을 만드는 방법을 소개했습니다. 다음 기사에서는 CSS를 사용하여 현실적인 물 파문 클릭 효과를 얻는 방법을 소개합니다. 함께 수행하는 방법을 살펴보겠습니다.

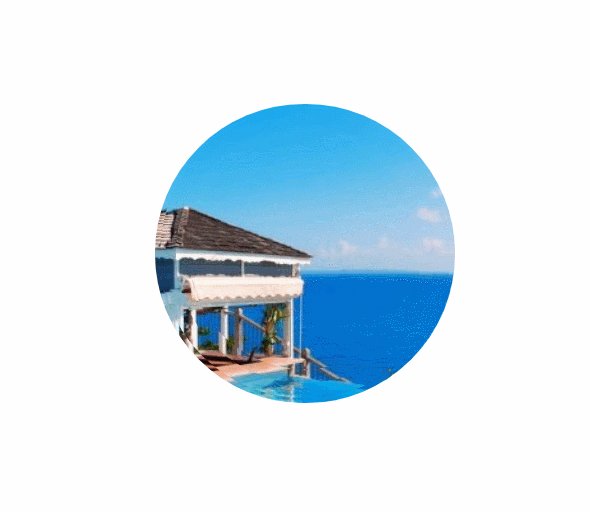
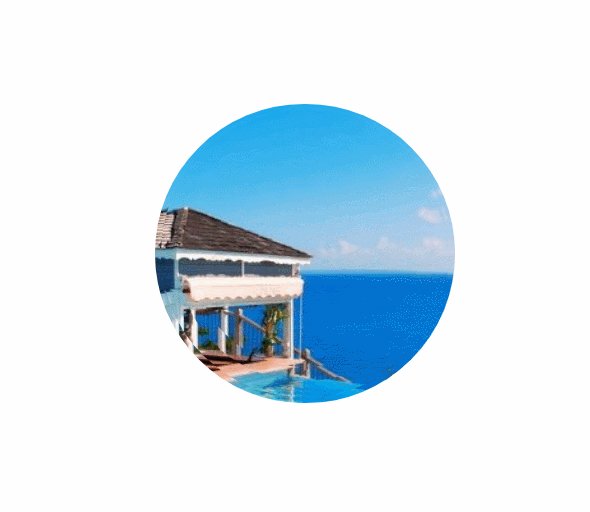
웹 페이지에는 이러한 CSS 물 파급 효과가 종종 있습니다. 렌더링을 살펴보고 이를 구현하는 방법을 html+css 이미지에 설명하겠습니다. 및 텍스트 레이아웃.

1. 먼저 HTML로 새 파일을 만들고 6개의 div 태그를 정의합니다.
<div class="wave wave5"></div> <div class="wave wave4"></div> <div class="wave wave3"></div> <div class="wave wave2"></div> <div class="wave wave1"></div> <div class="wave wave0"></div>
2 div 상자의 클래스를 ".wave"로 설정하고 요소의 절대 위치를 스타일 설정에 추가합니다. 구문은 "position:absolute;left:100px입니다. ;상단:150px". .wave”给它样式设置添加元素绝对定位,语法“position:absolute;left:100px;top:150px”。
代码示例
.wave{
position:absolute;
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
}3、wave标题文本样式给添加尺寸宽度设置为30px,高度设置为30px;给元素添加圆角的边框border-radius属性。
{
width:30px;
height:30px;
border-radius:300p
}4、wave标题文本样式给插入图片添加background属性一个div元素中设置背景图像
background:url(图片地址)
5、wave标题文本样式利用background-attachment属性设置为 "fixed(固定);利用background-position属性设置背景图像的起始位置。
background-attachment:fixed; background-position:center center
代码效果

6、div盒子的class设置为“wave0-5”给它样式设置设置图像的z-index属性;再给background-size属性指定背景图像的大小;动画animation绑定到一个<div>元素,只要把六个<code>div叠在一起,搭配CSS的animation,就可以让六个div依序出现。
代码示例
.wave0{
z-index:2;
background-size:auto 106%;
animation:w 1s forwards;
}
.wave1{
z-index:3;
background-size:auto 102%;
animation:w 1s .2s forwards;
}
.wave2{
z-index:4;
background-size:auto 104%;
animation:w 1s .4s forwards;
}
.wave3{
z-index:5;
background-size:auto 101%;
animation:w 1s .5s forwards;
}
.wave4{
z-index:6;
background-size:auto 102%;
animation:w 1s .8s forwards;
}
.wave5{
z-index:7;
background-size:auto 100%;
animation:w 1s 1s forwards;
}代码效果

7、通过@keyframes规则,创建动画是通过逐步改变0%是开头动画,100%是当动画完成,注意: 使用animation
@keyframes w{
0%{
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
width:30px;
height:30px;
}
100%{
top:calc((100% - 300px)/2);
left:calc((100% - 300px)/2);
width:300px;
height:300px;
} 3. 웨이브 제목 텍스트 스타일에 크기를 추가합니다. 너비를
3. 웨이브 제목 텍스트 스타일에 크기를 추가합니다. 너비를 30px로, 높이를 30px로 설정하고 둥근 모서리를 추가합니다. 테두리 border-radius 속성에 추가합니다. <div class="wave wave5"></div> <div class="wave wave4"></div> <div class="wave wave3"></div> <div class="wave wave2"></div> <div class="wave wave1"></div> <div class="wave wave0"></div>
4. 웨이브 제목 텍스트 스타일은 삽입된 이미지에 배경 속성을 추가하고
5 요소에 배경 이미지를 설정합니다. 텍스트 스타일은 배경을 사용합니다. -attachment 속성은 "fixed(고정)로 설정됩니다. background-position 속성을 사용하여 시작 위치를 설정합니다.
z-index 속성을 설정합니다. ; 그런 다음 ground-size 속성에 대한 배경을 지정합니다. 이미지의 크기는 animation 요소에 바인딩됩니다. , 6개의 div를 함께 쌓으면 CSS animation을 사용하여 6개의 div가 순서대로 표시되도록 할 수 있습니다 🎜🎜코드 예시🎜rrreee🎜코드 효과🎜 🎜 🎜🎜 7.
🎜🎜 7. @keyframes 규칙을 통해 애니메이션이 시작되면 0%, 애니메이션이 완료되면 100%를 점진적으로 변경하여 애니메이션을 생성합니다. 참고: 애니메이션의 모양을 제어하려면 animation 속성을 사용하고, 애니메이션을 바인딩하려면 선택기를 사용하세요. 추천 학습: 🎜CSS 비디오 튜토리얼🎜🎜위 내용은 CSS를 사용하여 사실적인 물 파급 효과를 만드는 방법(코드 포함)을 단계별로 가르칩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

