uni 아이콘이 앱에 표시되지 않는 문제에 대한 해결 방법: 1. H5가 아닌 터미널에서 지원되지 않는 vue 구문을 사용하지 마세요. 2. 구성 요소 내부에 스타일을 작성하세요. 3. "url(https:/ /alicdn.net)" ; 4. 휴대폰으로 접속 가능한 IP를 이용하여 네트워크 테스트를 진행합니다.

이 글의 운영 환경: Windows 7 시스템, uni-app 버전 2.5.1, DELL G3 컴퓨터
uni 아이콘이 앱에 표시되지 않나요?
uniapp에서는 iconfont 아이콘을 도입하여 실제 기기에서 iconfont가 표시되지 않는 문제를 해결합니다
1. uniapp에 iconfont 아이콘을 도입하는 방법
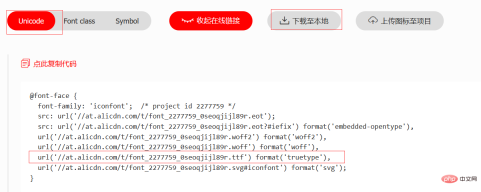
1. 먼저 iconfont 웹사이트에서 프로젝트 파일을 다운로드하세요. 그림에 표시된 대로:

2. 다운로드한 iconfont 파일의 압축을 풀고 iconfont.css를 프로젝트 디렉토리에 넣으세요

3. 그리고 클릭해서 코드를 복사하세요. ttf 형식의 주소만 있으면 됩니다

4. 프로젝트에서 iconfont.css 파일을 열고 복사한 ttf 형식 코드를 @font-face에 작성하세요.
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
} 5. 마지막으로 App.vue

6의 스타일 태그에 iconfont.css를 추가하세요.
2. 실제 기기에서 아이콘 폰트가 표시되지 않는 문제 해결
문제: 위 작업 후 H5에서는 아이콘 폰트 아이콘이 정상적으로 표시되지만, 실제 기기 앱에서 디버깅할 때 발견됩니다. 아이콘 표시가 성공적이지 않습니다.
해결 방법: 공식 링크: https://uniapp.dcloud.io/matter
1. H5 이외의 쪽에서는 지원하지 않는 vue 구문을 사용하고 있으며, mini에서는 작성 방법이 제한됩니다. 자세한 내용은
를 참조하세요.2. 컴포넌트가 참조되는 컴포넌트 속성에 style="xx"를 직접 쓰지 마세요.
3. /alicdn.net)을 url(https:// alicdn.net)로 변경합니다. 왜냐하면 // 앱 측에 파일 프로토콜이 있기 때문입니다
4. 많은 사람들이 연결할 때 로컬 테스트 서비스 주소(localhost 또는 127.0.0.1)를 사용합니다. H5 쪽에서는 이러한 네트워킹 주소에 접속할 수 없습니다. 휴대폰에서 접속할 수 있는 IP를 사용하여 인터넷에 연결하세요
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}// 改为这样即可:@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
추천 학습: "uni-app tutorial"
위 내용은 앱에 유니 아이콘이 표시되지 않는 문제 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 다른 플랫폼 (예 : 모바일, 웹)에서 문제를 어떻게 디버그합니까?Mar 27, 2025 pm 05:07 PM
다른 플랫폼 (예 : 모바일, 웹)에서 문제를 어떻게 디버그합니까?Mar 27, 2025 pm 05:07 PM이 기사는 모바일 및 웹 플랫폼 용 디버깅 전략, Android Studio, Xcode 및 Chrome DevTools와 같은 도구 및 OS 및 성능 최적화 전반에 걸쳐 일관된 결과를위한 기술을 강조 표시합니다.
 UniAPP 개발에 사용할 수있는 디버깅 도구는 무엇입니까?Mar 27, 2025 pm 05:05 PM
UniAPP 개발에 사용할 수있는 디버깅 도구는 무엇입니까?Mar 27, 2025 pm 05:05 PM이 기사는 HBuilderx, WeChat 개발자 도구 및 Chrome Devtools와 같은 도구에 중점을 둔 UniAPP 개발을위한 디버깅 도구 및 모범 사례에 대해 설명합니다.
 UNIAPP 응용 프로그램에 대한 엔드 투 엔드 테스트를 어떻게 수행합니까?Mar 27, 2025 pm 05:04 PM
UNIAPP 응용 프로그램에 대한 엔드 투 엔드 테스트를 어떻게 수행합니까?Mar 27, 2025 pm 05:04 PM이 기사는 여러 플랫폼에서 UniAPP 응용 프로그램에 대한 엔드 투 엔드 테스트에 대해 설명합니다. 테스트 시나리오 정의, Appium 및 Cypress와 같은 도구 선택, 환경 설정, 테스트 작성 및 실행, 결과 분석 및 Integrat을 다룹니다.
 UNIAPP 응용 프로그램에서 수행 할 수있는 다양한 유형의 테스트는 무엇입니까?Mar 27, 2025 pm 04:59 PM
UNIAPP 응용 프로그램에서 수행 할 수있는 다양한 유형의 테스트는 무엇입니까?Mar 27, 2025 pm 04:59 PM이 기사는 장치, 통합, 기능, UI/UX, 성능, 크로스 플랫폼 및 보안 테스트를 포함한 UniAPP 응용 프로그램에 대한 다양한 테스트 유형에 대해 설명합니다. 또한 크로스 플랫폼 호환성을 보장하고 JES와 같은 도구를 권장합니다.
 UnIAPP에서 일반적인 성능 방지 방지는 무엇입니까?Mar 27, 2025 pm 04:58 PM
UnIAPP에서 일반적인 성능 방지 방지는 무엇입니까?Mar 27, 2025 pm 04:58 PM이 기사는 과도한 글로벌 데이터 사용 및 비효율적 인 데이터 바인딩과 같은 UniAPP 개발의 일반적인 성능 방지 방지에 대해 설명하며, 더 나은 앱 성능을 위해 이러한 문제를 식별하고 완화하는 전략을 제공합니다.
 프로파일 링 도구를 사용하여 UniAPP에서 성능 병목 현상을 식별 할 수있는 방법은 무엇입니까?Mar 27, 2025 pm 04:57 PM
프로파일 링 도구를 사용하여 UniAPP에서 성능 병목 현상을 식별 할 수있는 방법은 무엇입니까?Mar 27, 2025 pm 04:57 PM이 기사는 프로파일 링 도구를 사용하여 UniAPP의 성능 병목 현상을 식별하고 해결하고 설정, 데이터 분석 및 최적화에 중점을 둡니다.
 UniAPP에서 네트워크 요청을 어떻게 최적화 할 수 있습니까?Mar 27, 2025 pm 04:52 PM
UniAPP에서 네트워크 요청을 어떻게 최적화 할 수 있습니까?Mar 27, 2025 pm 04:52 PM이 기사는 UNIAPP에서 네트워크 요청을 최적화하고 대기 시간을 줄이고 캐싱 구현 및 모니터링 도구를 사용하여 응용 프로그램 성능을 향상시키는 전략에 대해 설명합니다.
 UniAPP에서 웹 성능을위한 이미지를 어떻게 최적화 할 수 있습니까?Mar 27, 2025 pm 04:50 PM
UniAPP에서 웹 성능을위한 이미지를 어떻게 최적화 할 수 있습니까?Mar 27, 2025 pm 04:50 PM이 기사에서는 압축, 반응 형 디자인, 게으른로드, 캐싱 및 Webp 형식 사용을 통해 웹 성능을 향상시키기 위해 UniAPP의 이미지 최적화에 대해 설명합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는







