HTML에서 두 문자의 첫 줄 들여쓰기를 설정하는 방법
- 青灯夜游원래의
- 2021-09-13 12:09:3338653검색
HTML에서는 태그의 스타일 속성을 사용하여 텍스트가 포함된 태그 요소에 "style="text-indent:2em;"" 코드를 추가하여 텍스트의 첫 번째 줄이 2자 들여쓰기되도록 설정할 수 있습니다. text-indent 속성은 텍스트 블록의 첫 번째 텍스트 줄 들여쓰기를 제어하는 데 사용되며 "2em"은 길이가 2자를 의미합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML에서 스타일 속성은 요소의 인라인 스타일을 지정합니다. 스타일 속성은
html 첫 번째 줄 들여쓰기를 2자로 설정하려면 style 속성을 사용하여 html 텍스트 요소에 text-indent:2em 스타일을 추가할 수 있습니다.
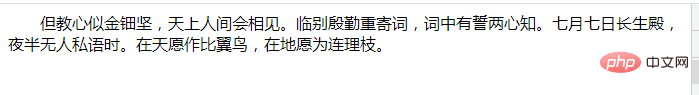
<div style="text-indent:2em;"> 但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。 </div>
Rendering:

text-indent 속성은 첫 번째 줄을 지정합니다 텍스트 블록 들여쓰기의 텍스트. 1em은 현재 글꼴 크기(글꼴 크기 속성)에 해당하고, 2em은 현재 글꼴 크기의 2배에 해당합니다.
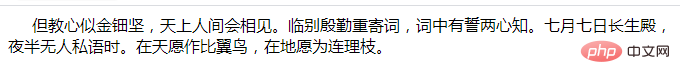
처음에 1.5자를 들여쓰려면 다음을 수행하세요.
<div style="text-indent:1.5em;">但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</div>

권장 튜토리얼: "html video tutorial", "CSS video tutorial"
위 내용은 HTML에서 두 문자의 첫 줄 들여쓰기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

