vuejs와 bulma의 차이점은 무엇입니까
- 青灯夜游원래의
- 2021-09-08 12:12:523083검색
차이점: vuejs는 사용자 인터페이스를 구축하기 위한 진보적인 JavaScript 프레임워크이며, Bulma는 다양한 단순 또는 복제된 반응형을 구현하기 위한 Flexbox 프레임워크 기반의 최신 CSS입니다. 콘텐츠 레이아웃.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vuejs란 무엇인가요?
Vue.js(/vju:/로 발음, view처럼 발음)는 사용자 인터페이스 구축을 위한 진보적인 프레임워크입니다. 다른 헤비급 프레임워크와 달리 Vue는 상향식 증분 개발 설계를 채택합니다.
Vue의 핵심 라이브러리는 뷰 레이어에만 초점을 맞추고 있으며, 다른 라이브러리나 기존 프로젝트와 쉽게 배우고 통합할 수 있습니다. Vue는 Vue 생태계에서 지원하는 단일 파일 구성 요소 및 라이브러리로 개발된 복잡한 단일 페이지 애플리케이션을 완벽하게 지원할 수 있습니다.
Vue.js는 또한 간단하고 유연한 API를 사용하여 MVVM 데이터 바인딩 및 구성 가능한 구성 요소 시스템을 제공합니다. 그 목표는 가능한 가장 간단한 API를 통해 반응형 데이터 바인딩 및 구성 가능한 뷰 구성 요소를 달성하는 것입니다.
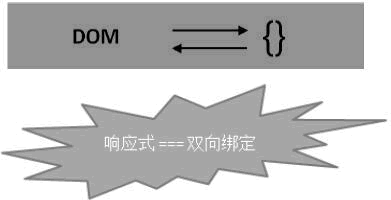
Vue.js는 반응형 시스템(Reactivity System)이라고 말할 수도 있습니다. 데이터 모델 레이어(모델)는 일반적인 JavaScript 개체입니다. 아래 그림에 표시된 것처럼 { }는 JavaScript 개체를 나타냅니다. 이를 수정하면 해당 HTML 조각(DOM)이 업데이트됩니다. 이는 상태 관리를 매우 간단하고 직관적으로 만들고 데이터의 양방향 바인딩을 실현할 수 있으므로 이를 반응형 시스템이라고도 부릅니다.

Vue.js의 주요 기능
Vue.js는 프런트 엔드 인터페이스 개발을 위한 뛰어난 JavaScript 라이브러리로, 매우 인기 있는 이유는 주요 기능이 다양하기 때문입니다. 다음과 같이.
1) 경량 프레임워크
Vue.js는 종속 템플릿 표현식과 계산된 속성을 자동으로 추적할 수 있고, MVVM 데이터 바인딩 및 구성 가능한 구성 요소 시스템을 제공하며, 독자가 더 쉽게 이해하고 더 빠르게 시작할 수 있도록 간단하고 유연한 API를 제공합니다. .
2) 양방향 데이터 바인딩
선언적 렌더링은 양방향 데이터 바인딩의 주요 구현이며 Vue.js의 핵심이기도 합니다. 이를 통해 간결한 템플릿 구문을 사용하여 데이터의 선언적 렌더링을 DOM에 통합할 수 있습니다.
3) 명령
Vue.js는 주로 내장된 명령을 통해 페이지와 상호 작용합니다. 명령의 기능은 표현식 값이 변경될 때 그에 따라 특정 동작을 DOM에 적용하는 것입니다.
4) Componentization
Component(Component)는 Vue.js의 가장 강력한 기능 중 하나입니다. 구성 요소는 HTML 요소를 확장하여 재사용 가능한 코드를 캡슐화할 수 있습니다.
Vue에서는 부모-자식 구성 요소가 소품을 통해 통신하며, 부모에서 자식으로 단방향 전송이 가능합니다. 하위 구성 요소는 상위 구성 요소와 통신하고 이벤트를 트리거하여 상위 구성 요소에 데이터 변경 사항을 알립니다. 이는 기본적인 아버지-자녀 의사소통 모델을 형성합니다.
개발 중인 구성 요소가 HTML, JavaScript 등과 매우 긴밀한 관계를 가질 때 실제 필요에 따라 구성 요소를 사용자 정의할 수 있어 개발이 더욱 편리해지고 코드 작성 양이 크게 줄어듭니다.
이 구성 요소는 핫 리로드도 지원합니다. 변경하면 페이지가 새로 고쳐지지 않지만 전체 애플리케이션의 현재 상태에 영향을 주지 않고 구성 요소 자체가 즉시 다시 로드됩니다. CSS는 핫 리로딩도 지원합니다.
5) 클라이언트 측 라우팅
Vue-router는 Vue.js의 공식 라우팅 플러그인이며 Vue.js와 긴밀하게 통합되어 있으며 단일 페이지 애플리케이션을 구축하는 데 사용됩니다. Vue 단일 페이지 애플리케이션은 라우팅 및 구성 요소를 기반으로 합니다. 라우팅은 액세스 경로를 설정하고 경로 및 구성 요소를 매핑하는 데 사용됩니다. 기존 페이지는 페이지 전환 및 하이퍼링크를 통한 점프를 구현합니다.
6) 상태 관리
상태 관리는 실제로는 단방향 데이터 흐름으로 State가 View의 렌더링을 주도하며, 사용자는 View를 조작하여 Action을 생성하고 이로 인해 State가 변경되어 View가 다시 작동하게 됩니다. 별도의 구성요소를 렌더링하고 형성합니다.
불마란 무엇인가요?
Bulma는 Flexbox를 기반으로 한 최신 CSS 프레임워크입니다. 디자인의 원래 의도는 모바일 우선입니다. 모듈식 디자인은 다양한 단순 또는 복사된 반응형 콘텐츠 레이아웃을 쉽게 구현할 수 있습니다. 브라우저 지원: Chrome, Edge, Firefox, Internet Explorer(10+), Opera 및 Safari.
bulma에는 다음과 같은 기능이 있습니다.
Flexbox를 사용하는 경량 최신 CSS 프레임워크
반응형 레이아웃, 그리드 등을 지원합니다.
Javascript 코드가 없는 순수 CSS
사용 가능 모듈식
장점:
컴퓨터, 태블릿, 휴대폰에 반응형 디자인 제공
순수한 CSS 프레임워크, VueJS, ReactJS 등과 같은 JavaScript 프레임워크와 쉽게 통합 가능
우아한 코드 간단한
런닝 효과 예시
컬럼입니다. 열을 추가하기만 하면 자동으로 크기가 조정됩니다

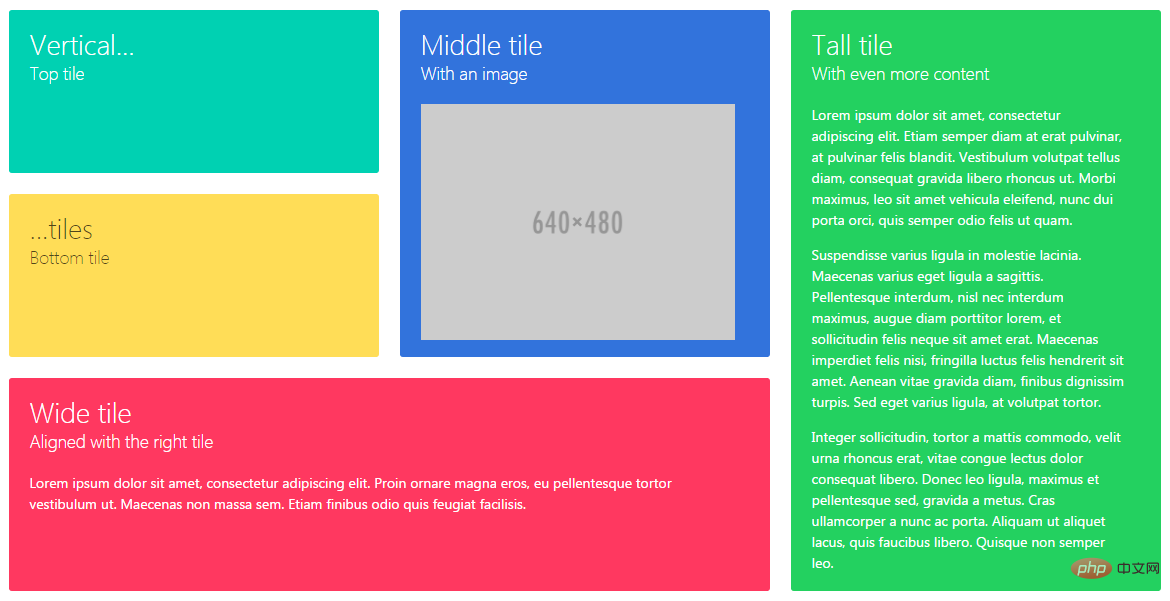
마법 타일
Metro UI CSS 그리드의 단일 요소

관련 권장 사항: "vue.js Tutorial"
위 내용은 vuejs와 bulma의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

