JavaScript에 하위 노드를 추가하는 방법
- 青灯夜游원래의
- 2021-09-06 16:53:347594검색
JavaScript에서 하위 노드를 추가하는 방법: 먼저 "document.getElementById("id")" 문을 사용하여 지정된 id 값을 기반으로 상위 요소 노드를 가져온 다음 "parent node.innerHTML=""" 문은 하위 노드를 추가합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
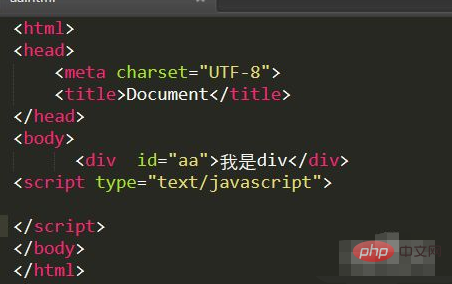
자바 스크립트 자식 노드를 추가하려면 html 파일을 만들려면 다음과 같이 html 파일을 만들어냅니다.
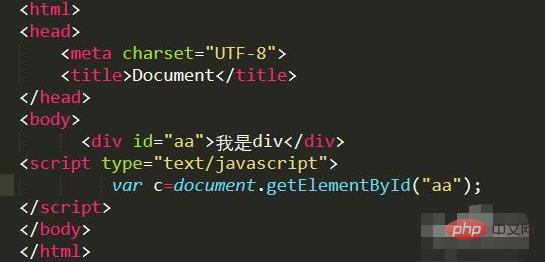
스크립트 태그에서 JS 코드를 작성하십시오. div 요소를 작성하십시오. 가져온 후 이를 작동하고 innerHTML을 사용하여 그 안에 하위 요소 p를 추가할 수 있습니다.
이런 방식으로 이 div에 p 요소를 추가했습니다. 내부에 다른 요소를 추가해야 한다면, 직접 작성할 수도 있습니다:
 【추천 학습:
【추천 학습:
】
위 내용은 JavaScript에 하위 노드를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

