PHP에서 위치 지도 표시를 구현하는 방법
- 藏色散人원래의
- 2021-09-06 09:13:132381검색
PHP에서 위치 지정 지도 표시를 구현하는 방법: 1. JS 파일을 도입합니다. 2. 구성 인터페이스를 통해 권한 확인 구성을 삽입합니다. 3. HTML에서 클릭 버튼의 JS를 수정합니다.

이 기사의 운영 환경: Windows 7 시스템, PHP 버전 7.1, Dell G3 컴퓨터.
PHP에서 위치 지도 표시를 구현하는 방법은 무엇입니까?
php: 웹 개발은 WeChat JS(위치 지정, 지도 표시, 사진 선택 기능)를 구현합니다.
오늘은 WeChat 웹 개발에 있어서 JS 기능에 대해 이야기하고 여러분에게 도움이 되길 바랍니다.
전제조건: 공개 계정이 있어야 하며, WeChat 인증을 통과하고, 도메인 이름을 바인딩하고, 해당 정보, appid, appsecret 등을 가져와야 합니다.
WeChat 개발 문서: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
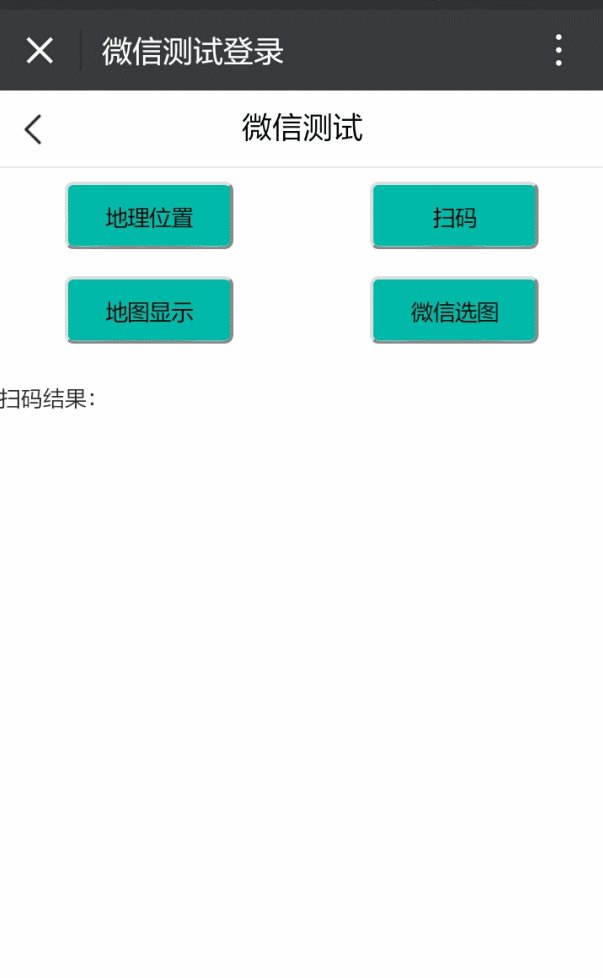
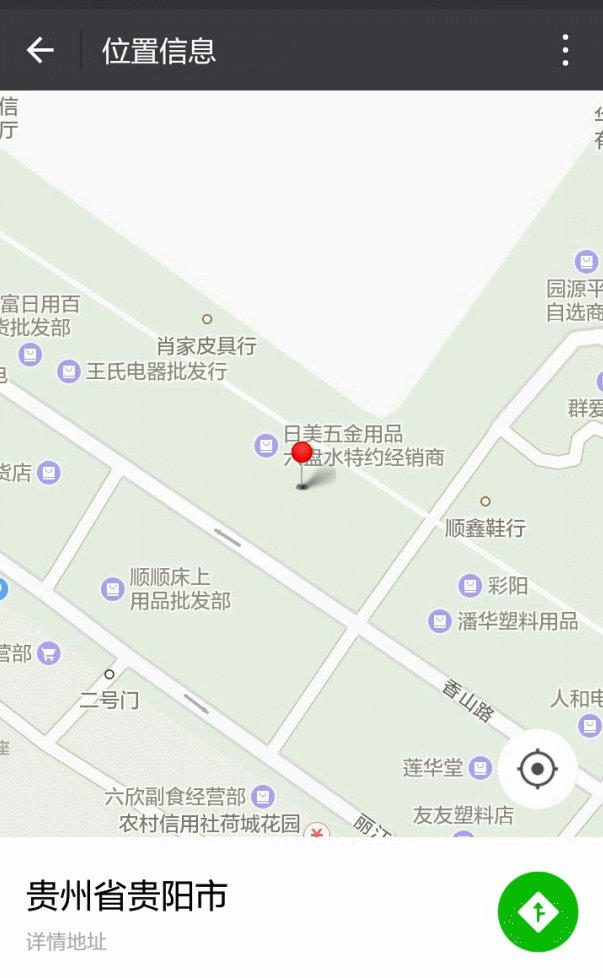
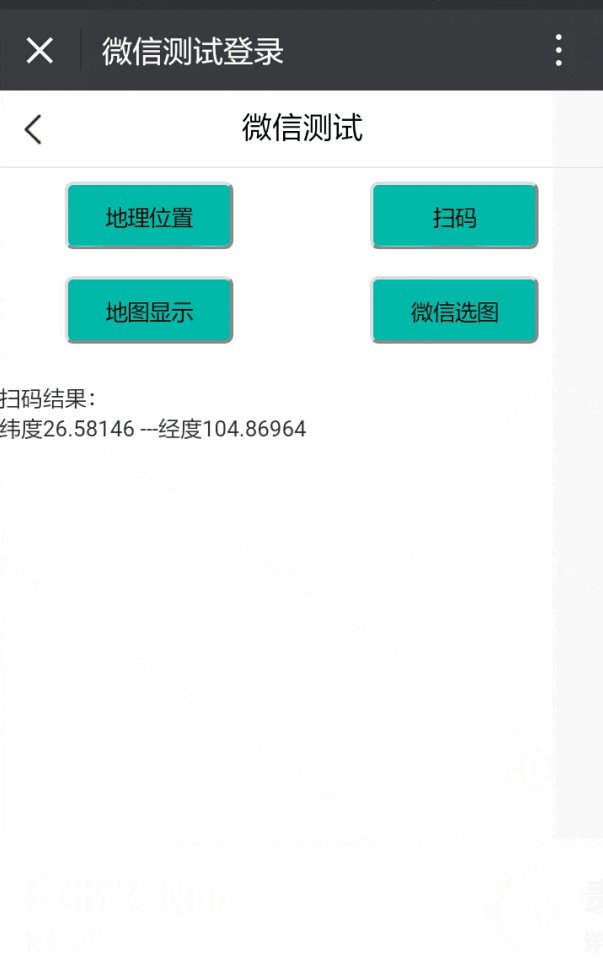
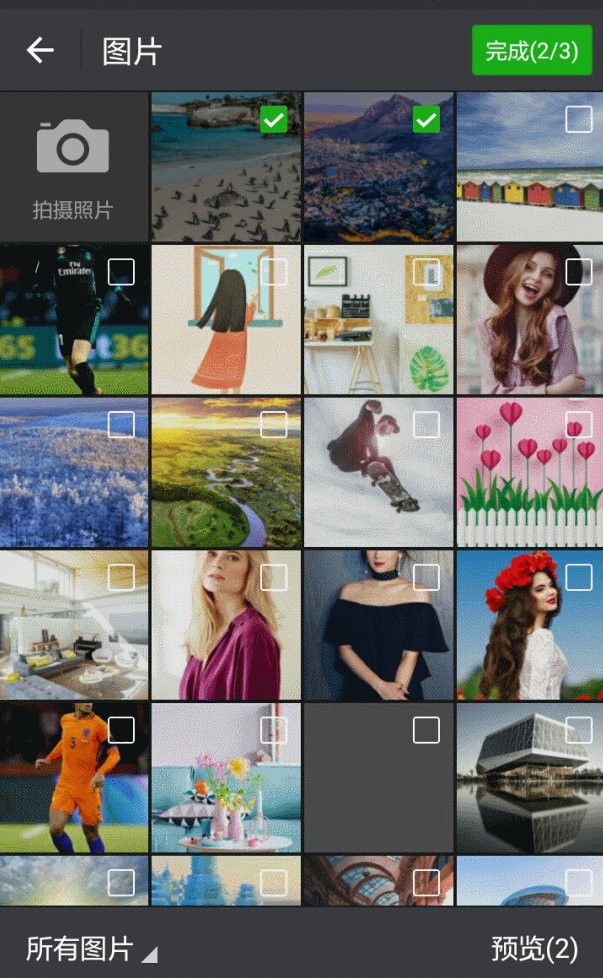
렌더링을 살펴보겠습니다:

1: JS 파일 소개
2 : config 인터페이스는 권한 확인 구성을 주입합니다
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
wx.config({
debug: false,
appId: appid,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: [ 'openLocation', 'chooseImage'
]
});참고: JS-SDK를 사용해야 하는 모든 페이지는 먼저 구성 정보를 주입해야 합니다. 그렇지 않으면 호출되지 않습니다(동일한 URL은 한 번만 호출하면 되며 SPA 웹은 URL을 변경하는 앱은 URL이 변경될 때마다 호출될 수 있습니다.
현재 Android WeChat 클라이언트는 pushState의 새로운 H5 기능을 지원하지 않으므로 pushState를 사용하여 웹 앱 페이지를 구현하면 서명이 실패하게 됩니다. 이 문제는 Android 6.2에서 수정될 예정입니다.
HTML에서 버튼을 클릭하기 위한 JS:
// 定位
$("#location").click(function () {
wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) { var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
DSXUI.success('纬度'+latitude);
$("#qrcodevalue").text('纬度'+latitude+" ---经度"+longitude);
}
});
});
// 地图
$("#btn1").click(function () {
wx.openLocation({
latitude: 26.581379, // 纬度,浮点数,范围为90 ~ -90
longitude: 104.86983, // 经度,浮点数,范围为180 ~ -180。
name: '贵州省贵阳市', // 位置名
address: '详情地址', // 地址详情说明
scale: 22, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: 'http://h5.zhangwoo.cn/?m=weixin&c=wxtest&a=share' // 在查看位置界面底部显示的超链接,可点击跳转,没用 });
});
// 微信选图
$("#btn2").click(function () {
wx.chooseImage({
count: 3, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) { var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
$("#qrcodevalue").text('照片的本地ID列表'+localIds);
}
});
});참고: 매개변수 appid, appsecret 및 내가 사용하는 기타 정보는 PHP 코드에 있습니다.
추천 학습: "PHP 비디오 튜토리얼"
위 내용은 PHP에서 위치 지도 표시를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

