순수 CSS3를 사용하여 폭포 레이아웃을 만드는 방법은 무엇입니까? 컬럼 방법의 간략한 분석
- 青灯夜游원래의
- 2021-08-23 19:01:212762검색
이전 글 "CSS3을 사용하여 배경 이미지에 동적인 색상 변경 효과를 추가하는 방법"에서는 웹 페이지를 고급스러워 보이도록 색상이 변경되는 배경 이미지 애니메이션을 만드는 방법을 소개했습니다! 이번에는 CSS3 열 시리즈 속성을 사용하여 폭포 흐름 레이아웃을 구현하는 방법에 대해 이야기하겠습니다. 관심 있는 친구들은 그것에 대해 배울 수 있습니다~
CSS 반응형 레이아웃을 언급할 때 Grid 및 Flexbox를 사용하여 구현하려고 합니다. 실제로 몇 가지 제한 사항도 있습니다. 폭포 흐름 레이아웃과 같은 것은 이를 사용하여 쉽게 구현할 수 없습니다.
그 이유는 폭포 흐름의 폭은 일반적으로 동일하지만 높이가 사진에 따라 조정되기 때문입니다. 그리고 사진의 위치도 위 사진의 위치를 기준으로 합니다.
그러면 순수 CSS3를 사용하여 폭포 흐름 레이아웃을 구현하는 방법은 무엇입니까? CSS3 열 시리즈 속성을 활용할 수 있습니다!
코드부터 직접 시작해 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,
html {
position: relative;
width: 100%;
height: 100%;
background: #4f000b;
font-family: "PT Mono", monospace;
}
.masonry {
-moz-column-count: 1;
column-count: 1; /* 设置列数 */
-moz-column-gap: 0;
column-gap: 0; /* 设置列间距 */
counter-reset: item-counter;
}
/* 根据不同的屏幕宽度 设置不同的列数*/
@media screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
column-count: 2;
}
}
@media screen and (min-width: 600px) {
.masonry {
-moz-column-count: 3;
column-count: 3;
}
}
@media screen and (min-width: 800px) {
.masonry {
-moz-column-count: 4;
column-count: 4;
}
}
@media screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
column-count: 5;
}
}
.item {
box-sizing: border-box;
-moz-column-break-inside: avoid;
break-inside: avoid;
padding: 10px;
counter-increment: item-counter;
}
.item__content {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 220px;
font-size: 40px;
color: #360007;
background: currentColor;
box-sizing: border-box;
color: #720026;
}
.item__content:hover {
background: #9b0034;
}
.item__content:before {
position: absolute;
top: 0;
left: 0;
font-size: 13px;
width: 2em;
height: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
background-color: #222;
content: counter(item-counter);
}
.item__content--small {
color: #ce4257;
height: 100px;
}
.item__content--small:hover {
background: #d66274;
}
.item__content--medium {
color: #ffc093;
height: 175px;
}
.item__content--medium:hover {
background: #ffd8bc;
}
.item__content--large {
color: #ff7f51;
height: 280px;
}
.item__content--large:hover {
background: #ff9d7a;
}
</style>
</head>
<body>
<div class="masonry">
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
</div>
</body>
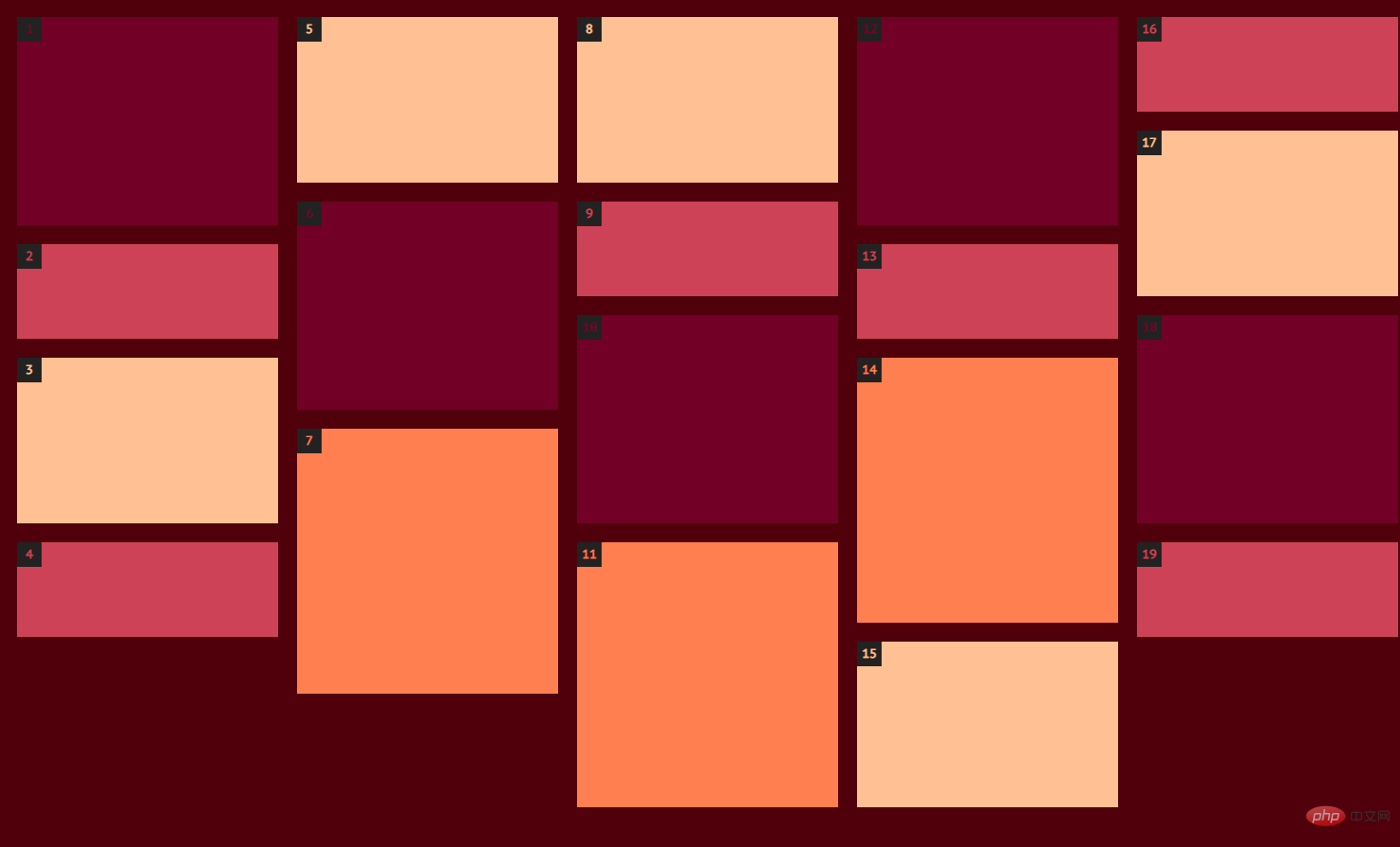
</html>효과는 아래 그림과 같습니다.

좋아, 폭포 흐름 레이아웃이 구현되었습니다! 이제 위 코드를 분석하고 몇 가지 주요 CSS 속성을 소개하겠습니다.
@media쿼리: 다양한 화면 크기에 따라 다양한 스타일을 설정할 수 있습니다@media查询:可以针对不同的屏幕尺寸设置不同的样式
@media mediatype and|not|only (media feature) {
CSS-Code;
}column-count属性:指定某个元素应分为的列数。column-gap属性:指定列间距。
column-gap: length|normal; length 一个指定的长度,将设置列之间的差距 normal 指定一个列之间的普通差距。 W3C建议1EM值
-
break-inside属性:描述了在多列布局页面下的内容盒子如何中断,如果多列布局没有内容盒子,这个属性会被忽略。上例中:
.item { break-inside: avoid; box-sizing: border-box; padding: 10px; }break-inside:avoid为了控制文本块分解成单独的列,以免项目列表的内容跨列,破坏整体的布局。
counter-increment
.item {
counter-increment: item-counter;
}
.item__content:before {
content: counter(item-counter);
}
column -count속성: 요소를 나누어야 하는 열 수를 지정합니다.
column-gap 속성: 열 간격을 지정합니다. 🎜🎜🎜rrreee🎜🎜🎜break-inside속성: 다중 열 레이아웃 페이지 아래의 콘텐츠 상자가 어떻게 깨지는지 설명합니다. 다중 열 레이아웃에 콘텐츠 상자가 없으면 이 속성은 무시됩니다. . 🎜🎜위의 예에서: 🎜🎜🎜rrreee🎜break-inside:avoid 텍스트 블록을 별도의 열로 나누어 항목 목록의 내용이 교차하는 것을 방지하기 위해 열을 생성하고 전체 레이아웃을 파괴합니다. 🎜🎜🎜🎜counter-increment 속성: 일반적으로 카운터 재설정 속성 및 콘텐츠 속성에 사용되는 하나 이상의 카운터 값을 증가시킵니다. 예를 들어 위의 예에서는 🎜🎜🎜rrreee🎜PHP 중국어 웹사이트 플랫폼에는 "🎜css Video Tutorial🎜"을 배우는 것을 환영합니다! 🎜위 내용은 순수 CSS3를 사용하여 폭포 레이아웃을 만드는 방법은 무엇입니까? 컬럼 방법의 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

