HTML 텍스트에 순서가 지정된 목록과 순서가 없는 목록을 추가하는 방법을 단계별로 안내합니다(자세한 코드 설명).
- 奋力向前원래의
- 2021-08-16 16:30:237251검색
이전 글 "CSS를 사용하여 HTML 글꼴에 배경 이미지를 추가하는 방법(코드 공유)"에서 CSS를 사용하여 HTML 글꼴에 배경 이미지를 추가하는 방법을 소개했습니다. 다음 기사에서는 HTML의 텍스트에 정렬된 목록과 정렬되지 않은 목록을 추가하는 방법을 소개합니다.

html 텍스트에 정렬된 목록과 정렬되지 않은 목록을 추가하는 방법
1. 먼저 HTML 문서를 열고 를 입력한 다음 <code> 이 기사. nbsp;html>然后本文。
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
2、这个标签<ul></ul>叫做无序列表标签,如果咱们想用的话 ,它底下还得必须包含一个东西叫做<li>这两个标签 ,它们是配合着使用,通过给大家代码示例。
代码示例
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
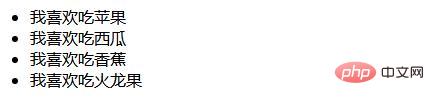
</ul>代码效果

无序列表<li>可以有无限,所有其余的内容放在<li>里面就可以。
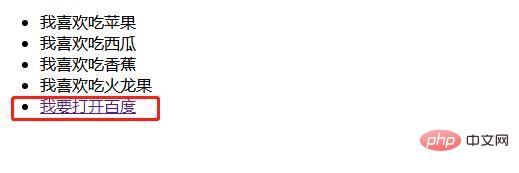
看看试试能不能把<a></a>标签放在li里面效果怎么样?我们一起看看吧
代码示例
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
</ul>代码效果

结束出来,可以,但是在低级浏览器上不可以,OK 正常来说ul下面只能第1层,这个就是咱们无序列表的一个基本使用,接下来有序列表怎么做呢。
3、这个标签<ol></ol>叫做有序列表标签,和<ul></ul>做法一样,必须包含一个东西叫做li这两个标签 ,通过给大家代码示例。
代码示例
<ol>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
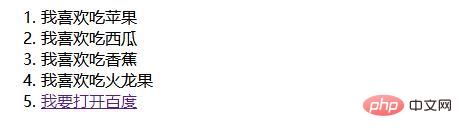
</ol>代码效果

其实这两个基本玩了一下这个html里的两个比较重要的标签 ,还有一个叫做<ul></ul> 一个叫做<ol></ol>rrreee
<ul></ul>는 순서가 지정되지 않은 목록 태그라고 합니다. 이 태그를 사용하려면 <li>라는 태그가 포함되어 있어야 합니다. 태그는 코드 예제를 제공하기 위해 함께 사용됩니다. 코드 샘플rrreee
코드 효과🎜🎜 🎜🎜순서가 지정되지 않은 목록
🎜🎜순서가 지정되지 않은 목록 <li>은 무제한일 수 있으며 나머지 모든 콘텐츠는 <li> 내부에 있습니다. 🎜🎜li 안에 <a></a> 태그를 넣을 수 있는지 살펴보겠습니다. 어떤 효과가 있나요? 함께 살펴볼까요🎜🎜코드 샘플🎜rrreee🎜코드 효과🎜🎜 🎜🎜끝은 나오죠, 예, 하지만 낮은 수준의 브라우저에서는 그렇지 않습니다. 일반적으로 말하면, ul은 아래는 첫 번째 수준만 사용할 수 있습니다. 다음은 정렬되지 않은 목록을 만드는 방법입니다. 🎜🎜3. 이 태그
🎜🎜끝은 나오죠, 예, 하지만 낮은 수준의 브라우저에서는 그렇지 않습니다. 일반적으로 말하면, ul은 아래는 첫 번째 수준만 사용할 수 있습니다. 다음은 정렬되지 않은 목록을 만드는 방법입니다. 🎜🎜3. 이 태그 <ol></ol>는 <ul></ul>와 동일합니다. 코드 예제를 제공하세요. 🎜🎜코드 샘플🎜rrreee🎜코드 효과🎜🎜 🎜🎜사실 이 두 태그는 기본적으로 이 HTML에서 두 개의 중요한 태그를 가지고 놀았는데,
🎜🎜사실 이 두 태그는 기본적으로 이 HTML에서 두 개의 중요한 태그를 가지고 놀았는데, 하나는 <ol></ol>라고 합니다. 하나는 순서가 없는 목록이고, 다른 하나는 순서가 있는 목록입니다. 기본 방법이 일관되기 때문에 모두가 주의해야 합니다. 🎜🎜추천 학습: 🎜Html 비디오 튜토리얼🎜🎜
위 내용은 HTML 텍스트에 순서가 지정된 목록과 순서가 없는 목록을 추가하는 방법을 단계별로 안내합니다(자세한 코드 설명).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

