CSS를 사용하여 배경 이미지 반복 여부를 설정하는 방법
- 醉折花枝作酒筹원래의
- 2021-08-13 14:29:343103검색
이전 글에서는 "한 번의 트릭으로 CSS 위치 지정 요소의 배경 이미지 가져오기"를 참조하세요. 이번에는 배경이미지가 반복되도록 설정하는 방법에 대해 알아보겠습니다. 필요하시면 참고하시면 됩니다.
배경 이미지가 있는 경우 이 배경 이미지의 타일링 방법을 어떻게 설정하나요?
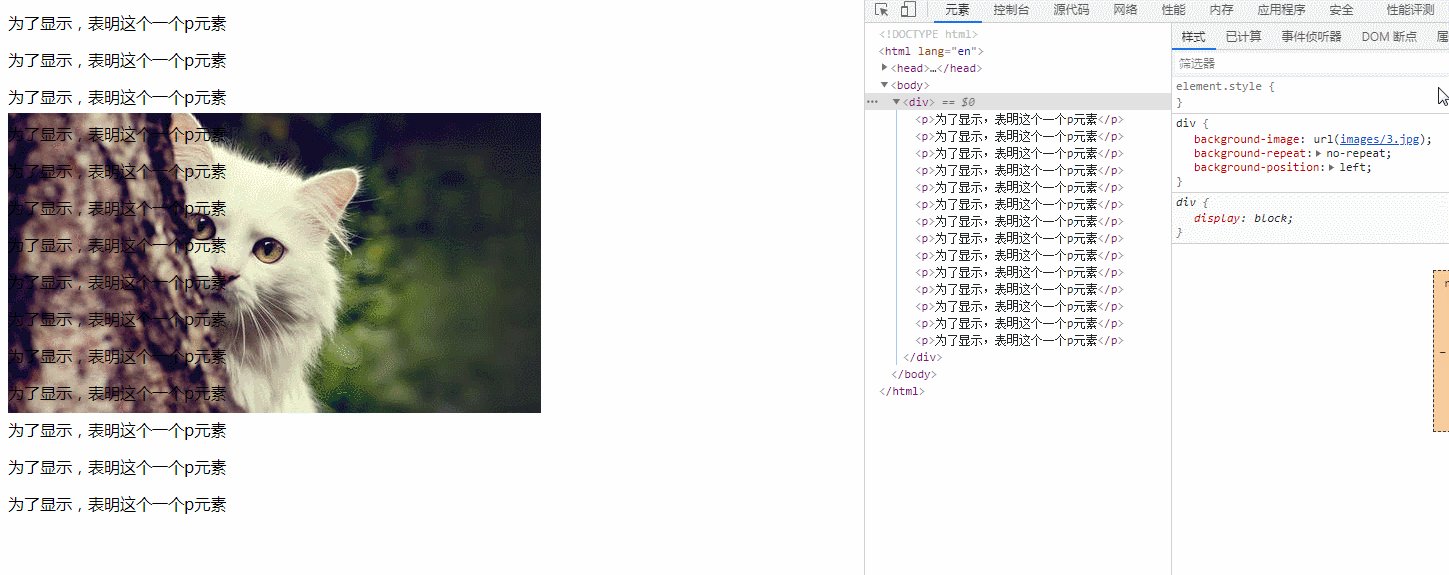
먼저 작은 밤나무를 살펴보겠습니다. 이전 기사의 코드를 가져와 보겠습니다.
<style>
div{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
background-position:left;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
</body>결과는

이 작은 예제의 배경 이미지는 항상 이 이미지였지만 이미지가 나타나는 횟수가 변경된 것을 알 수 있습니다. 보시다시피, background-repeat 속성의 값을 수정했습니다. 오늘은 이 속성에 대해 이야기하겠습니다.
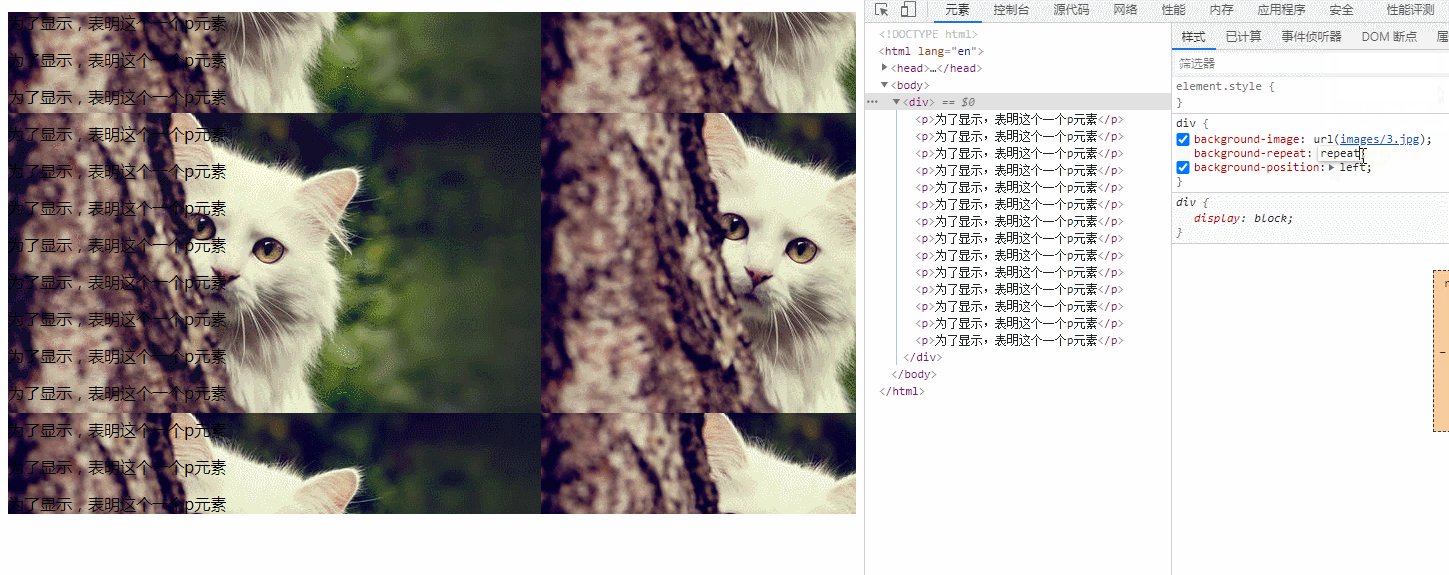
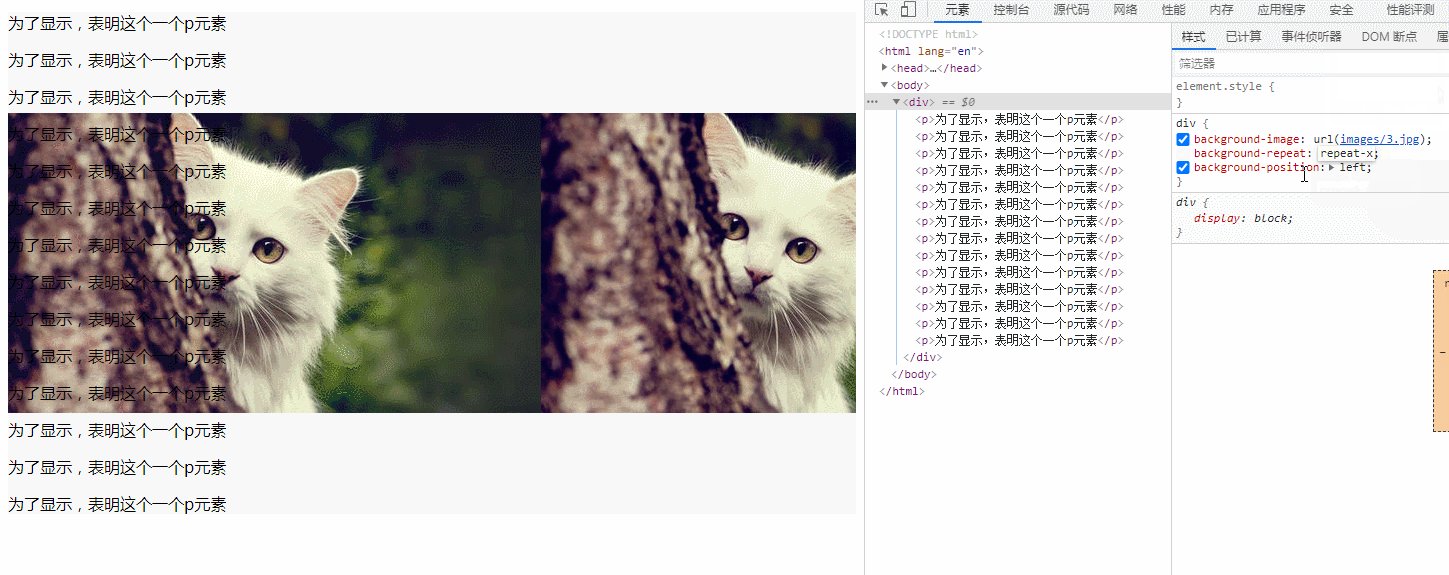
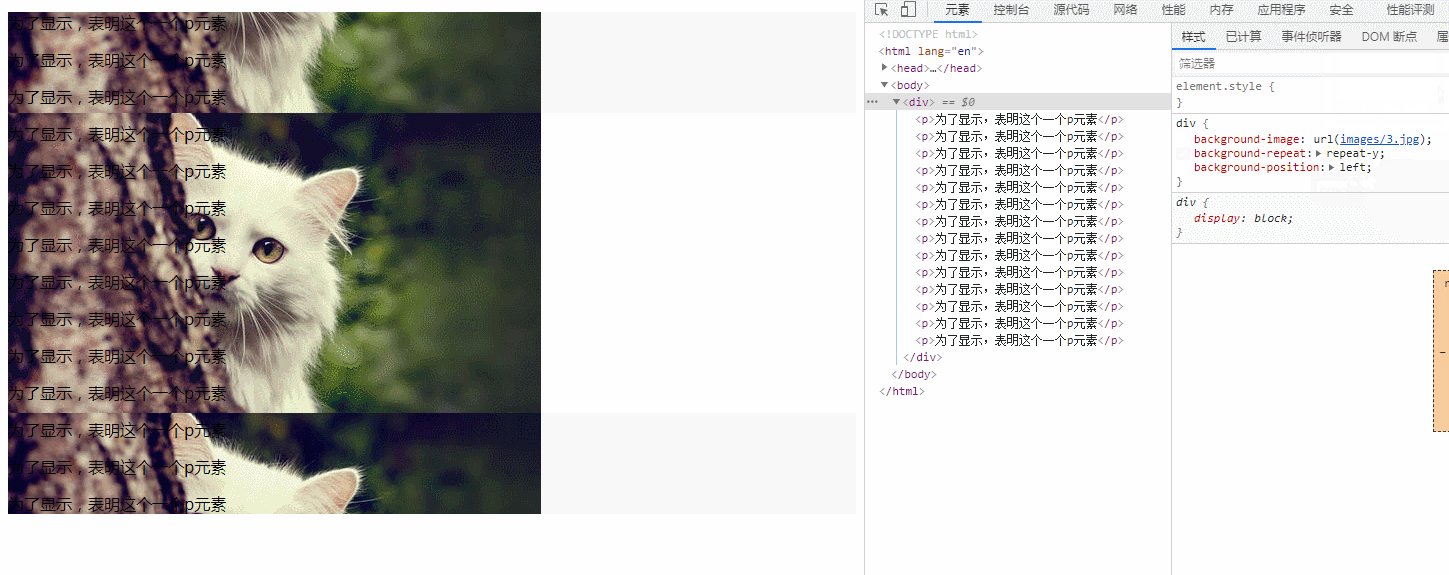
background-repeat 속성은 배경 이미지를 반복할지 여부와 방법을 설정합니다. 배경 이미지는 가로 축, 세로 축, 두 축을 따라 반복되거나 전혀 반복되지 않을 수 있습니다. 기본적으로 배경 이미지는 가로 및 세로로 반복됩니다. 반복되는 이미지는 요소의 크기에 맞게 잘립니다. 하지만 크기를 조정하거나(둥근 사용) 간격을 균등하게 지정할 수 있습니다(공백 사용). background-repeat属性设置是否及如何重复背景图像。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。默认地,背景图像在水平和垂直方向上重复。重复的图像被剪裁为元素的大小,但它们可以缩放 (使用round) 或者均匀地分布 (使用space)。
该属性从原图像开始重复,原图像由background-image定义,并根据background-position的值放置。
在这个属性中一共有四个属性值,分别是repeat,repeat-x,repeat-y和no-repeat
배경 이미지로 정의되고 배경 위치 값에 따라 배치되는 원본 이미지에서 반복됩니다. 추천 학습: 🎜css 비디오 튜토리얼🎜🎜위 내용은 CSS를 사용하여 배경 이미지 반복 여부를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

