CSS 상대 원점 위치 지정 배경 이미지를 수정하는 한 가지 트릭
- 醉折花枝作酒筹원래의
- 2021-08-13 11:32:032612검색
이전 글에서는 "CSS에서 요소의 배경 이미지를 설정하는 방법"을 참조하세요. 이번에는 background-origin 속성을 사용하여 요소의 배경 이미지를 찾는 방법을 알아보겠습니다. 필요할 경우 참고할 수 있습니다.
이전 글에서는 background-origin 속성에 대해 언급했는데, 이번에는 에디터가 언급하지 않았습니다.
작은 예를 살펴보겠습니다.
<style>
div{
background-image: url("images/2.jpg");
background-repeat:no-repeat;
background-position:left;
background-origin:content-box;
width: 600px;
height: 400px;
border: 2px solid red;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
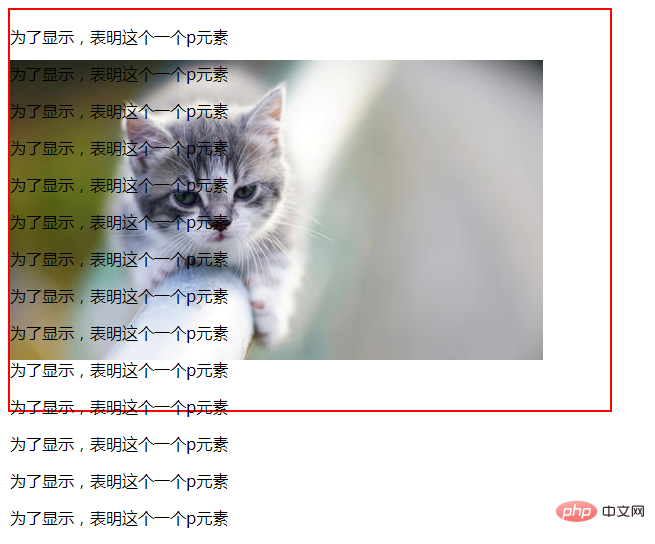
</body>이 작은 예의 결과는

이 효과를 살펴보겠습니다. 관찰을 용이하게 하기 위해 요소의 크기를 경계선으로 표시했습니다. div 요소의 이상한 현상이 발생했습니다. 배경 이미지가 왼쪽 상단에 표시되지 않고 아래쪽으로 이동하는 이유는 무엇인가요? 이는 background-origin 속성을 사용했기 때문인 것으로 밝혀졌습니다.
이 부동산을 살펴보겠습니다.
Background-Origin은 지정된 배경 이미지 Background-image 속성의 원점 위치에 대한 배경 상대 영역을 지정합니다. 이 속성은 ground-position 속성이 배치되는 기준 위치도 지정합니다. background-origin规定了指定背景图片background-image属性的原点位置的背景相对区域。这个属性也规定background-position 属性相对于什么位置来定位。
需要注意的是:
如果背景图像的background-attachment
배경 이미지의 background-attachment 속성이 "fixed"인 경우 이 속성은 효과가 없습니다.
이 속성의 구문을 살펴보겠습니다.
background-origin: padding-box|border-box|content-box;패딩 상자는 패딩 상자를 기준으로 한 배경 이미지의 위치를 나타냅니다. 테두리 상자는 테두리 상자를 기준으로 한 배경 이미지의 위치를 나타냅니다. 콘텐츠 상자 위치로 이동합니다. 추천 학습: 🎜css 비디오 튜토리얼🎜🎜
위 내용은 CSS 상대 원점 위치 지정 배경 이미지를 수정하는 한 가지 트릭의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

