Vue가 Echarts 차트를 캡슐화하는 방법
- 醉折花枝作酒筹앞으로
- 2021-08-12 17:53:571748검색
시작하기 전에 먼저 일반적인 구성 요소 등록 프로세스를 따르고 프로젝트 구성 요소 디렉터리에 레이더 차트라는 새 구성 요소를 만든 다음 사용할 수 있도록 구성 요소를 데모 페이지에 소개합니다.
새 레이더 차트 구성 요소 콘텐츠:
// radar-chart.vue (子组件)
<template>
<p style="width: 100%; height: 100%;"></p>
</template>
<script>
export default {
name: 'radar-chart'
};
</script>
<style scoped>
</style>데모 페이지 코드:
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 400px; height: 300px; margin: 5px;">
<radar-chart></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
};
</script>
<style scoped>
</style>데모 페이지 렌더링 그림 1:

초기화 차트
준비 작업이 완료된 후 우리가 해야 할 일은 다음과 같습니다. ECharts를 도입하고 구성 요소에서 ECharts 인스턴스를 초기화합니다. 여기서 먼저 공식 웹사이트의 인스턴스와 데이터를 복사할 수 있습니다.
(1) Radar-chart.vue에 ECharts를 소개합니다:
// radar-chart.vue (子组件) import echarts from 'echarts';
(2) 메소드에서 차트 구성 데이터의 메소드를 생성합니다. 데이터 형식은 Echarts 공식 웹사이트를 참조하세요:
// radar-chart.vue (子组件)
methods: {
// 初始化图表配置
initOption() {
let vm = this;
vm.option = {
title: {
text: '基础雷达图'
},
tooltip: {},
legend: {
data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)']
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [{ name: '销售(sales)', max: 6500}, { name: '管理(Administration)', max: 16000}, { name: '信息技术(Information Techology)', max: 30000}, { name: '客服(Customer Support)', max: 38000}, { name: '研发(Development)', max: 52000}, { name: '市场(Marketing)', max: 25000}]
},
series: [{
name: '预算 vs 开销(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data: [{value: [4300, 10000, 28000, 35000, 50000, 19000], name: '预算分配(Allocated Budget)'}, {value: [5000, 14000, 28000, 31000, 42000, 21000], name: '实际开销(Actual Spending)'}]
}]
};
},
},(3) 차트를 초기화합니다. : 컴포넌트 후크 마운트 방법 :
// radar-chart.vue (子组件)
mounted() {
this.initOption();
this.$nextTick(() => { // 这里的 $nextTick() 方法是为了在下次 DOM 更新循环结束之后执行延迟回调。也就是延迟渲染图表避免一些渲染问题
this.ready();
});
},방법:
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
vm.myChart && vm.myChart.setOption(vm.option);
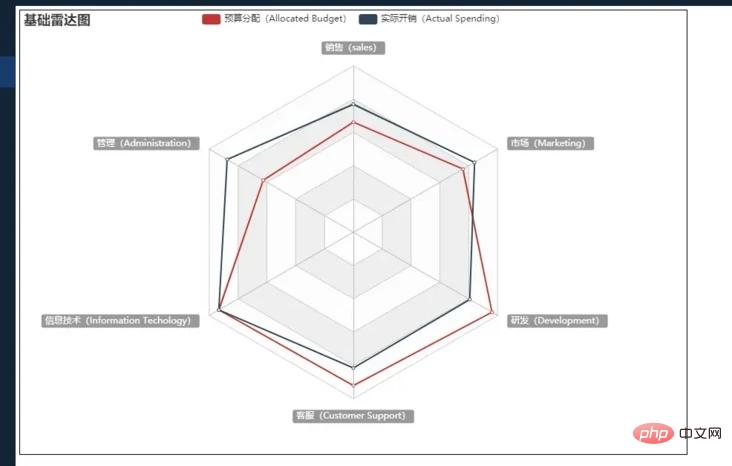
},데모 페이지 렌더링 그림 2:

여기에는 ECharts 소개, 차트 구성 초기화, 차트 초기화의 세 단계가 있으며 마지막으로 다음을 수행할 수 있습니다. 예비 데모 페이지에서 확인하세요. 마지막으로 ECharts 레이더 차트 디스플레이가 프로젝트에 추가되었습니다.
차트 구성 속성 추출(키포인트)
위에서 방사형 차트를 성공적으로 생성했지만, Radar-chart.vue의 데이터가 하드 코딩되어 반복적으로 호출할 수 없다는 것은 분명합니다. 다음으로 포장부터 시작하겠습니다.
캡슐화 개념은 다음과 같습니다.
1. 데모.vue는 레이더 차트.vue에 개인화된 데이터 세트를 전달합니다.
2. 레이더-차트.vue는 props 옵션을 통해 데이터를 받습니다.
3. 수신된 데이터 데이터 구체화, 구성 데이터 덮어쓰기 옵션
4. 차트 초기화
구체적인 구현: 데이터를 하위 구성 요소에 전달, 데이터에 변수 정의, 마운트된 값 할당
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 900px; height: 600px; margin: 5px;">
<radar-chart :indicator="indicator" :legendData="radarData"></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
mounted() {
this.indicator = [
{ name: '销售', max: 6500 },
{ name: '管理', max: 16000 },
{ name: '信息技术', max: 30000 },
{ name: '客服', max: 38000 },
];
this.radarData = [
{
value: [4000, 15000, 26000, 21000],
name: '实际开销(Actual Spending)',
}
];
},
data() {
return {
indicator: [], // 雷达指示器数据
legendData: [], // 雷达图例数据
};
},
};
</script>
<style scoped>
</style>props의 상위 구성 요소에서 데이터 수신
// radar-chart.vue (子组件)
props: {
// 指示器数据,必传项
// 格式举例 [{ name: 'a', max: 1},{ name: 'a', max: 1},{ name: 'a', max: 1}]
indicator: {
type: Array,
default: () => []
},
// 图例数据,必填项。
// 格式举例 [{ value: [5000, 14000, 28000], name: 'name' },{ value: [5000, 14000, 28000], name: 'name' }]
legendData: {
type: Array,
default: () => []
},
},in Ready() 여기서 인디케이터와 데이터의 두 속성 값을 업데이트하면 initOption()에서 이 두 값을 초기화할 필요가 없습니다.
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
// 得到指示器数据
vm.option.radar.indicator = vm.indicator;
// 得到图例数据
vm.option.series[0].data = vm.legendData;
vm.myChart && vm.myChart.setOption(vm.option);
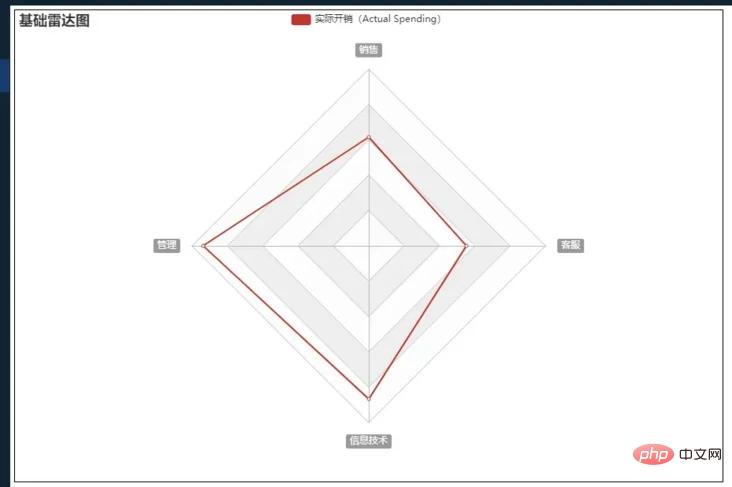
},데모 페이지 렌더링 그림 3:

세부정보 최적화 및 기타 참고사항:
1. 페이지에 여러 차트가 있는 경우 차트 ID가 자동으로 생성됩니다.
// radar-chart.vue (子组件)
<template>
<p :id="chartId" style="height: 100%; width: 100%;"></p>
</template>
<script>
let chartIdSeed = 1;
export default {
data() {
return {
chartId: 1,
};
},
mounted() {
let vm = this;
vm.chartId = 'radar-chart_' + chartIdSeed++;
},
methods: {
let vm = this;
let dom = document.getElementById(vm.chartId);
}
};
</script>2. 차트 데이터 속성은 props로 전달받으며, 차트의 기본 구성 속성은 defaultConfig에 저장됩니다. 상위 컴포넌트에서 전달한 구성 속성 ChartConfig는 $attrs를 통해 직접 얻어 최종적으로 finallyConfig에 병합되어 사용됩니다. , 이는 확장 및 유지 관리에 도움이 됩니다.
// radar-chart.vue (子组件)
<script>
export default {
data() {
return {
// 默认配置项。以下配置项可以在父组件 :chartConfig 进行配置,会覆盖这里的默认配置
defaultConfig: {
tooltipShow: true
},
finallyConfig: {}, // 最后配置项
};
},
mounted() {
// 在这里合并默认配置与父组件传进来的配置
vm.finallyConfig = Object.assign({}, vm.defaultConfig, vm.$attrs.chartConfig);
},
methods: {
initOption() {
vm.option = {
tooltip: {
show: vm.finallyConfig.tooltipShow, // 在这里使用最终配置
},
}
},
}
};
</script>3. watch를 사용하여 차트 데이터 업데이트를 모니터링하세요
// radar-chart.vue (子组件)
watch: {
legendData() {
this.$nextTick(() => {
this.ready();
});
}
},4. 창 크기 조정 이벤트 및 차트 클릭 이벤트 추가
// radar-chart.vue (子组件)
export default {
data() {
return {
chartResizeTimer: null, // 定时器,用于resize事件函数节流
};
},
methods: {
ready() {
// 添加窗口resize事件
window.addEventListener('resize', vm.handleChartResize);
// 触发父组件的 @chartClick 事件
vm.myChart.on('click', function(param) {
vm.$emit('chartClick', param);
});
},
// 处理窗口resize事件
handleChartResize() {
let vm = this;
clearTimeout(vm.chartResizeTimer);
vm.chartResizeTimer = setTimeout(function() {
vm.myChart && vm.myChart.resize();
}, 200);
},
},
beforeDestroy() {
// 释放该图例资源,较少页面卡顿情况
if (this.myChart) this.myChart.clear();
// 移除窗口resize事件
window.removeEventListener('resize', this.handleChartResize);
}
};[관련 추천: "vue.js tutorial"]
위 내용은 Vue가 Echarts 차트를 캡슐화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

