js에서 고정 요소로 배열을 채우는 방법
- 醉折花枝作酒筹원래의
- 2021-08-11 14:37:502189검색
이전 글에서는 요소가 지정된 함수의 테스트를 통과할 수 있는지 여부에 대해 알아보았습니다. "js 배열을 사용할 때 요소가 지정된 함수의 테스트를 통과할 수 있는지"를 참조하세요. 이번에는 고정된 값으로 배열을 채우는 방법을 알아보겠습니다. 필요하시면 참고하시면 됩니다.
배열 요소를 문자열로 변환하는 방법, 요소가 지정된 함수를 전달할 수 있는지 테스트하는 방법, 배열의 길이가 무엇인지 알아보기 전에 오늘은 배열을 고정된 요소로 채우는 방법을 소개하겠습니다.
먼저 작은 예를 살펴보겠습니다.
<script>
var arr = new Array(7);
arr[0] = "one";
arr[1] = "two";
arr[2] = "three";
console.log(arr.fill("four",3,6));
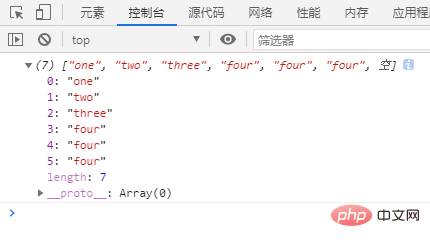
</script>이 작은 예의 결과는

입니다. 이전 결과는 매우 정규적이며 그 중 세 번째, 네 번째, 다섯 번째 요소는 모두 "4"이지만 마지막 요소는 비어 있음을 알 수 있습니다. 코드를 다시 살펴보겠습니다. 우리가 사용하는 채우기 방법은 매개변수 이름 지정 선택이 "3-6"인데 마지막 항목은 왜 채워지지 않습니까?
이 방법을 자세히 살펴보겠습니다.
fill() 메서드는 시작 인덱스부터 끝 인덱스까지 배열의 모든 요소를 고정된 값으로 채웁니다. 종료 인덱스는 제외됩니다.
이 메서드의 구문을 살펴보겠습니다.
arr.fill(用来填充数组元素的值,起始索引,终止索引)
fill 메소드는 세 개의 매개변수를 허용하며, 마지막 두 개는 선택사항입니다. 기본값은 0과 이 객체의 길이 속성 값입니다. 시작 인덱스가 음수인 경우 시작 인덱스는 자동으로 "배열 길이 + 시작 인덱스"로 계산됩니다. 여기서 배열 길이는 이 객체의 길이 속성 값입니다. 끝 인덱스가 음수이면 끝 인덱스는 자동으로 "배열 길이 + 끝 인덱스"로 계산됩니다.
fill 메소드는 의도적으로 일반적인 메소드로 설계되었으므로 배열 객체일 필요는 없습니다. 이 메서드는 복사본을 반환하는 대신 호출된 this 개체를 변경하고 반환하는 변경 가능한 메서드입니다. 객체가 fill 메소드에 전달되면 배열은 객체에 대한 참조로 채워집니다.
그게 전부입니다. Javascript 고급 튜토리얼
을 읽어보세요.위 내용은 js에서 고정 요소로 배열을 채우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

