선택 8개 메뉴 탐색 전환 특수 효과 코드 공유(무료 다운로드)
- 青灯夜游원래의
- 2021-08-10 19:29:275829검색
메뉴 탐색은 웹사이트에서 매우 중요하며 사용자 경험에 직접적인 영향을 미칠 수 있습니다. 매력적인 탐색은 사용자가 웹사이트에서 더 많은 콘텐츠를 탐색하도록 안내할 수 있습니다. 이 기사에서는 8가지 메뉴 탐색 전환 특수 효과 코드를 공유하며, 모두 무료입니다. 애니메이션 미리보기를 보려면 기사에서 해당 링크를 클릭하세요. 언제든지 공유하고 다운로드할 수 있습니다~
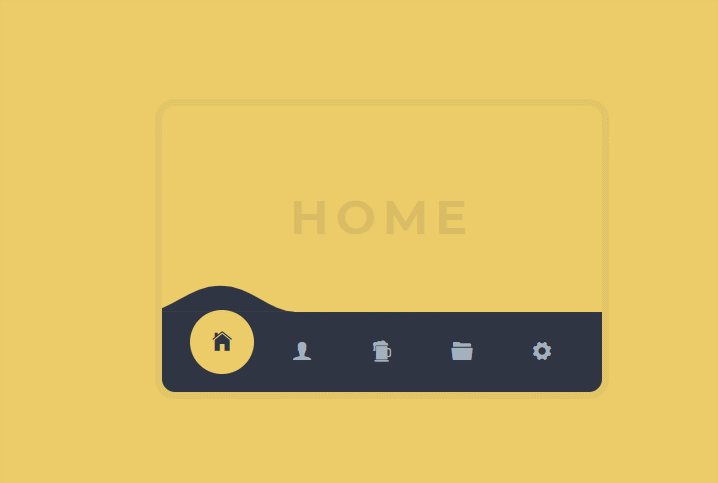
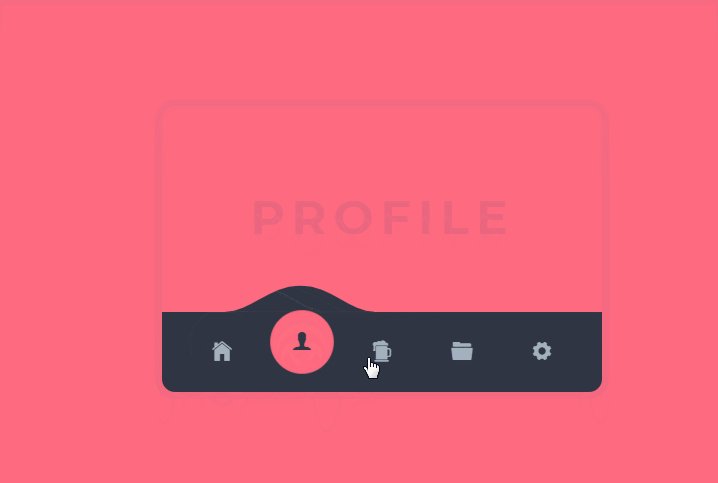
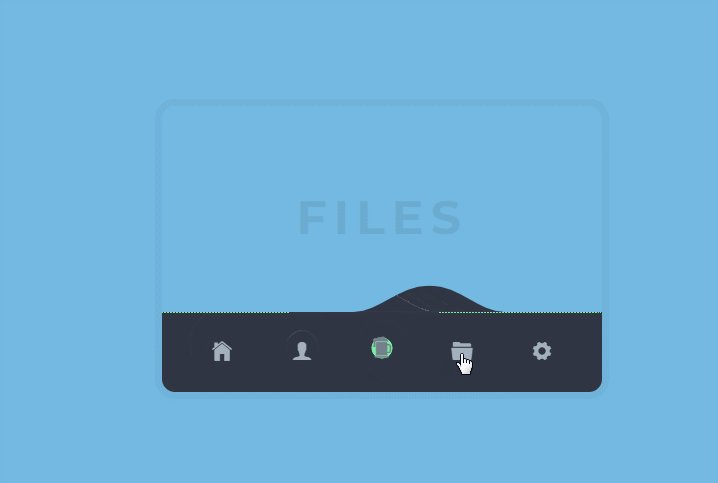
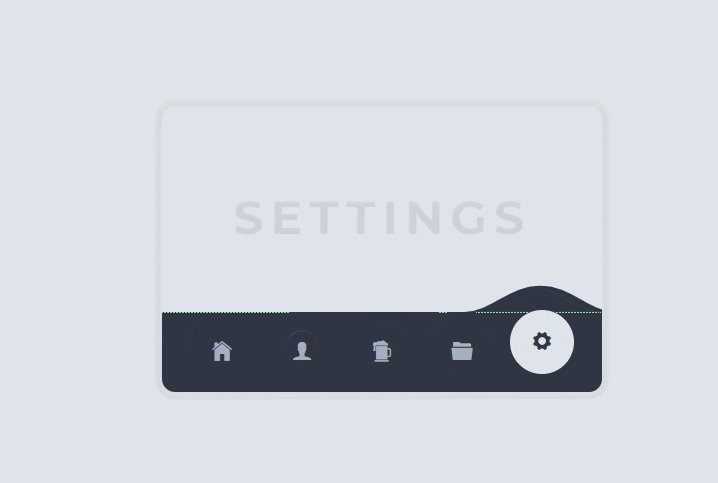
1. 탐색 페이지 전환 특수 효과

소개: jQuery css3 svg는 모바일 아이콘 탐색 터치 스크린 클릭 페이지 배경 전환 효과 코드를 생성합니다.
효과 미리보기 및 다운로드 주소: https://www.php.cn/xiazai/js/6437
2. 반응형 끈적 슬라이더 탐색 효과
소개: jQuery css3 제작 웹페이지 고정 슬라이딩 수정 상단의 탐색 표시줄에서 탐색 라벨을 클릭하면 페이지가 해당 라벨 콘텐츠 위치 효과로 스크롤됩니다.
효과 미리보기 및 다운로드 주소: https://www.php.cn/xiazai/js/6426
3. jQuery 왼쪽 드롭다운 탐색 메뉴 배경 프레임
소개: jQuery는 왼쪽 수직 드롭다운 탐색 모음, 내장된 iframe 탐색 메뉴 배경 페이지 템플릿.
효과 미리보기 및 다운로드 주소: https://www.php.cn/xiazai/js/6224
4. CSS3 호버 탐색 대체 드롭다운 메뉴 효과
소개: css3 탐색 드롭다운 메뉴를 표시하고 마우스를 올리면 드롭다운 메뉴 코드를 번갈아 표시합니다. 주요 교육 및 채용 웹사이트의 네비게이션 메뉴에 적합합니다.
효과 미리보기 및 다운로드 주소: https://www.php.cn/xiazai/js/6185
5. 검정색 왼쪽 탐색 관리 패널 UI 특수 효과
소개: 기본 js css3 만들기 아이콘과 텍스트가 포함된 수직 탐색 메뉴 UI 레이아웃이 있는 검정색의 실용적인 왼쪽 카테고리 탐색 관리 패널입니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.
효과 미리보기 및 다운로드 주소: https://www.php.cn/xiazai/js/6129
6, js+css3 하단 밑줄 탐색 메뉴
소개: Made by js+css3 하단의 탐색 메뉴 코드에 밑줄을 긋고, 그림자 효과가 있는 간단하고 아름다운 웹사이트 탐색 모음을 표시하고, 메뉴 항목 밑줄을 클릭하고 슬라이드하여 따라갑니다.
효과 미리보기 및 다운로드 주소: https://www.php.cn/xiazai/js/3178
7. 순수 CSS3 아이콘 메뉴 드롭다운 축소 효과

소개: CSS3 기반 (전환) 그리고 css3 선택기(양식), 동적 아이콘 메뉴 드롭다운 효과 작성, 모든 드롭다운 메뉴는 js 없이 css3를 사용하여 작성, 메뉴를 클릭하면 축소 효과와 함께 하위 메뉴가 팝업됩니다. 애니메이션의 형태.
효과 미리보기 및 다운로드 주소: https://www.php.cn/xiazai/js/3147
8 확장 가능한 숨겨진 탐색 메뉴 버튼 특수 효과를 구현하는 js
소개: 간단합니다. 실용적이고 숨겨진 탐색 메뉴 버튼을 확장하여 js 특수 효과 코드를 다운로드합니다. 이 메뉴의 특징은 버튼을 클릭하면 메뉴가 확장된다는 점입니다. 확장하면 유연한 애니메이션 효과가 있어서 꽤 좋습니다. 메뉴 항목은 작은 아이콘임은 물론, 텍스트와 결합된 아이콘을 사용할 수도 있습니다. 숨김/확장 방식은 상대적으로 공간을 절약하므로 이 메뉴는 모바일 장치에 적용할 수 있습니다.
효과 미리보기 및 다운로드 주소: https://www.php.cn/xiazai/js/2956
더 많은 js 메뉴 탐색을 보려면 클릭하여 확인하세요: https://www.php.cn/xiazai /js/nav
관련 추천: js 특수 효과
위 내용은 선택 8개 메뉴 탐색 전환 특수 효과 코드 공유(무료 다운로드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


)
)
)
)
)
)