아래와 같이 WordPress 기본 아바타가 성공적으로 사용자 정의되었습니다! 
위 그림의 아바타는 기본적으로 존재하지 않으며 직접 사용자 정의하고 수정해야 합니다!
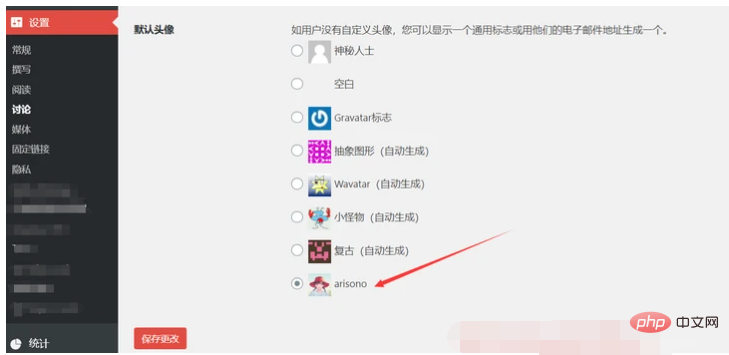
WordPress에 익숙한 친구들은 배경 - 설정 - 토론에서 기본 Gravatar 아바타를 설정할 수 있지만 함께 제공되는 아이콘이 실제로 마음에 들지 않는다는 것을 알아야 합니다. 맞춤형 아바타를 추가하기 위해 Host Select 할인 네트워크에서는 이를 수정하는 2가지 방법을 아래에 공유해 드립니다.
방법 1: 코드를 사용하여 WordPress의 기본 Gravatar 아바타 사용자 정의
테마의 마지막 ?> 앞에 다음 코드를 추가하세요.
//修改默认头像
add_filter('avatar_defaults', 'default_avatar');
function default_avatar($avatar_defaults) {
$myavatar = 'https://i.loli.net/2020/07/19/idoODqFrH4XW7J5.jpg';//图文url路径
$avatar_defaults[$myavatar] = "主机精选优惠网";//图片的描述名称
return $avatar_defaults;
}
수정 팁:
1. 위는 현재 테마의 이미지 폴더 아래에 있는 wpdaxue-gravatar.jpg 입니다. 실제 상황에 맞게 수정해주세요.
2위는 맞춤 아바타 이름입니다. WordPress University의 기본 아바타입니다. 직접 수정하세요.
저장 후 배경 - 설정 - 토론에서 새 아바타를 볼 수 있으며 기본값으로 설정합니다.

방법 2: 새 기본 아바타 추가 플러그인 사용
그렇지 않은 경우 코드를 귀찮게 하고 싶다면 백그라운드에서 직접 새 기본 아바타 추가 플러그인을 설치할 수도 있습니다. 활성화한 후 백그라운드(설정) - 토론 아래에 사용자 정의 아바타를 추가할 수 있습니다. 이는 매우 간단합니다.

