innerhtml과 innertext의 차이점은 무엇입니까? 둘의 간단한 비교
- 青灯夜游원래의
- 2021-07-29 16:31:297875검색
innerhtml과 innertext는 JavaScript 요소 개체의 두 가지 속성입니다. 둘 다 문서 개체의 텍스트 내용을 설정하거나 가져올 수 있지만 둘 사이에는 몇 가지 차이점이 있습니다. 다음 기사에서는 innerhtml 및 innertext 속성을 이해하고, innerhtml과 innertext를 간략하게 비교하고, 둘 사이의 차이점을 확인하도록 안내합니다.
먼저 innerHTML 및 innerText 속성을 간략하게 살펴본 다음 코드 예제를 사용하여 innerHTML과 innerText 속성의 차이점을 직관적으로 느껴보겠습니다. [추천 학습: javascript 고급 튜토리얼]
innerHTML 속성: 라벨의 시작 위치부터 끝 위치까지 전체 내용을 설정하거나 가져올 수 있습니다.
innerText 속성: 시작을 설정하거나 가져올 수 있습니다. 위치는 라벨의 끝 위치까지 모든 텍스트 정보입니다
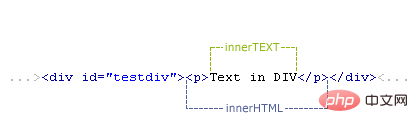
텍스트로 설명하기가 좀 헷갈립니다. 사진을 한번 살펴보겠습니다

위 그림을 통해 innerhtml과 innerhtml의 차이점을 알 수 있을까요? innertext 속성을 설명하기 위해 코드 예제를 사용해 보겠습니다. innerhtml과 innertext 속성의 차이점을 살펴보겠습니다.
먼저 HTML 프레임워크가 있습니다.
<div id="test"> <span style="color:red">test1</span> test2 </div> <input type="button" onclick="getContent()" value="获取div元素的内容"/>
innerHTML 속성을 사용하여 div 태그의 콘텐츠를 가져옵니다.
버튼을 클릭하면 콘솔 출력이 표시됩니다.
<script type="text/javascript">
function getContent(){
var div=document.getElementById("test");
console.log(div.innerHTML);
}
</script>버튼을 클릭하면 콘솔 출력이 표시됩니다.
요약 : innerHTML 속성과 innerText 속성의 차이점
innerText 속성은 태그 사이의 공백을 출력할 수 있습니다. 일반 텍스트 정보는 태그를 필터링합니다. innerHTML 속성은 HTML 태그와 내부의 텍스트 정보를 포함하여 태그 사이의 모든 콘텐츠를 출력할 수 있습니다.특별 참고 사항:
프로그래밍 소개를 방문하세요! !
위 내용은 innerhtml과 innertext의 차이점은 무엇입니까? 둘의 간단한 비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




